これまで2回にわたって、トレンドのグラデーションを使ったサイトなどについてご紹介してきましたが、今回は実際に新しくなったSiGNでグラデーションを使ったグラフィック作りのノウハウを紹介します。難しいとされるグラデーションデザインも、デザインの一部に採用し、同系色でまとめれば比較的簡単なのでチャレンジしてみてください。
グラデーションを取り入れる場所と色の選び方を再確認
前回の記事でグラデーションを使ったサイトデザインには、様々なバリエーションがあることに触れました。
参考:用途は様々、Webのグラデーションデザインまとめ
グラデーションデザインはとても目立つので、1箇所に使うだけでとてもインパクトがあります。(グラデーションの多用は避けたほうが無難です。)素敵なグラデーションになるかどうか左右するのは「色のセレクト」。うまく取り入れてサイトをセンスアップさせましょう。
色選びは近似色、類似色を使い、まずはさりげない色のグラ デーションから試してみましょう。かけ離れた色のブレンドを使うことは、インパクトはありますがサイトのコンセプトにも大きく関わってくるので、少々難易度が高いと考えておいてください。
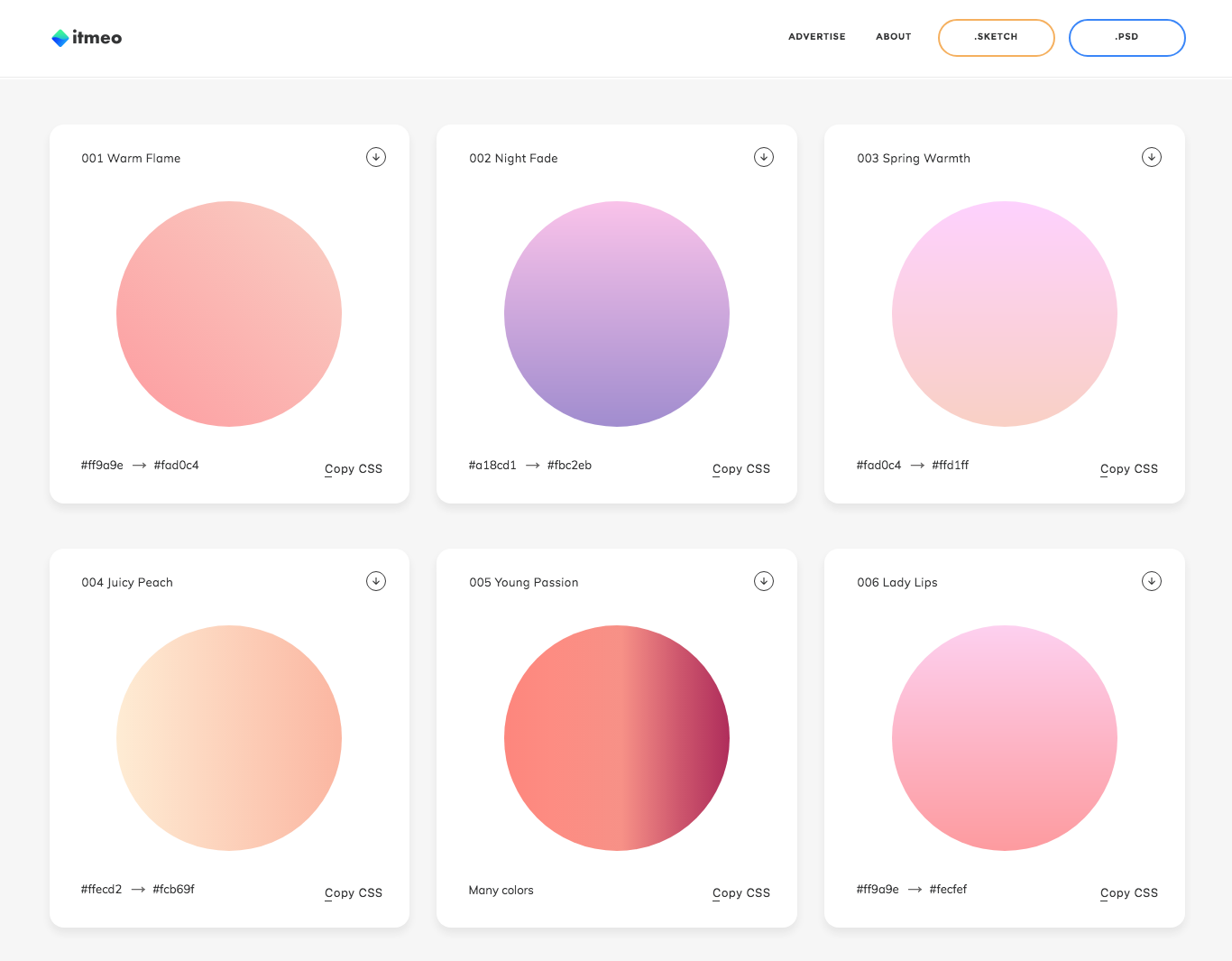
色選びに困ったら、きれいなグラデーションカラーを提案してくれるWebGradients がおすすめ。カラーセレクトが素敵で好きなものが多く、見ていて飽きないので、個人的にはよく眺めに行くサイトです。

上記のサイトの中でいい色を見つけました。使いやすい色ベースで、セール用バナーを作ってみたいと思います。SiGNで作ったデータはページ下部で配布しますので、皆さ んもご自身のサイトに合わせたカラーに変更して使ってみてください。
コンバージョン率を考えた設計
バナーを作る際にはコンバージョンを考えた設計をしておくと作りやすいです。コンバージョンとは、運営側が見る側に期待する動きのこと。この場合は、バナーをクリックするという行動がコンバージョンになりますね。「コンバージョン率の高いバナーを作ろう」などよく聞くと思います。これ は「たくさんクリックしてもらえるようなバナーを作ろう」ということになります。
クリックしてもらいたい。そのためにはどうしたらいいでしょうか?
私は以下の方法を取り入れて考えています。
- 目線が行きやすく、どこに配置するとクリックしやすいかを考える。
- 情報を詰め込みすぎず、分かりやすい設計にする。(周囲に情報がありすぎると、埋もれてしまうので気をつける)
- 興味を引くデザインにする。浮かないようにしつつ目立たせる ⇒ここに今回はトレンドのグラデーションを使います
SiGNで作るビルボード

今回は、サーフブランドのECショップサイトのビルボードを作ることにしました。
ショップ運営では、通年で多くのプロモーションやセールがあります。こうした販促目的のグラフィック制作で重要なのは、ブランドの世界観を活かしながらも、心理的にお客様の目に止まりやすく、かつクリックされやすいものであること。
実現しやすいのは、このグラフィックのように写真の上に●の囲みエリアを作り、伝えたい部分を目立たせてしまうことです。
作り方は簡単で、背景の画像の上にシェイプレイヤーを重ねればOK。この囲みエリアは、季節ごとなど色々なものに作り替えられるように定位置にしておくといいですね。ショップ運営ではないという方も、目立たせたいコンテンツへの誘導情報を載せる箇所にするといいと思います。
ビルボード写真にエフェクトを使う
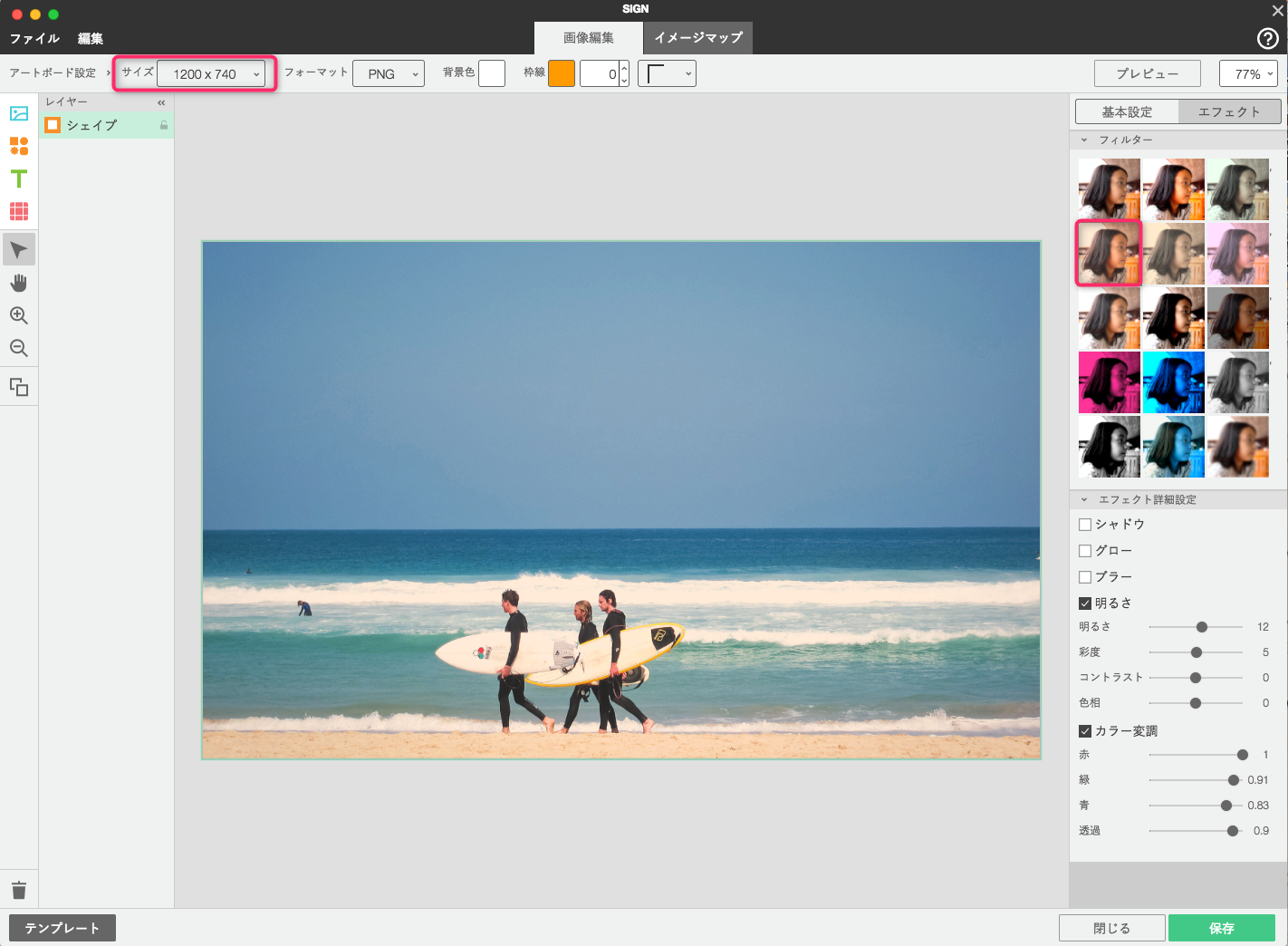
今回はアートボードサイズを少し高さのあるタイプの1200×740に設定。まず、同じサイズのシェイプを作り配置します。右側メニューの画像ファイルから使う写真を選択してマスクします。

また、雰囲気を出すためにフィルターをかけます。今回は「陽光」をセレクト。囲みの色がオレンジ系なので、同じ系統のフィルターが相性がいいです。
ロゴを配置する

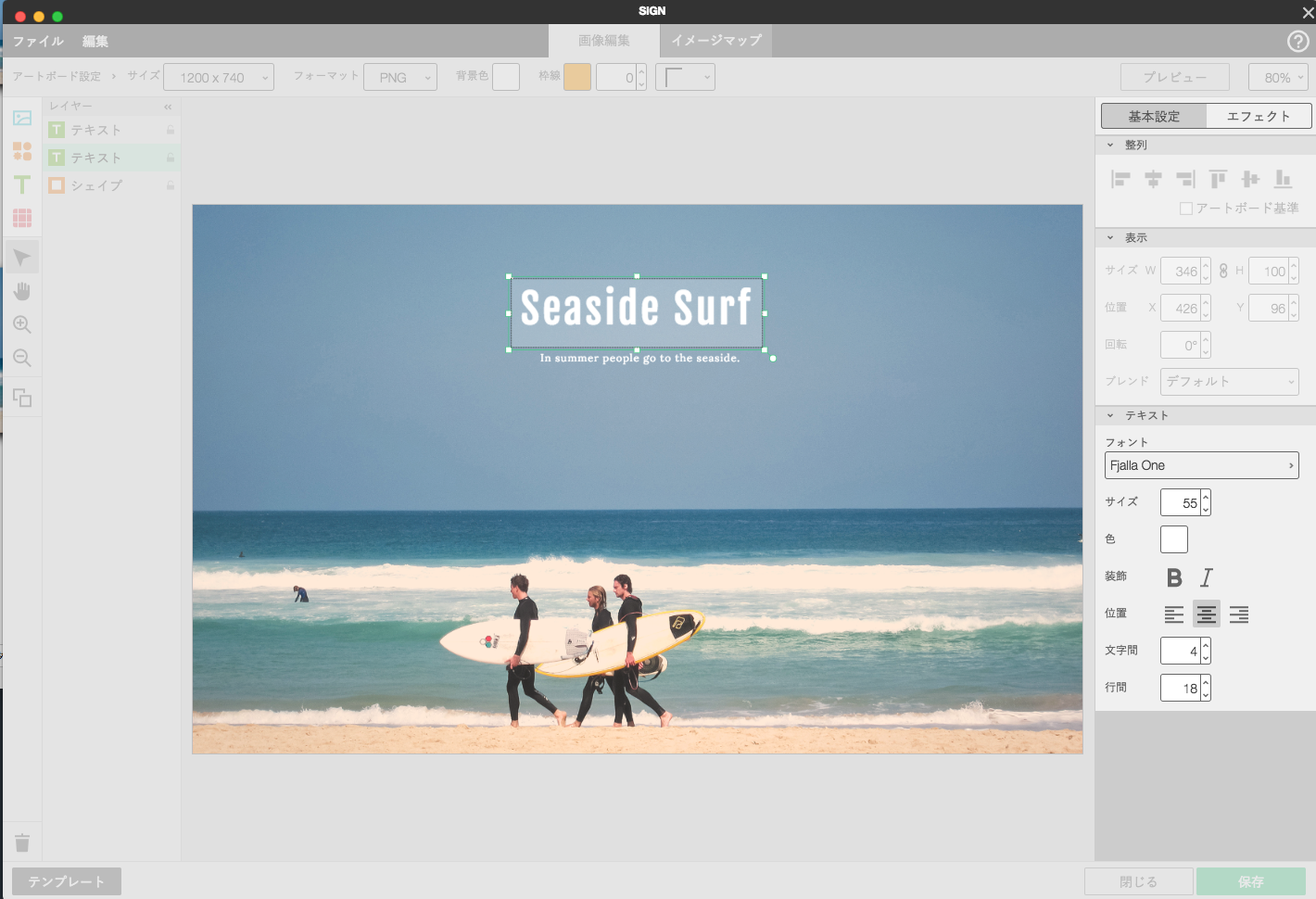
SiGNでは、画像にもWebフォントで提供している書体と同じものを使用できますので、デザイン性の高いシンプルなロゴも作ることが可能です。全体の雰囲気に合わせて、フォントをセレクトして配置しました。これでベースは完成です。
・ロゴ フォント fjalla one: サイズ 55 文字間 4
・ロゴ下文字 フォント Lora: サイズ14 文字間 1
グラデーションを作る
上で作った画像内に別のレイヤーを作り重ねることもできるのですが、今回はこの囲みエリア部分を再利用したりすることを仮定して、別画像として作成します。(最後に画像にレイヤーを分けて取り込む方法で説明していきます。)

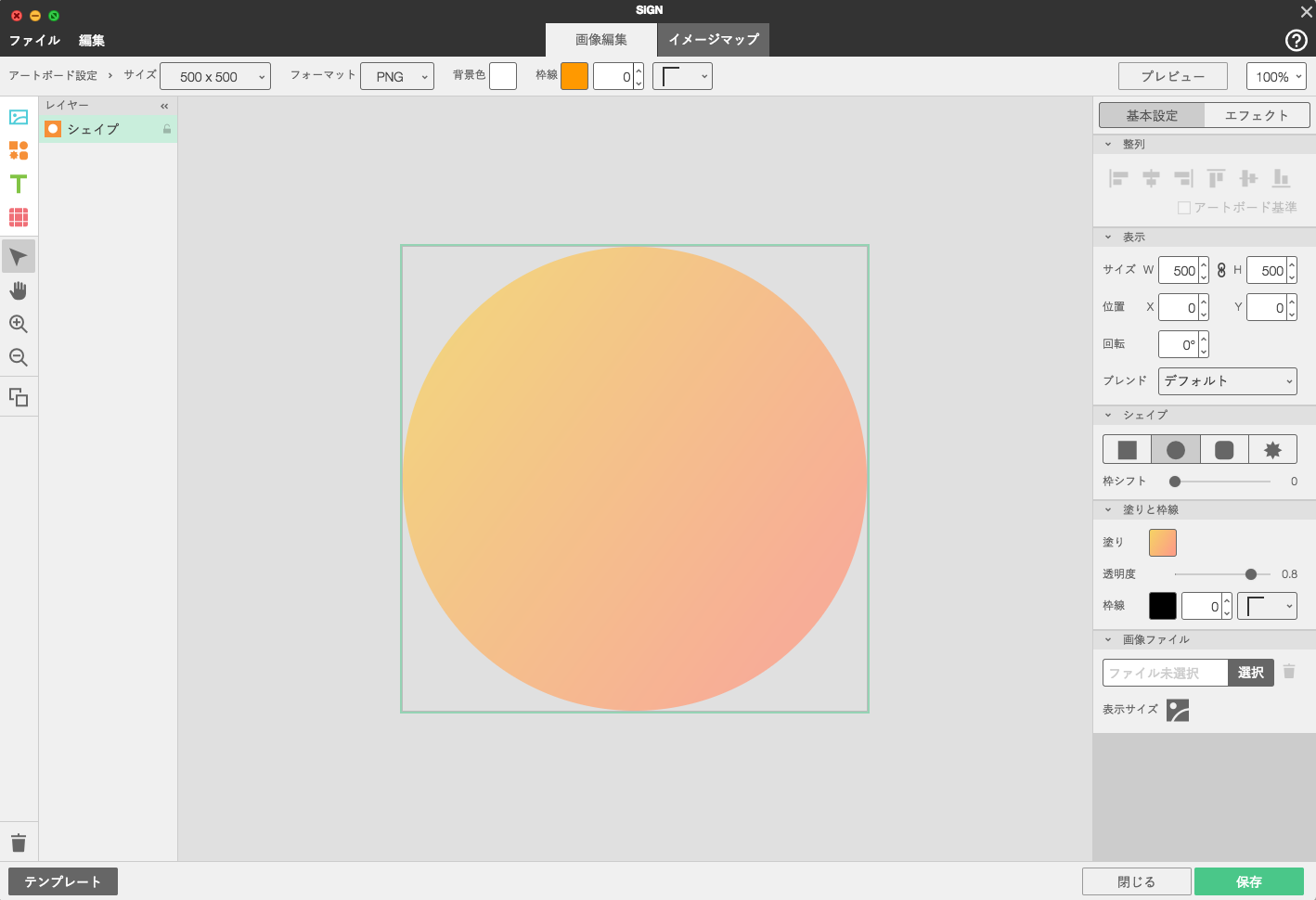
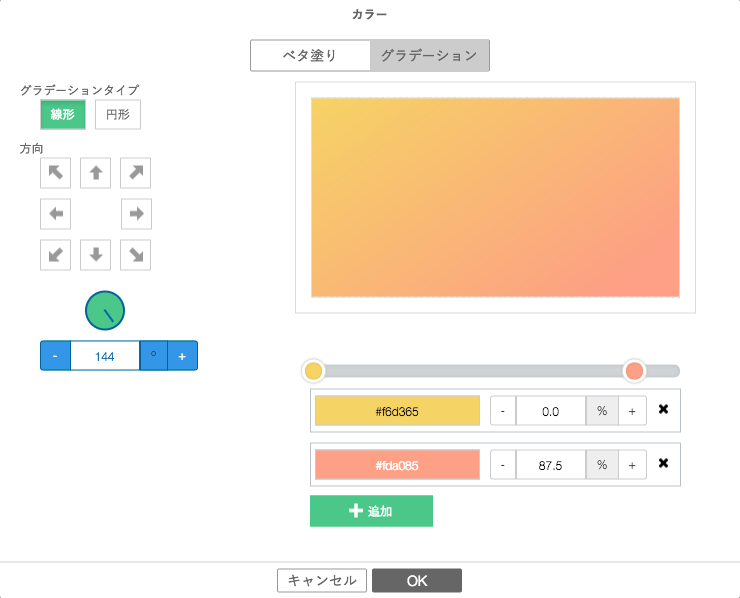
500×500のアートボードを作成し、円形(500×500)のシェイプを配置します。このシェイプにグラデーションをつけます。右側メニューの「塗りと枠線」の中の塗りをクリックして、グラデーションを設定していきます。

上のカラーに#f6d365を下のカラーに#fda085を設定。グラデーションタイプは線形で、角度は144°にしてみましたが、文字の視認性もわりと高い色なので、グラデーション方向はお好みで大丈夫。もし視認性が心配な色味の場合には、文字を載せる部分を考慮して濃色の比重を多めにするとよいでしょう。

囲み内のアクセントとして内側に白い枠を入れます。グラデーションのシェイプを複製して、サイズを485×485に変更し2つのシェイプを中央で整列させるとまっすぐ並びます。枠線の太さは2で色は白(#ffffff)塗りは透明にします。

文字を配置します。サイト内で使うフォントは統一されていたほうがいいのですが、こうしたバナーなどは少し他と違うフォントを使って、浮かない程度に目立たせてみます。それぞれを配置し、ここでポイントなのですが、リズム感を出すために文字を少し斜めに回転させます。
・右側メニューの回転で-8°に設定。
文字 上より
・PT Sans : サイズ 21 文字間 10 行間 21
・PT : サイズSans 70 文字間 10
・PT : サイズSans 21 文字間 7

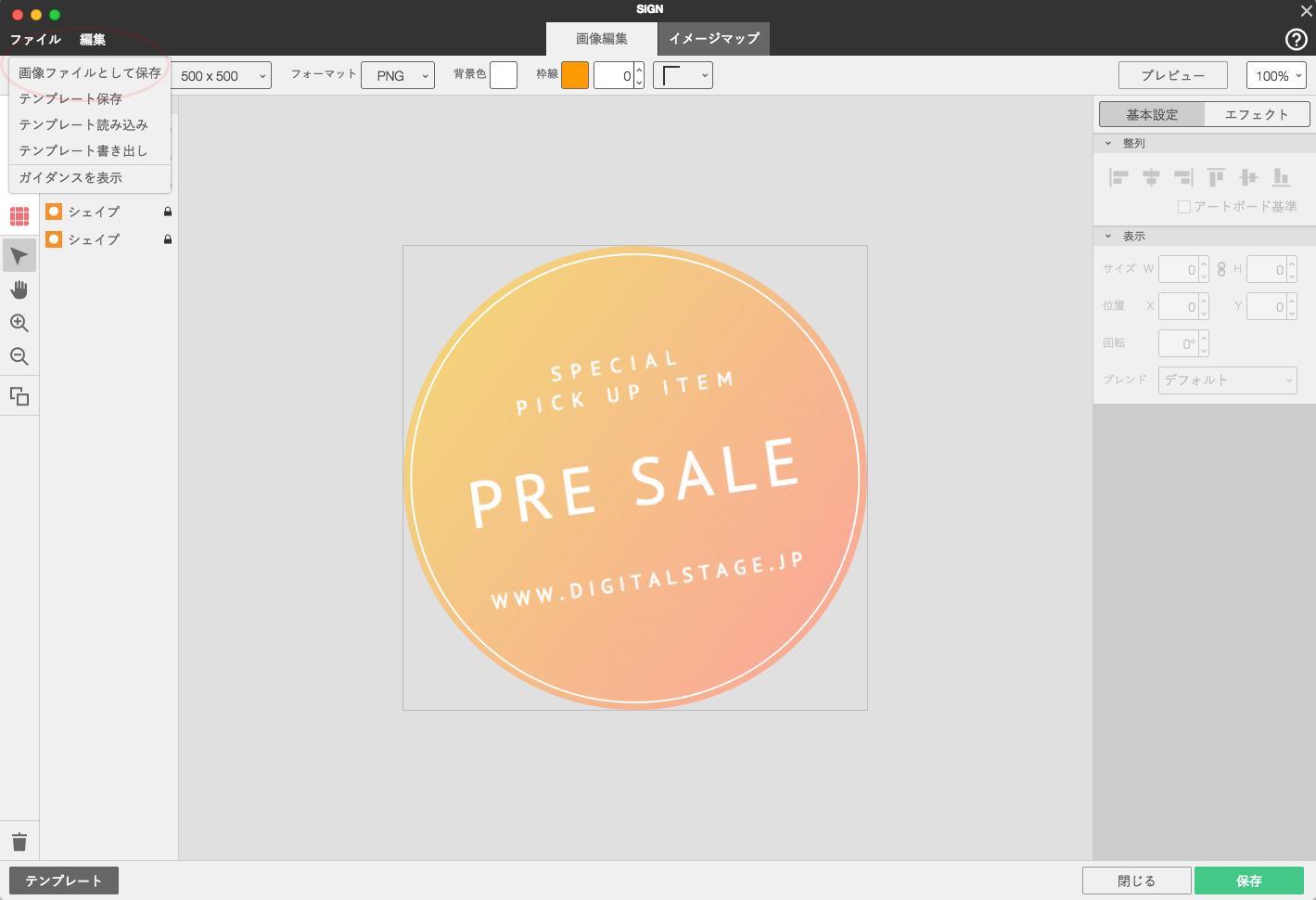
SiGNは作った画像を個別に書き出すことができますので、左上のファイルの中から画像ファイルとして保存を選択して、保存します。
最初に作った背景写真の画像の上に、囲みエリアの画像を配置します。(写真が横に水平なので、バナー文字は回転させて正解でしたね。)
バナーの中の一部(囲みエリア)にリンクを付ける
イメージマップ機能を使うと画像のどの箇所にでもリンクの設定が可能ですので、●の囲みエリア部分にだけリンクを貼っていきます。円形のシェイプを作り、バナーの上に黒い丸を持っていきます。

バナーのサイズに合わせて、先ほどのシェイプサイズを変更します。右メニューのリンクで、リンク先のURLを設定し、今回はターゲットを「_blank」に設定しました。これで、リンクは別ウインドウで立ち上がります。
今回作ったSiGNのデータは以下からダウンロードができます。
(BiND10以降、BiNDクラウド対応)
POINT
- 写真の上に囲みエリアを作り、伝えたい部分を目立たせる
- パーツを暖色系にするなら写真のフィルターも同じ系統の系を使うと相性がいい
- 画像の一部にリンクを貼りたい場合はイメージマップ機能を使う