みなさまこんにちは。デザインチームのオカベです。
最近上司(コウ氏ではない)にオススメされて、シェアハウスに引越しました。
シェアハウスという今話題のおしゃれ感ばっちりの響きに、
私もいっそうますますオシャレボーイになりそうな勢いです。
早くも軽く不安を覚えていますが、宜しくお願いします。

さてみなさま、普段見出しの扱い方に何か基準を設けてますか?
目立たせたいから、本文よりちょっと太くしてみたり、大きくしてみたり・・・。
案外、何となくで決めているのではないでしょうか。
見出しは、記事の理解度を高める重要なアイテムなのはご存知かと思いますが、
実はサイト全体の見た目や雰囲気にも大きく関わってきます。
今回はそんな見出しと本文のフォントサイズの関係、ジャンプ率について紹介します。
ジャンプ率とは?
以前コウ氏が少し説明していましたが、「ジャンプ率」とは簡単にいうと、
本文のサイズに対するタイトルや見出しサイズの比率のことです。
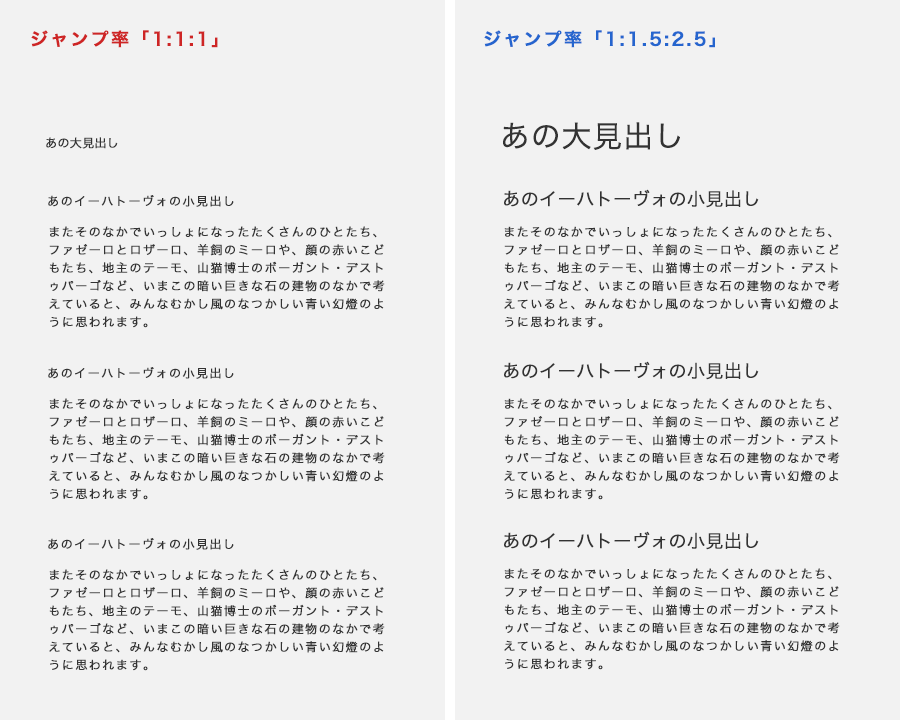
例えば本文が12pxで小見出しが24px、大見出しが36pxだとすると、
小見出しのジャンプ率は2倍、大見出しは3倍となります。
比率でみると「1:2:3」ですね。
一般的にこのジャンプ率の差が大きい程、要素と要素の区切りが掴みやすくなりますので、読み飛ばしやすくなります。つまり要素から要素へ視線がジャンプしている訳です。

Webは本などの印刷物とは違い、隅々までじっくり読むよりかは、まずはざっと視線を流し必要な情報だけを読み取る傾向にあります。そうなると、多くの情報をより端的に目的の情報に到達できるような工夫が必要で、ジャンプ率はしっかり考えておくべきものと言っていいでしょう。
ジャンプ率で印象を変えよう
ではジャンプ率は「取りあえず大きくすれば安心!」かというとそうでもありません。
ジャンプ率の変化はサイトへの見た目にも大きく影響があります。
傾向としては、ジャンプ率が大きい程、躍動的。賑やか。
逆に小さいと落ち着いて見え、高級感や大人っぽい印象が出ます。
実例
Appleを例に見てみましょう。
比較対象はiMacとMac Pro。同じApple製品ですが、ご存知の通り価格帯は異なります。

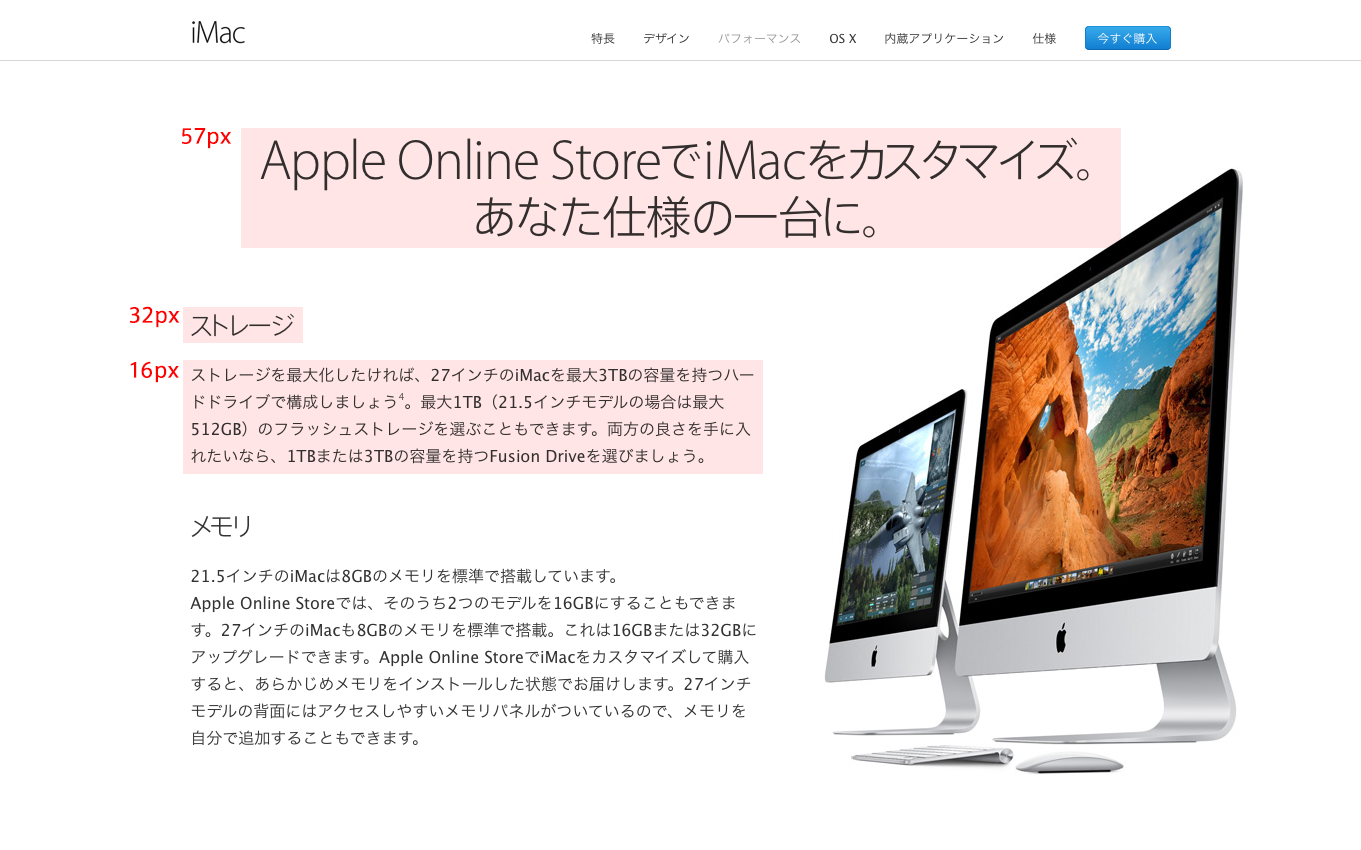
img_02
本文:16px、小見出し:32px、大見出し:57px
比率 1:2:3.5

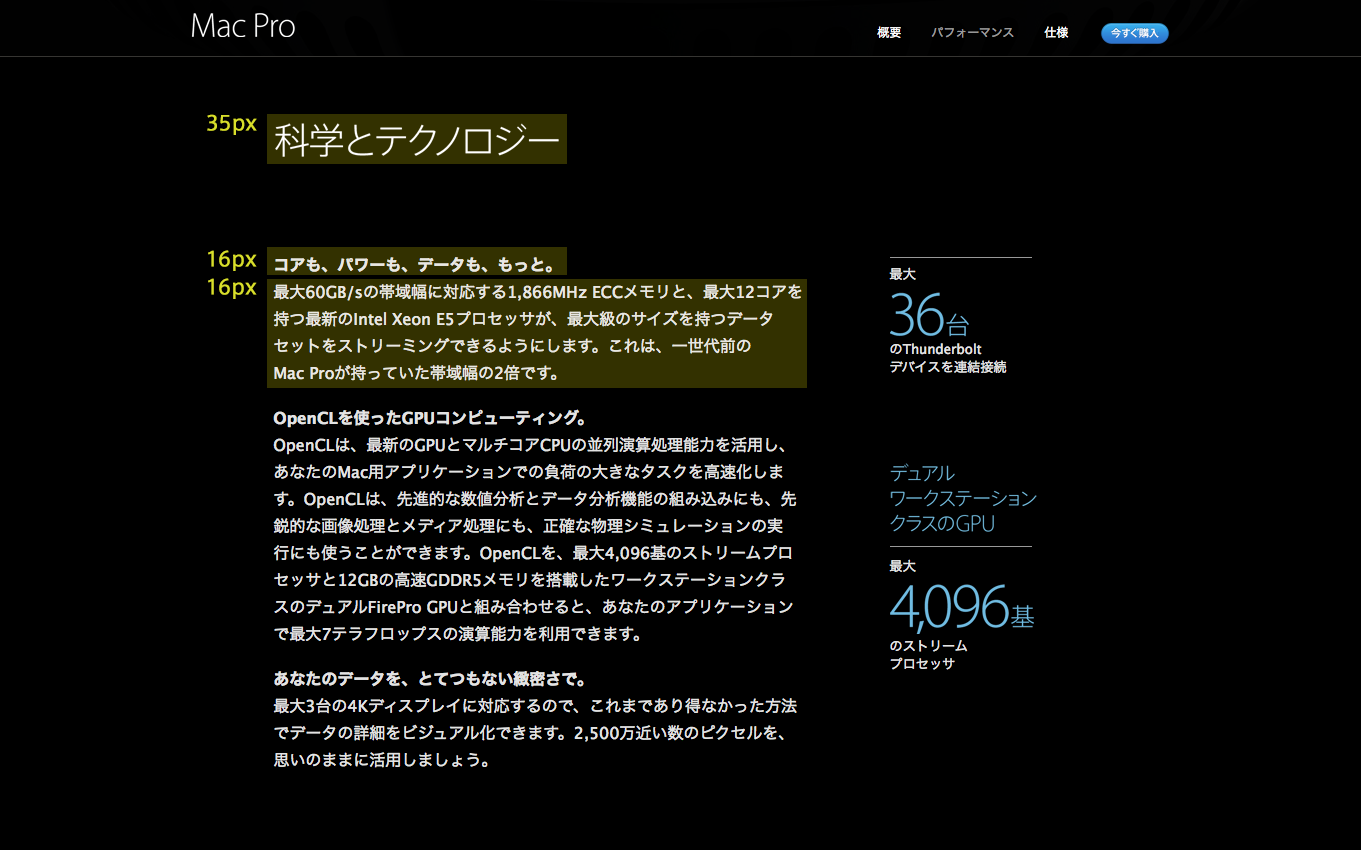
img_03
本文:16px、小見出し:16px、大見出し:35px
比率 1:1:2.2
iMacに比べ、Mac Proはジャンプ率が低めです。
特に小見出しは本文と同じで、ウェイトを太くしているだけです。
製品の価格に合わせてジャンプ率を調整し、印象を変えているようです。
ジャンプ率は大きくても小さくても駄目ということはありませんが、内容に合わせてジャンプ率を変える価値はありそうです。
ジャンプ率を高める小技例
冒頭で説明した通り、ジャンプ率とは基本的にフォントサイズの比率の事ですので、文字を大きくしたり小さくすることで調整します。
では「全体的に文字を大きくしたくない、でもジャンプ率は大きくしたい」・「落ち着いた雰囲気で、ジャンプ率を高める」にはどうしたらいいのか。このままでは矛盾しますよね。
今まではあくまで比率の話でしたが、ジャンプ率の本質「読み飛ばしやすい状態」であることを考えると、必ずしもフォントサイズの調整である必要はありません。
そこで比率として表現するのは難しいですが、装飾を加える事でジャンプ率を大きくすることもできます。
前述のMac Proで使用されていたウェイトを太くするのもその一つです。
では実際にBiNDでもできる方法をいくつかご紹介します。
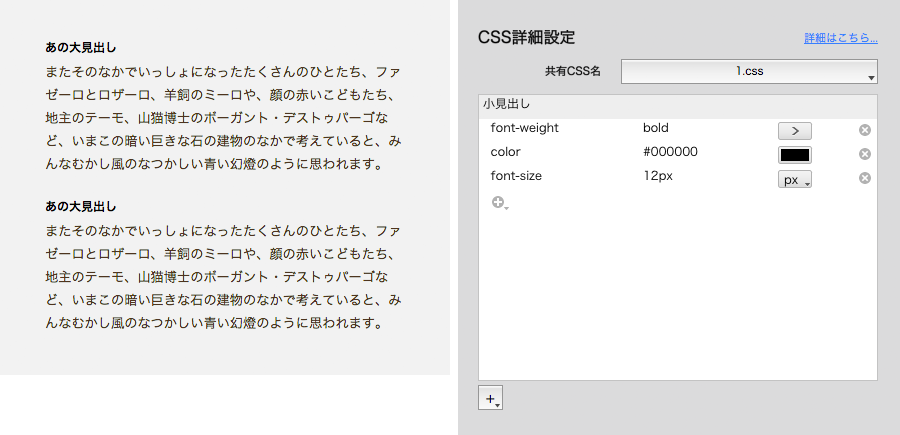
ウェイトを変える

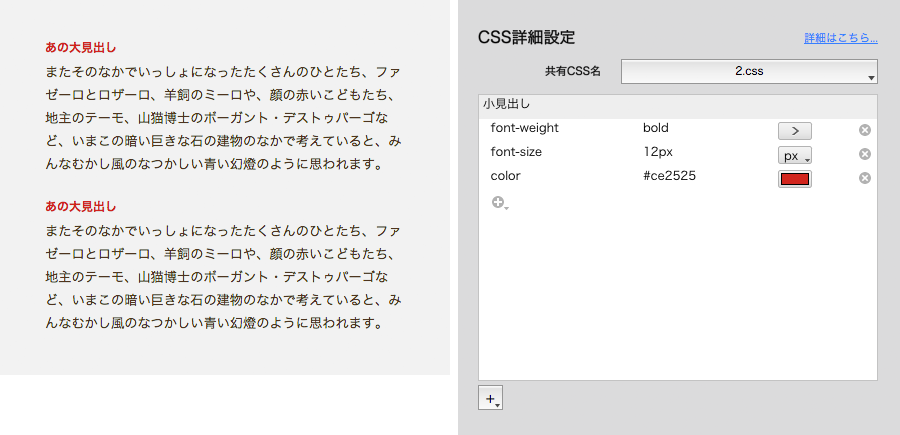
色を変える

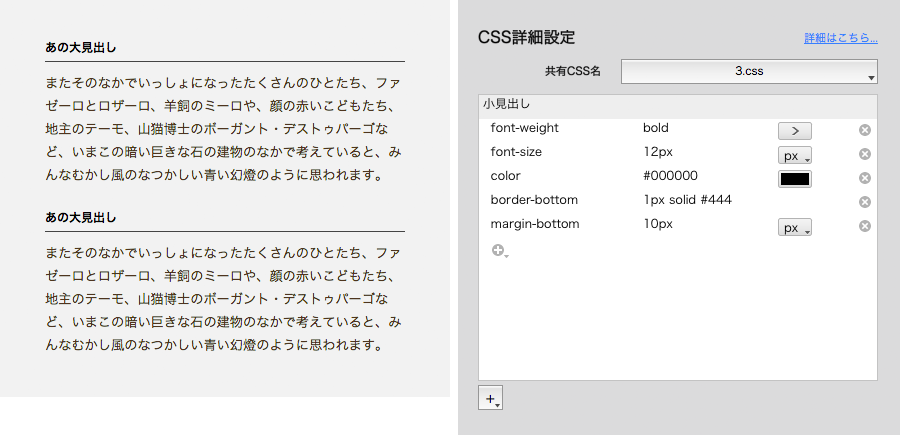
下線を付ける

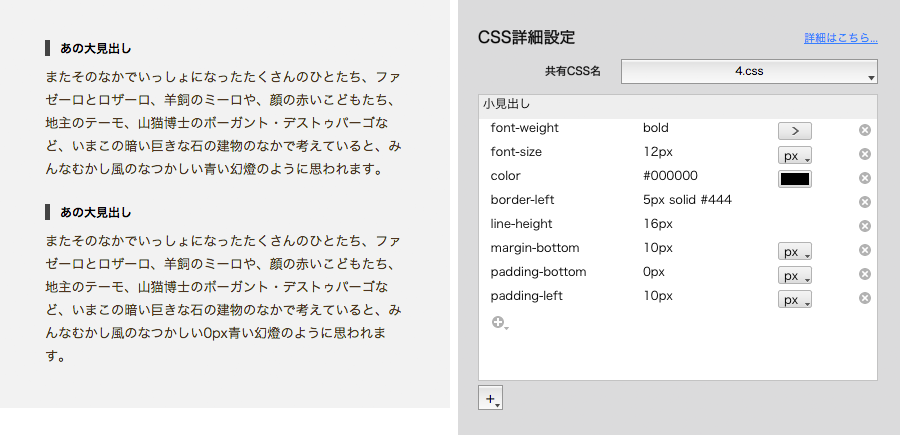
ポイントを付ける

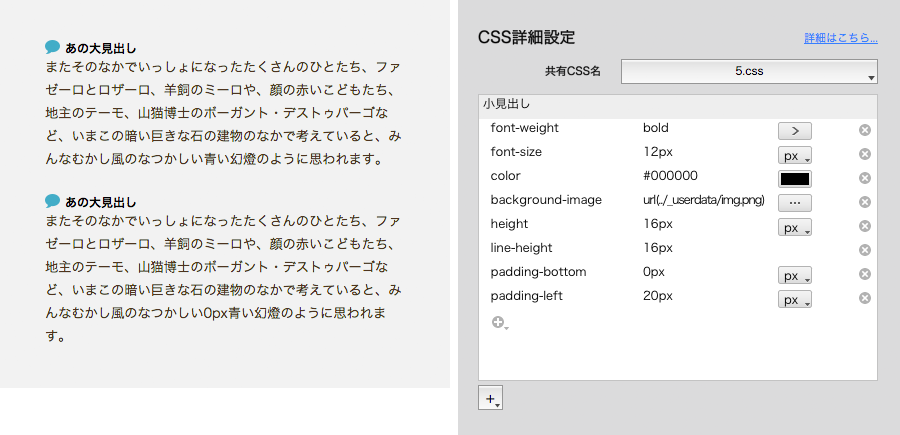
画像を使用した場合。オリジナル画像を使う場合は「_userdataの事」をご覧ください。

もちろんこれらは、フォントサイズを変えた上でさらに装飾してもいいですし、
装飾と装飾を掛け合わせても良いかと思います。
いかがでしょうか。
これを機に、ご自身のサイトのジャンプ率を見直してみてください。
POINT
- 「ジャンプ率」とは本文のサイズに対するタイトルや見出しサイズの比率のこと
- ジャンプ率を高めると、必要なところを強調しつつ、拾い読みできる状態が作れる
- フォントサイズの調整以外に、装飾を加えることでジャンプ率を調整することができる