皆様こんにちは。ディレクターのコウです。
2月16日に公開されたLIGさんの記事『誰でも簡単にハイセンスなホームページが作れるサービスがあると聞いたけど、嘘だった。』はご覧頂けましたか?
記事も早々に殿堂入りし、SNS等でも話題になっているそうで有り難い事で御座います。

LIGさんらしい大変稀有なセンス満載のサイトでしたが、カスタマイズテクニックとしては意外と役立つ使い方もあり、せっかくなのでハイセンスなサイトデータをお借りし大解剖してみました。
但し、試すときは貴方のセンスで応用してくださいませ。
クオリティの高い背景動画

話を訊いたらLIGのカメラマンさんが紳さん宅まで密着して撮られたのだとか。お仕事とは云え大変お疲れ様です。
ここでのポイントは、動画をウィンドウ全体の背景に設置して、タイトルを中央に配置している部分ですね。

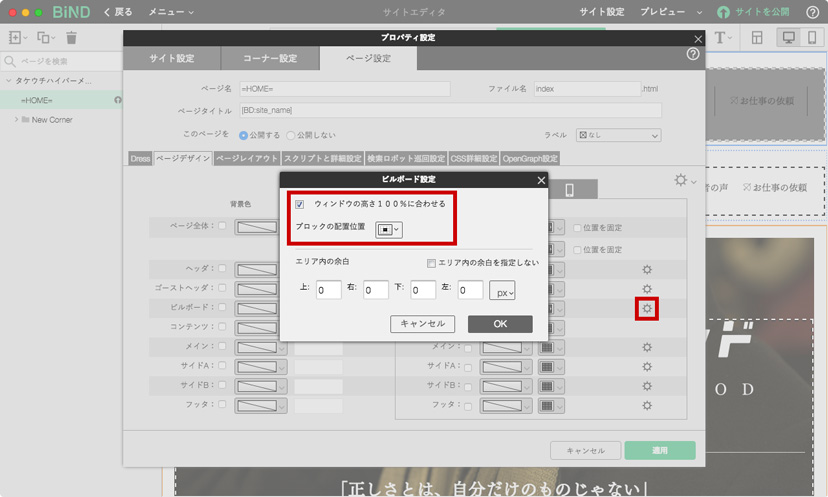
ページデザイン>ページ設定>ビルボードの歯車アイコンから『ウィンドウの高さ100%に合わせる』の項目にチェックを入れ、ブロックの配置位置を中央にする事でビルボードの中央に要素が配置される様になります。
画面いっぱいに動画が表示されますのでインパクトが出ますね。
ゴーストヘッダーの新しい提案

ゴーストヘッダーのオーソドックスな使い方 としては、最初に高さのあるメニューデザインをスクロール時に低にデザインにすると云ったものでした。
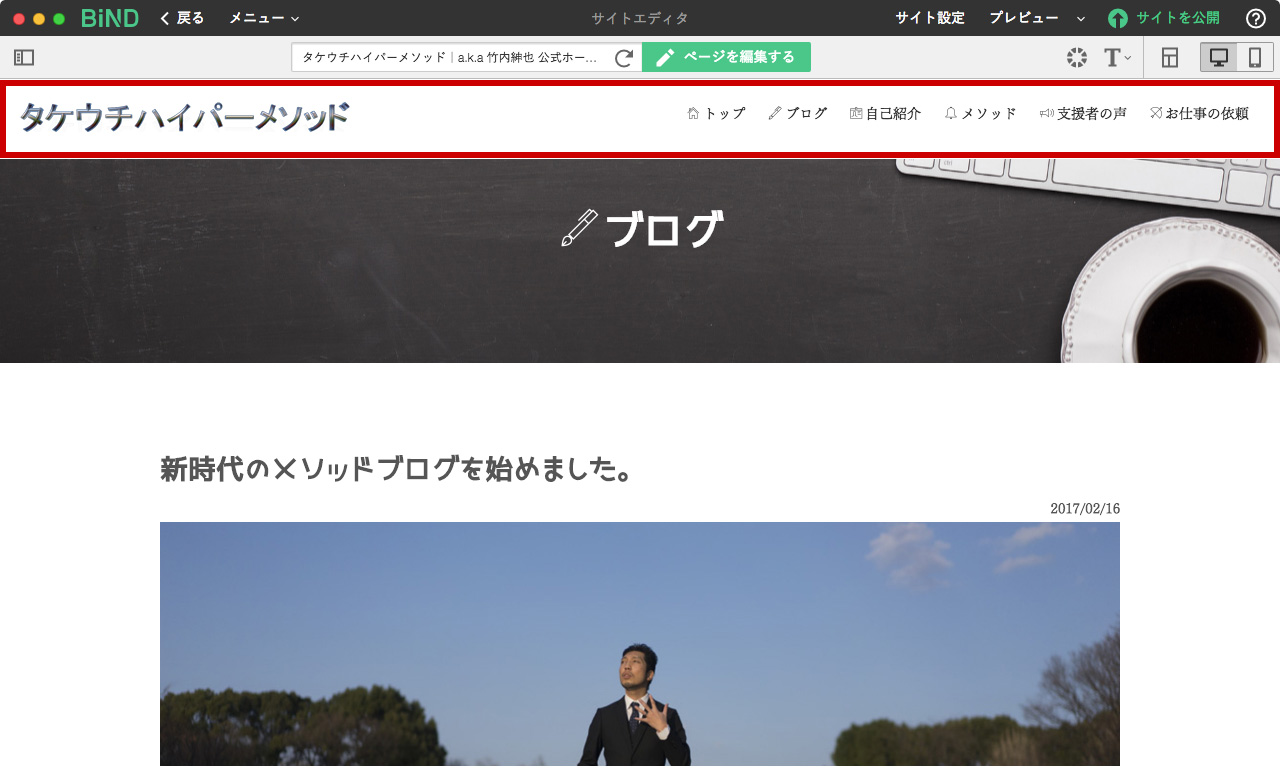
今回は、最初の表示時にはヘッダーメニューを表示せず、スクロール時にのみ表示すると云う新しい手法が用いられています。
これにより背景動画が他の要素に邪魔されずに画面いっぱいに表示出来ています。

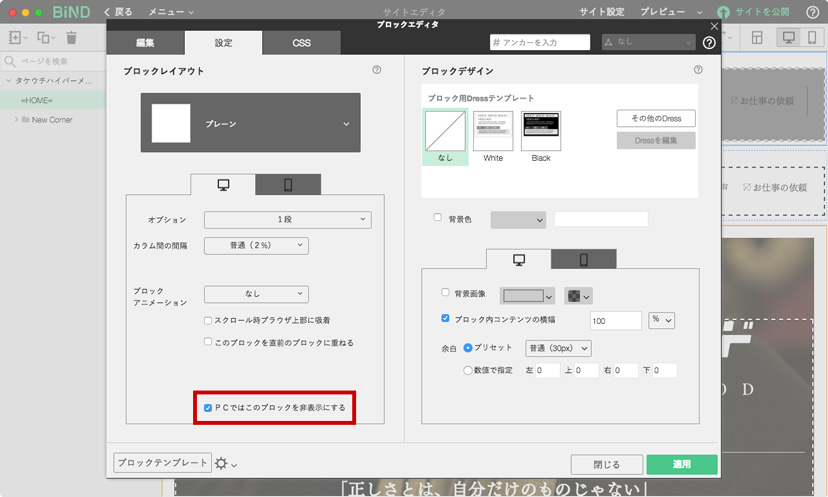
仕組みは簡単。BiNDはPCとスマホでブロックの表示切り分けが出来るのですが、ヘッダーメニューのブロックをPC非表示にしているだけでした。
ヘッダーメニューを削除してゴーストヘッダーのみにしても同じ表現は出来ますが、スマホ表示時にスマホメニューが表示されなくなってしまいます。
PC非表示する事によりスマホ側でスマホメニューが表示される訳ですね。
BiND Pressも少しカスタマイズ

BiND Pressのブロックテンプレートをカスタマイズする事でデザインの見栄えを調整する事が可能です。
デフォルトのテンプレートの『続きを読む』はテキストリンクですが、これをリンクボタンに変更していますね。
画像サイズも変更していますが、画像自体にも記事ページへのリンクが設定されています。
テンプレート側の画像のリンク設定に [%link%] を入れる事で記事ページにリンクさせる事が出来る様になります。
この辺のカスタマイズは後日別記事でお届けしますね。
アコーディオンの背景画像を変更するアイディア

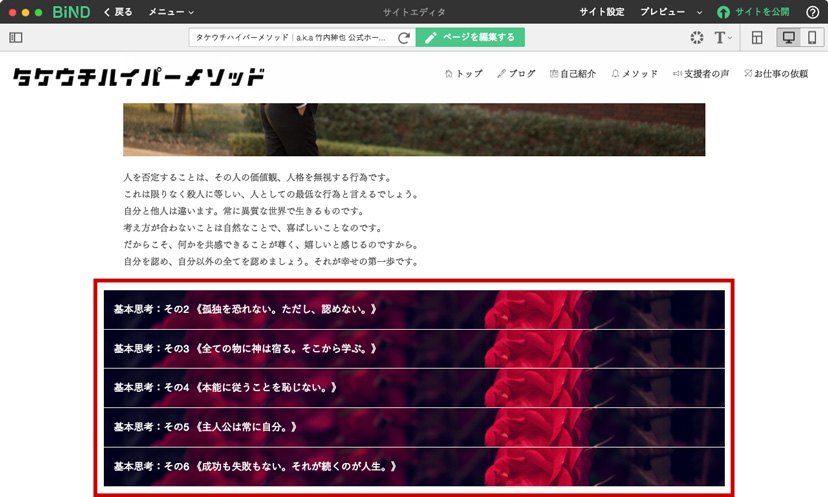
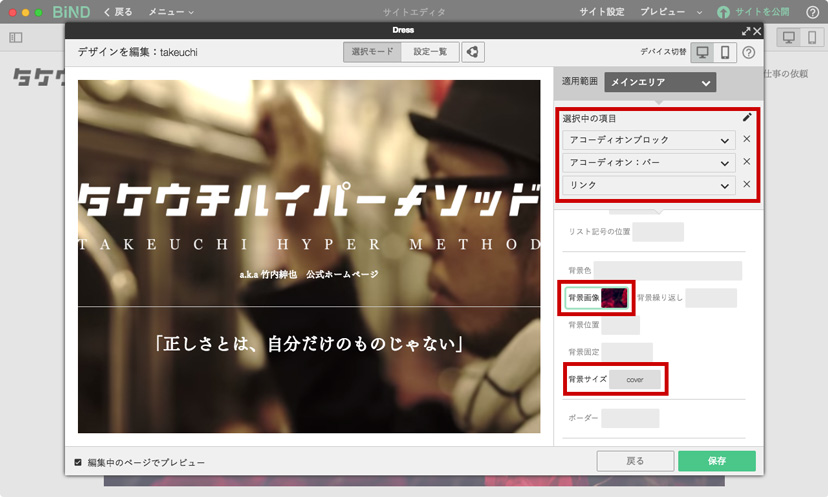
アコーディオンのタイトルリンク部分に薔薇の背景画像が敷かれています。
通常はベタ塗りが多いこの部分ですが、画像などを取り入れるとまた印象が変わりますね。
アコーディオンの背景画像はDressの設定で変更が可能です。
新規のDress設定はマニュアルを参考にして頂くとして、アコーディオン背景の設定箇所は、

・選択中の項目1段目:アコーディオンブロック
・選択中の項目3段目:アコーディオン:バー
・選択中の項目8段目:リンク
の中のデザイン設定内『背景画像』に背景指定する画像を指定します。
お好みでその下の『背景サイズ』をcoverにするとエリア内に画像がストレッチされます。
繰り返し表示出来るテクスチャ画像などの場合は、『背景繰り返し』でrepeatを設定すると良いですね。
marqueeやアクセスカウンターなどの骨董パーツ
ネット黎明期ユーザーさんなら懐かしまれるパーツの設定をご紹介。
それぞれカスタムパーツでソースを貼り付けるだけで完了です。
marqueeは今も絶賛サポート中
記事本編でも私が話していますが、marqueeが未だにブラウザサポートされていた事には驚きました。
紳さんサイトでは以下のタグが貼られていました。
<marquee behavior="scroll" style="background:#ff0000;color:#fff;margin:0 0 30px;">記事の執筆、撮影モデル、イベントの登壇など、下記フォームよりお気軽にご相談ください。</marquee>
このご時世にあまりmarqueeの解説をしてもアレですが、behaviorの値で方向や動きが変えられます。値の詳細はmarqueeで検索!
背景色や文字色などはCSSを用いて設定していますね。styleで始まる項目のbackgroundやcolorのカラーコードを変更する事でデザインが変更されます。
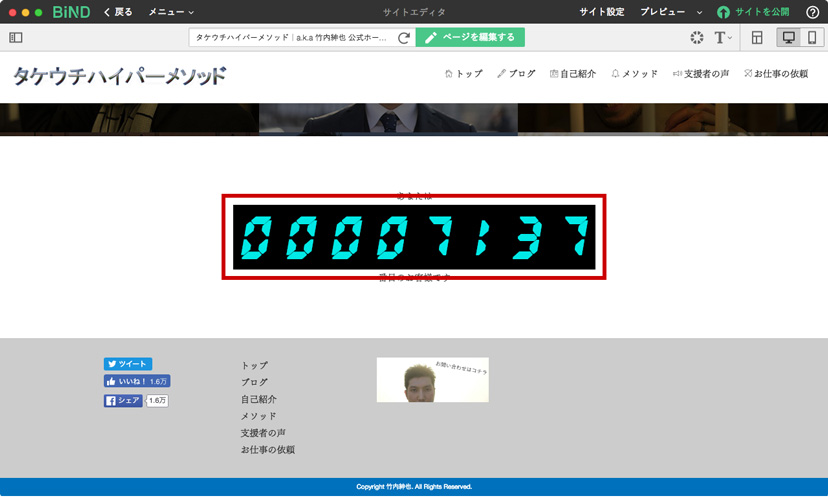
アクセスカウンターでキリ番ゲット

昔はキリ番ゲットでプレゼントとかありましたね。
ここでは忍者ツールズさんのサービスを使われておりました。
サービス自体の解説は割愛しますが、デザインを選択するとソースコードが発行されますので、そのコードをカスタムタグに貼り付けるだけです。
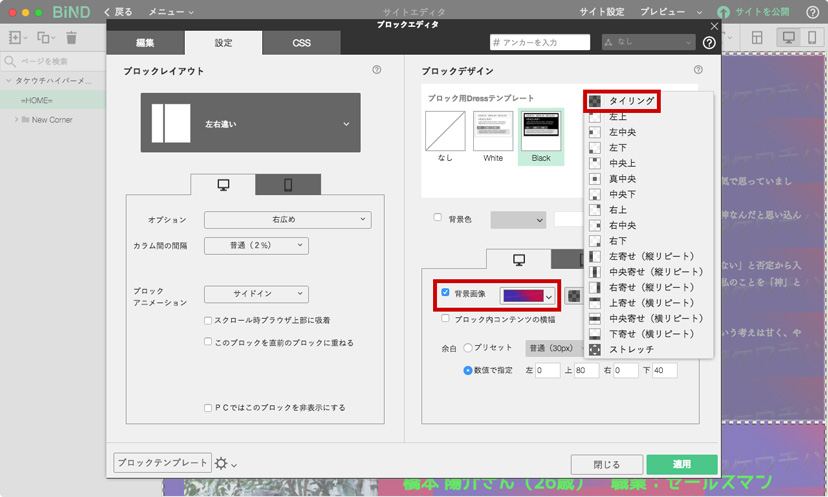
吐瀉物的繰返背景画像

あー、昔はこう云うエグいデザインのサイトが多かったなと。
それこそCSSの無かった時代はHTMLだけでデザインの試行錯誤をしてましたので、背景画像の制御すらままならなかったのです。当時は強制繰り返しがデフォルトでした。
今はCSSで背景の繰り返し指定やストレッチ指定が出来る様になったので大変有り難い事で御座います。

BiNDでは背景指定した際に繰り返し方法の指定が出来る様になっています。
繰り返しで使用出来る画像は予め専用で作成する必要がある為、若干ハードルは高めかもしれませんね。
と云った感じでざっと解剖してみましたがお役に立てそうなアイディアはありましたか?
私がデザイナーになる遥か昔に初めて作ったポスターはMicrosoft Word製だったのを思い出しました。勿論MSフォント+ワードアート満載で。
そして勿論お見せ出来ませんので悪しからず。
ちなみにLIGブログにはWeb運営している人に役立つ情報が多く参考になります。
チェックされてみては如何でしょうか。
それではまたお逢いしましょう。
POINT
- ビルボード部分のインパクトはとても大事。『ウィンドウの高さ100%に合わせる』で大きく表現してみましょう。
- ゴーストヘッダーやBiND Press、Dressを駆使して新しいBiNDサイトの表現に挑戦してみましょう。
- カスタムタグを用いれば、用途があるかは別として骨董パーツの表現も自由自在。