こんにちは、テンプレートディレクターのオモトです!
スマホ閲覧時に表示されるハンバーガーメニュー。(いわゆる三本線のメニューです)
それなりに目立つゆえ、BiNDupのスマホメニューのデザインを変えたいな…と注目したこと、一度はあるのではないでしょうか?
BiND10のテンプレートのテーマでもあった「重ねる・ずらす」表現は、既にご存知かと思いますが、もう一つ、どうしてもデザイナーとしてこだわりたかったポイントが、実はこのスマホメニューのデザインなのです。
私の持てる技術を駆使し、Dressだけでどこまで表現できるのか限界まで挑んでみた、スマホメニューがこちらです!

BiND9のハンバーガーメニュー例 |

BiND10からはハンバーガーメニューをよりアレンジできるように |
今回は初級編と題しまして、 ハンバーガーメニューの基本的なテクニックをまとめました。
文字を入れたり、3本線を小さくする表現については次回の応用編で解説させていただきたいと思います。ページ下部からデータもダウンロードできます。
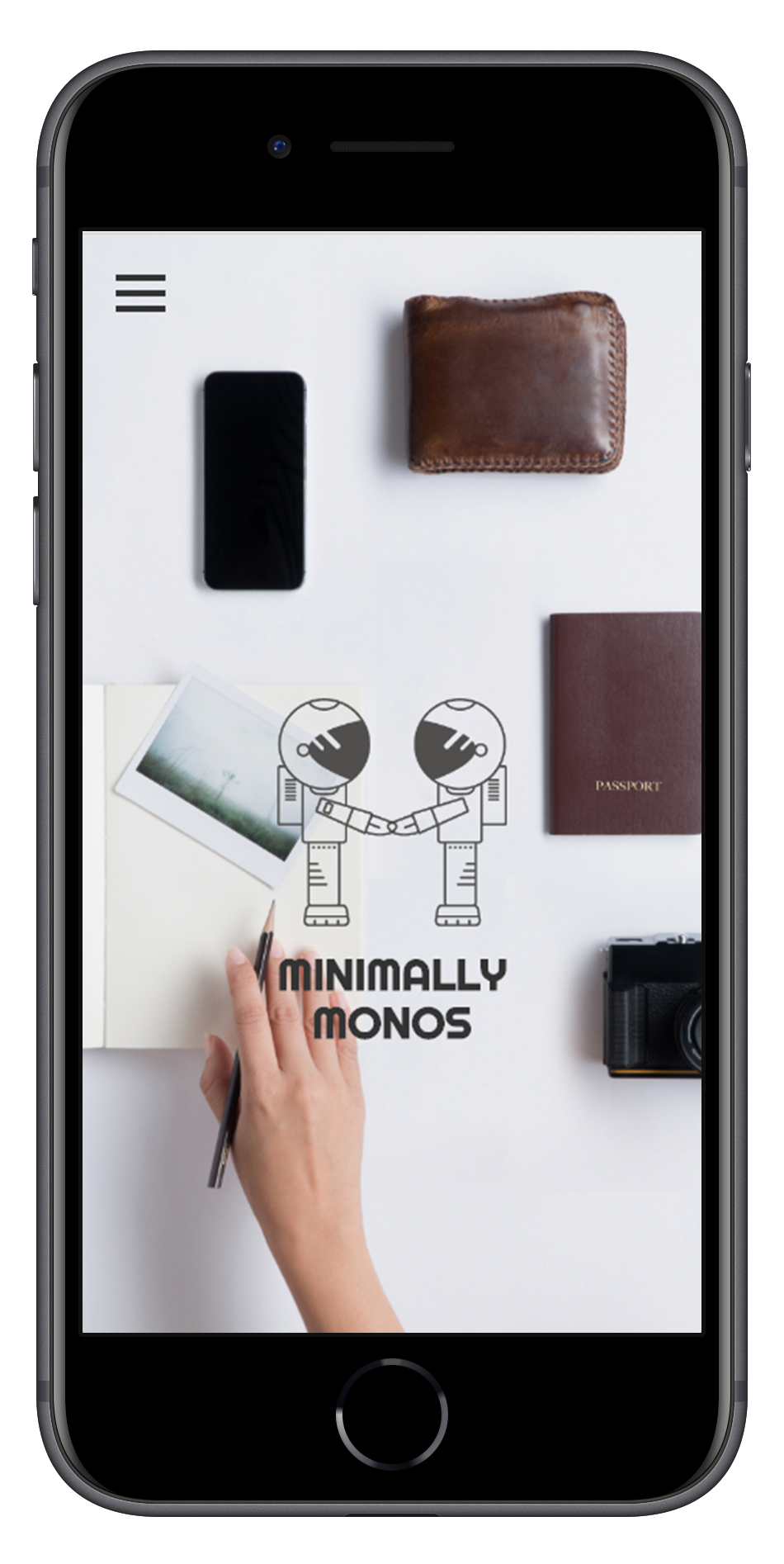
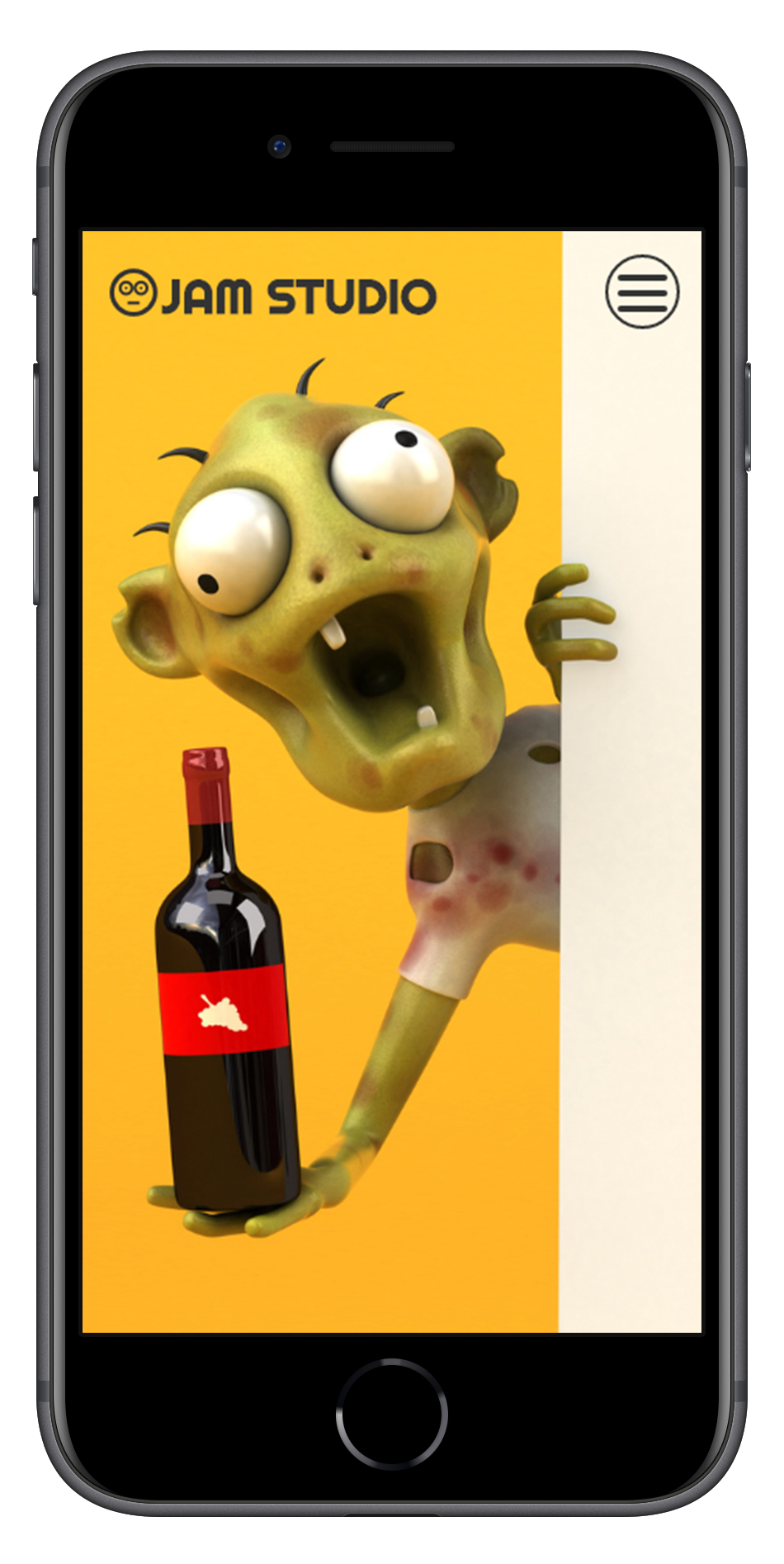
ヒーローヘッダーに合う!シンプルなメニュー
ファッションやグルメ、ポートフォリオサイトなど、全面に敷かれた美しい画像の中にポツンと、外枠のない透過したハンバーガーメニューを表示させると、ビジュアルイメージを壊さず世界観に溶け込むので効果的!
画像の印象を壊さず世界観を表現することができます。

BiNDのハンバーガーメニューをシンプル例 |

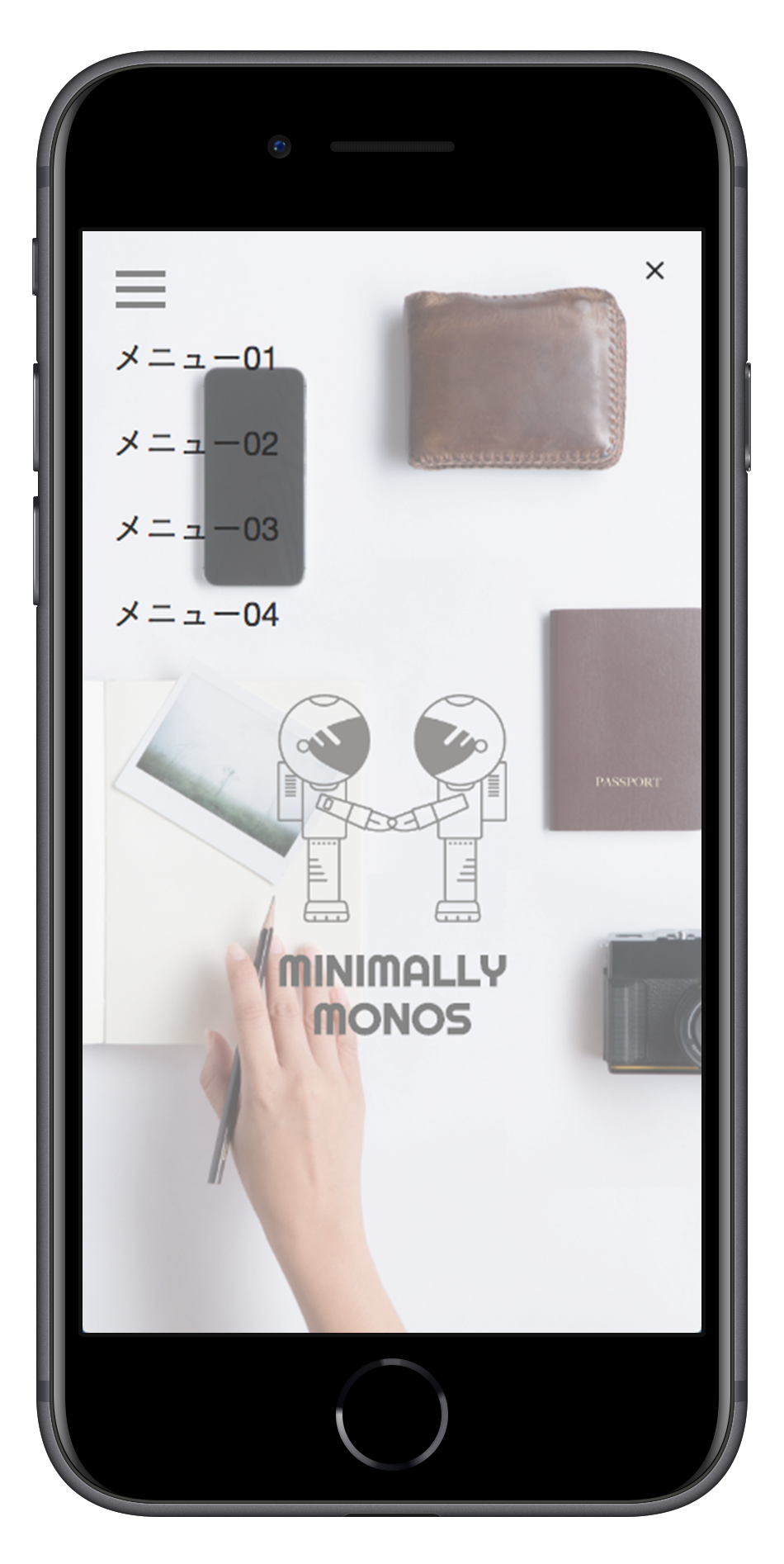
BiNDのハンバーガーメニュー展開例 |
基本的なスマホメニューの設定箇所
どのデザインを設定するにも共通する、スマホメニューをカスタマイズする際の基本の設定箇所を解説します。
ハンバーガーメニューの位置を決める
 |
サイト編集画面の、デバイス切り替えで「スマホ」タブにしないと設定が表示されないので注意。配置スタイル、アニメーションをどうするか決められます。 |
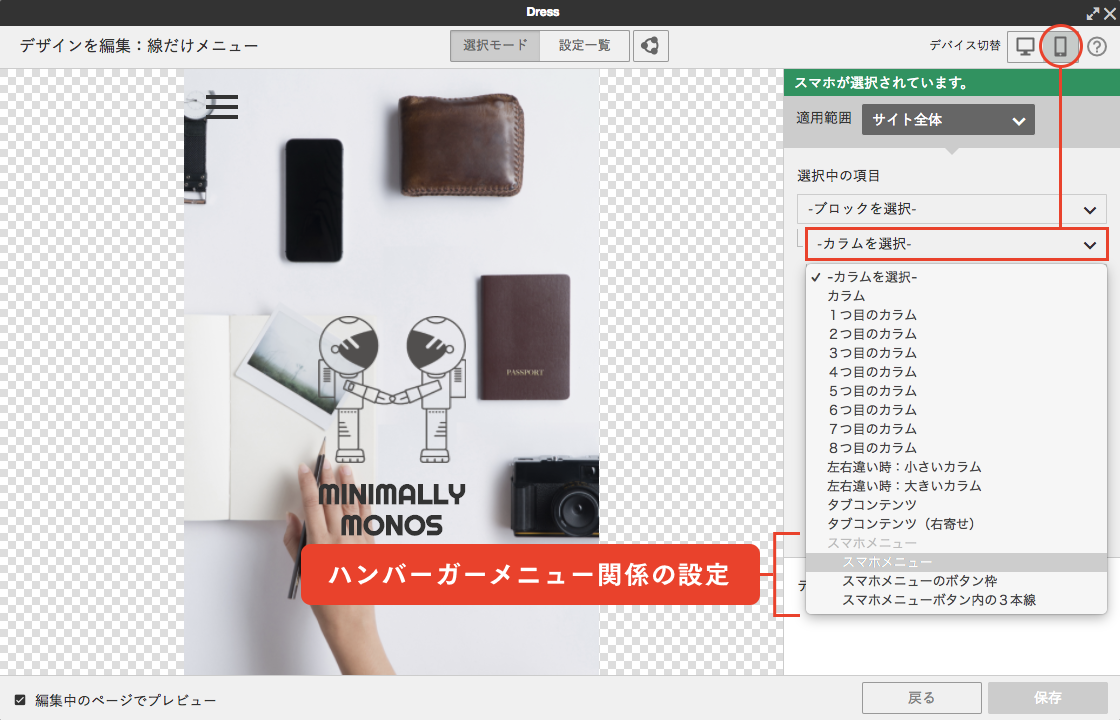
Dressでカスタマイズするときの基本設定
ハンバーガーメニュー関係のDressは、Dress編集画面のデバイス切り替えで「スマホ」タブにしないと設定が表示されないので注意。

ハンバーガーメニューのデザインはDressの
- スマホメニューのボタン枠
- スマホメニューボタン内の3本線
クリックした時のメニューはDressの
- スマホメニュー
- スマホメニュー>メニューA>リスト
を主に使って表現します。
スマホメニューのカスタマイズ初級編
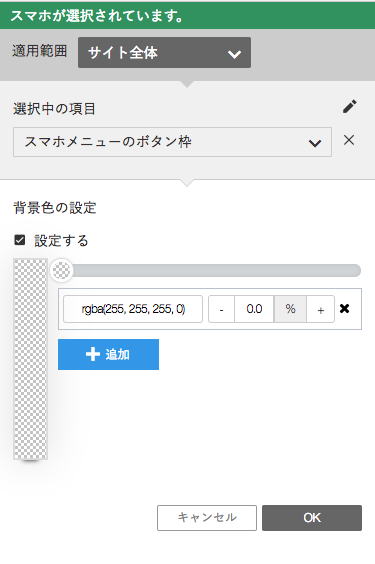
①外枠なしのハンバーガーメニューの作り方 難易度:★
 |
設定するところは1つ!
「スマホメニューのボタン枠」の背景色:透明にする これで完了です! |
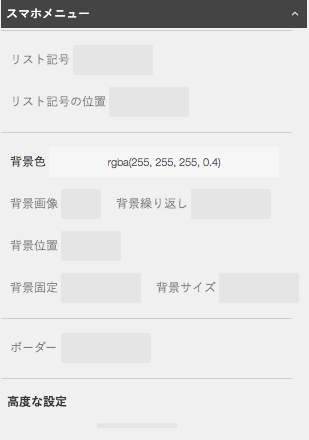
②半透明なスマホメニューの作り方 難易度:★★
 |
「スマホメニュー」 背景色:(255,255,255,0.4) 高さ:100%「スマホメニュー:メニューA:リスト(li)」 文字サイズ:21px ボーダー:4辺ともなし 内余白:上8px・下8px  |
見た目にポップな角丸のハンバーガーメニュー
初級の番外編として、BiND10搭載の、美容室のテンプレート「Kriss vector Salon」で使っている、角丸のハンバーガーメニューについてご説明したいと思います。

BiNDのハンバーガーメニューの枠を丸くする方法官製イメージ
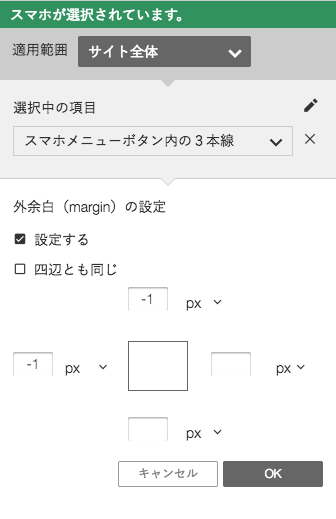
③角丸のハンバーガーメニューの作り方 難易度:★★★
 |
「スマホメニューのボタン枠」 背景色:(255,255,255,0)透明に ボーダー:4辺とも同じにチェック、2px 実線(solid) に設定 角丸:4隅とも同じにチェックを入れ、100pxに設定 |
「スマホメニューボタン内の3本線」
角丸:4隅とも同じにチェックを入れ、100pxに設定
外余白:左に-1pxを設定
次回、文字を入れたり、3本線を小さくする応用の表現についてレポート予定です!
サンプルサイトのダウンロード
自分では設定ができなそう・・と不安な方は
今回のサンプルサイトのサイトデータを用意しましたので、以下よりログインしてダウンロードしてみてください。
(BiND10以降、BiNDup対応)
POINT
- スマホメニュー基本の設定、Dressの設定場所を覚えよう
- スマホメニューの背景を半透明に、外枠をなくすとオシャレなデザインに
- 読んでもわからない方は、実際のサンプルサイトを見てみよう
