
こんにちは!デザインチームのフクオカです。
先日コウさんが、三二四部のサイトをBiNDクラウドで作っていたので私もGOODSページのお手伝いをしました!
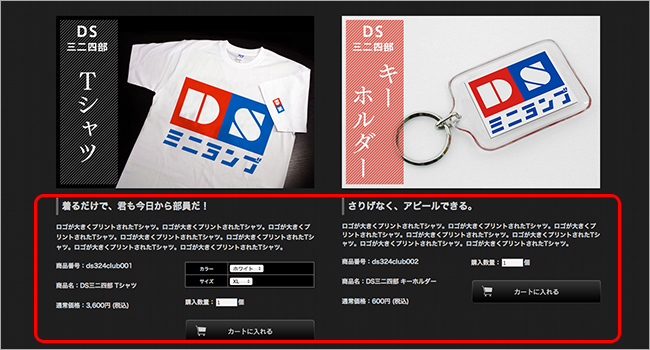
こちらダミーですのでどちらも大変残念ながら皆様ご購入いただくことはできないのですがコウさん曰く、「要望の多いグッズは本気で商品化を検討します。(たぶん)」との事です!
どうですか?みなさん。
さてさて。
今回このページの制作にあたり、BiNDクラウドで作業をしています。
こちら、無料のエントリーコースでもウェブショップを開けるBiNDカートの設置が可能です。
商品は5つまで登録が可能ですのでこういうクラブ活動や、「少しサイト上で販売をしたいけどそんなに数はいらない」というアーティストさんのページなんかにはピッタリ!簡単なのですが、今回はBiND Cartの設置方法を解説しようと思います。
DS 三二四部、GOODSページはこちらです。
BiND Cartをページに挿入するには、大きく分けて2段階。
1【コントロールパネルから商品を登録したり、価格や発送方法、メールを設定する】
2【ホームページに1で登録した商品を配置し販売ページを制作する】
1が既に出来ていれば、そのまま2に進んでください♪
1 まずは商品の登録などのショップの設定から。
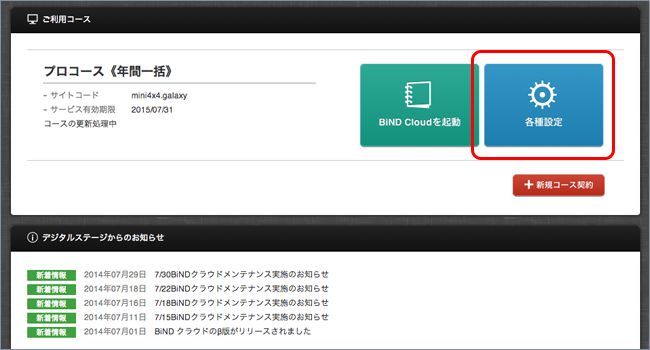
BiND Cloud コントロールパネル から各種設定を メニューの一番上 【BiND Cart】を選択。

青いダッシュボードを開くボタンで、いよいよ、BiND Cartの設定に進みます。
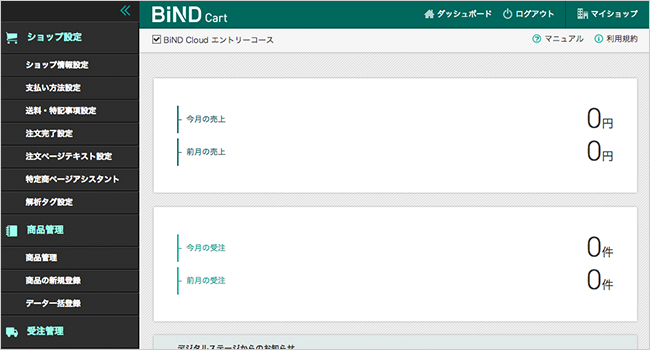
ダッシュボードでは様々な機能の設定を行う事が出来ます。
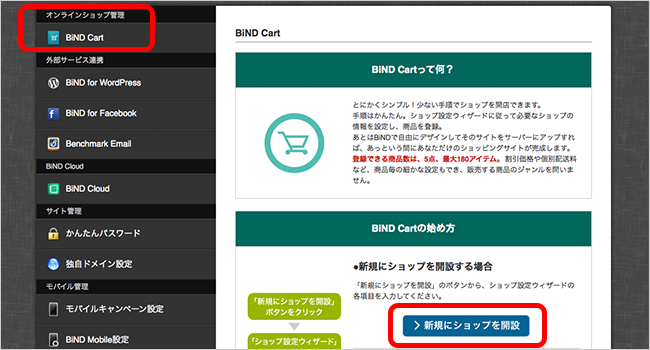
今回は右の一番上のボタン、【BiND Cart】を選択。新規にショップを開設で、ショップ開設に進んでください。

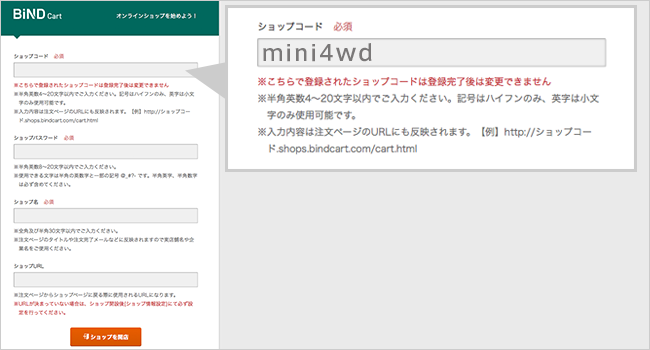
次はショップの注文ページなどでのURLとなるショップコードを決めます。
こちらも一度決めたら変更ができないので慎重に決めましょう。

パスワードとショップ名を入力し、最後のショップURLには注文後もとのサイトに戻るときの
戻り先のページを入力します。今回はGoodsのページに戻りたいので【http://mini4x4.galaxy.bindcloud.jp/goods.html】にしました。
項目の入力が終わったらオレンジの【ショップを開店】ボタンをクリックすると、BiND Cartのダッシュボードに移ります。

左の黒いバー部分にメニューがあります、上からショップについて色々設定してゆきましょう。
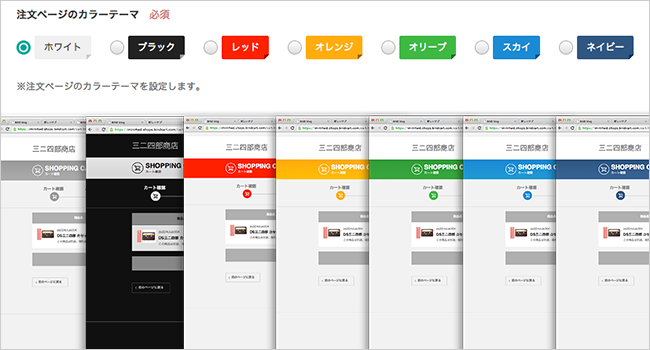
【ショップ情報設定】の “注文ページのカラーテーマ”は、注文ページの配色を決めるものです。
デザインしているサイトにあわせて、色を決めましょう。今回はホワイトを採用しました。小さいですが、各色のサンプルはこんな感じ。

その後、支払方法設定や送料についてなど、ショップに不可欠な情報をここで設定します。
注文完了のときに確認で送られる自動送信メール等もこちらでフォーマットを作れます。
確認のメールなどがちゃんとしているショップは、信頼性が増しますよね。サンプルの文章が入っていますので、それを元にしっかり設定しましょう!
一通りショップの設定が終わったら、次はいよいよ、商品登録です。
エントリーコースで利用できるカートは5つの商品まで登録が可能です。

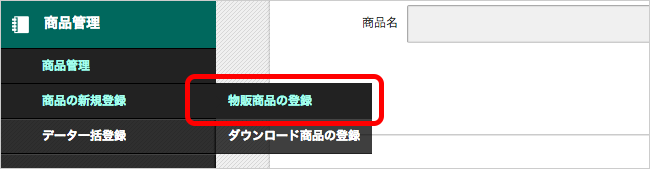
ここから新しいアイテムを追加します。
詳細画面から必要項目を入力し、商品の画像も登録します。

登録したアイテムはリストになり商品管理画面に出てきます。
在庫の管理や編集などもこちらから簡単に行えます。
基本的に、どんどん項目を埋めてゆくだけなので、販売する品物と、説明の内容が決まっていれば、あとはラクラク設定できます★
またショップの設定は最初に1度しっかりしてしまえばあとは商品の追加や入れ替えだけになるので更新からはもっとスムーズに行えます♪
2 サイトのページに商品を配置する
次に、サイトのGOODSページの構築です。再びBiNDクラウドの編集ページに戻り他のページ同様にデザインをしていきます。
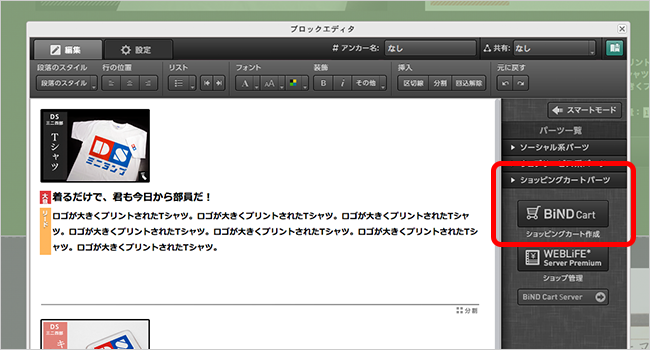
ページ内でいうと上の画像の、赤い枠の部分がカートパーツが埋め込まれている部分です。

ブロックエディタでレイアウトしながら商品の情報を挿入したい部分に、左のリスト【ショッピングカートパーツ】からショッピングカートを作成のボタンを選択します。

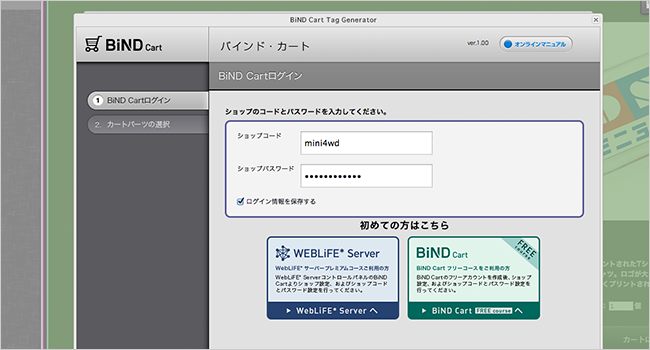
《1》で作ったショップのショップコードと、パスワードでログインします。ここでカートとページをつなげます。

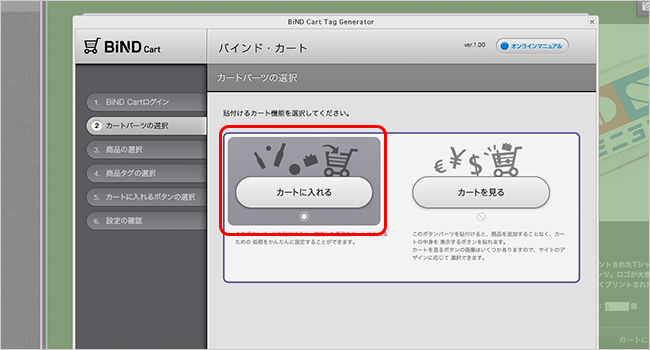
ここで設置したいのはカートに入れるためのパーツなので【カートに入れる】を選択します。

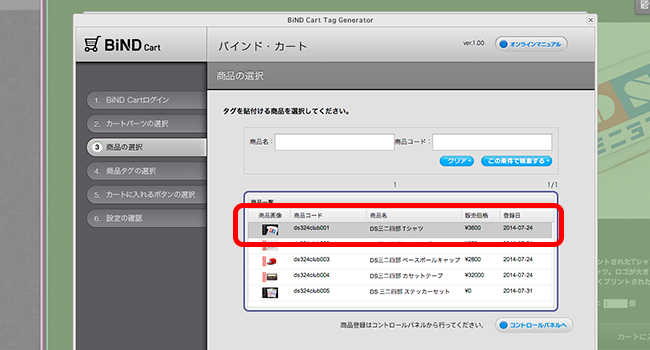
商品をリストからこのブロックに配置したい商品を選択します。

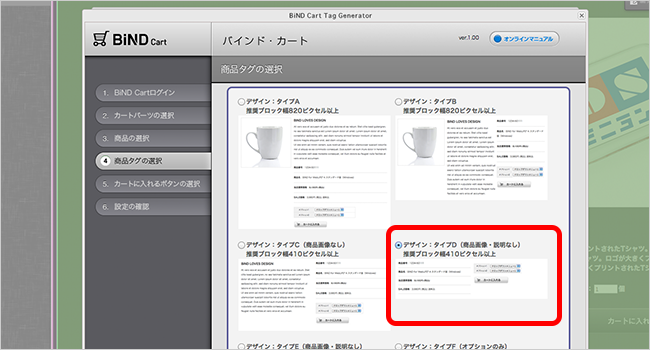
次の商品タグの選択画面では、挿入するレイアウトを決めます。
今回は写真と説明文は、BiND側で自分で入力し、
商品の詳細と購入ボタンだけを2カラムで配置するレイアウトを選びました。
もちろん写真と説明文入りのレイアウトを選ぶと、ショップの設定時に設定しておいた
写真と説明文が商品ごとに挿入されます。

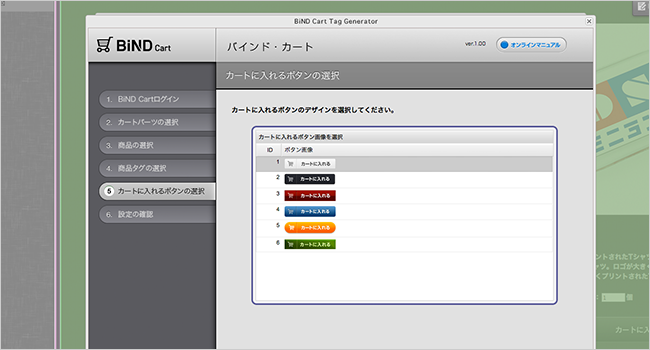
レイアウトにあった【カートに入れる】ボタンをこちらから選択します。
自分で制作したボタンを使用したい場合は、ここでとりあえず1つ選択て設定を終えます。
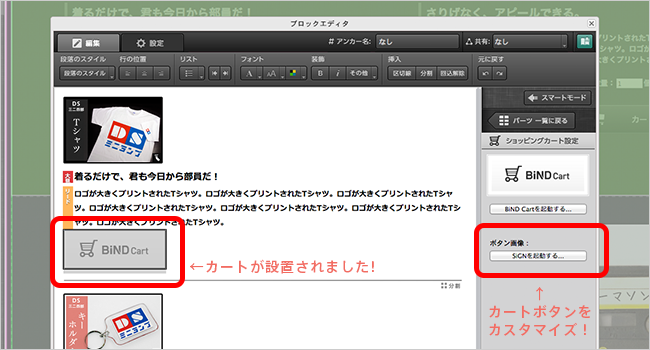
その後、ブロックエディタ画面にて、

カートパーツを選択した状態にすると右のメニュー部分に【ボタン画像】をSiGNで編集できるボタンが表示されます。
こちらで、ページにあわせたボタンに編集してください。
今回はコウさんからの要望で他ページで使っているボタンと同じ形のものに変更しました。
その他、細かい見た目の設定はCSS詳細設定と、「スクリプトと詳細設定」欄にCSSを書き込んでいます。
こんな感じでカートをページに挿入できます!
【ショッピングカートパーツ】は既にレイアウトが出来上がっているので
好きなレイアウトを選んでページに挿入するだけでウェブショップができちゃいます。
ところで、
GOODSページの一番下の部分に「セルフプリント&カット式 ステッカー」をプレゼントしています。
こちら住所などのデータを入力せずともダウンロード可能ですので、ステッカーシートに印刷して、好きな形に切り取り、使ってみてくださいね!