BiNDupのブログ機能『BiND Press』はお使い頂けてますか?
単純なブログだけでなく新着情報やポートフォリオの更新などにも応用出来る使い勝手の良い機能です。
本日は、以前の記事『オシャレなサイトは色使いが違う!サイトのカラーリングのヒント』で少し触れました、BiND Pressのカスタマイズ方法をご紹介したいと思います。
基本的なBiND Pressの設定方法に関しては『既存サイトへの『BiND Press』の組み込み方』をご覧下さい。
BiND Pressのインデックスブロック(記事の目次)やブログ記事(記事ページ)は、BiNDで提供しているものを使う事が前提ですが、実はデザインやレイアウトなどの要素をカスタマイズする事が出来ます。
簡単なものから少々難しいものも含まれるので、初級編から上級編まで段階的にテクニックを解説していきます。
今回は、初級と中級編です。
初級編:インデックスの段数を変更する

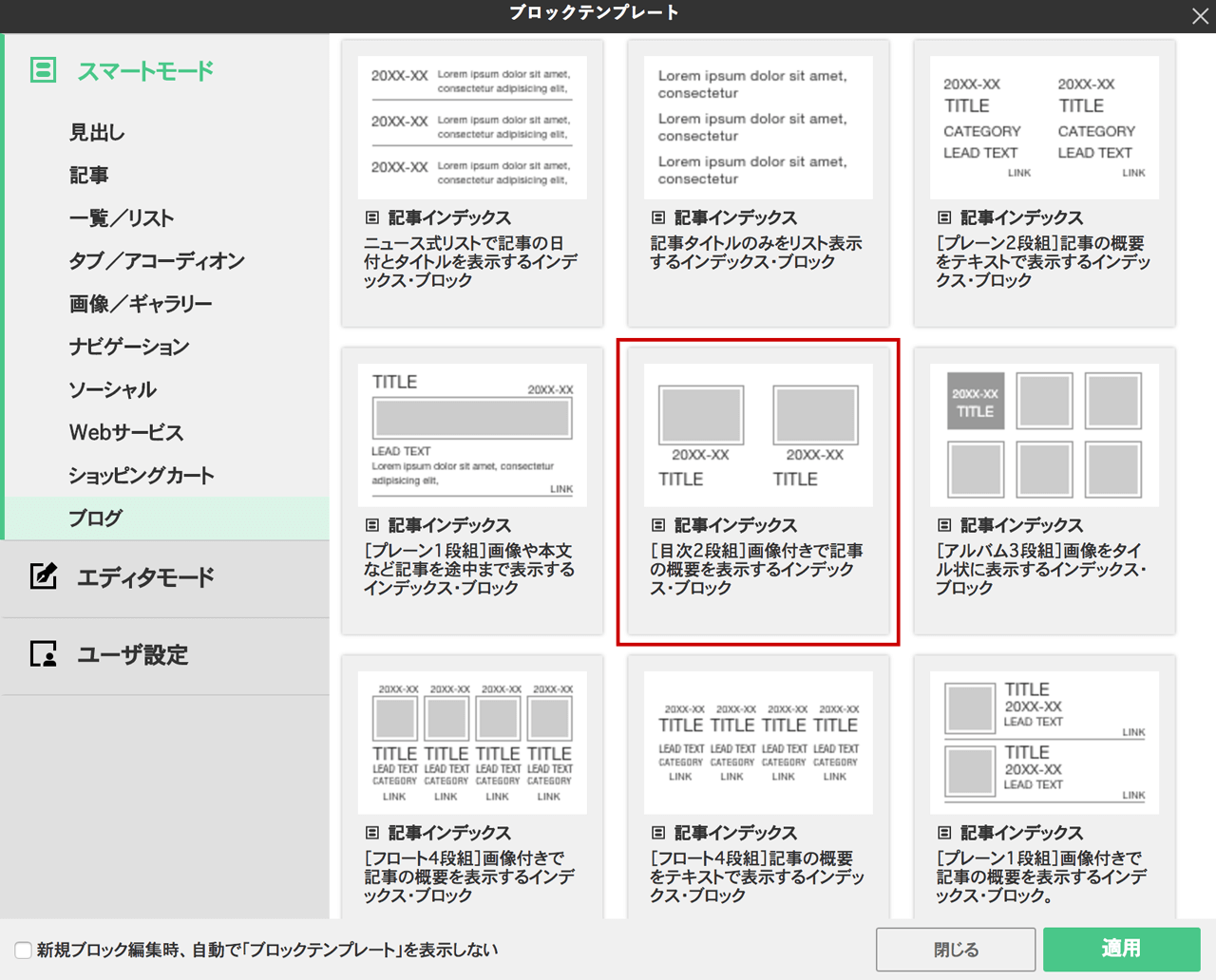
BiND Pressには記事の目次を作るための「インデックスブロック」というのがあります。
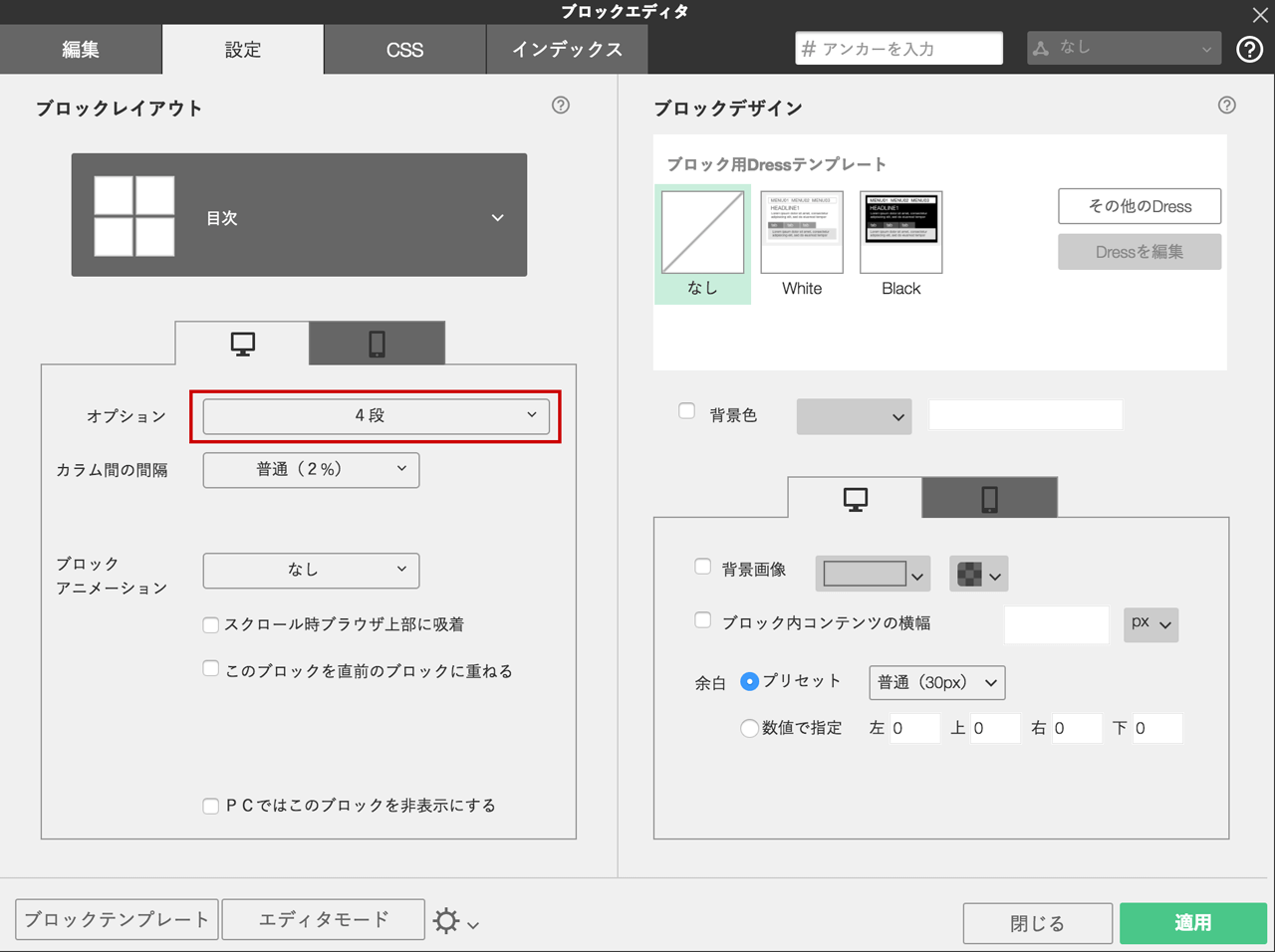
例えば記事インデックスの[目次2段組]を、オプションの段数を変更する事で3段や4段などにレイアウトを変更できます。

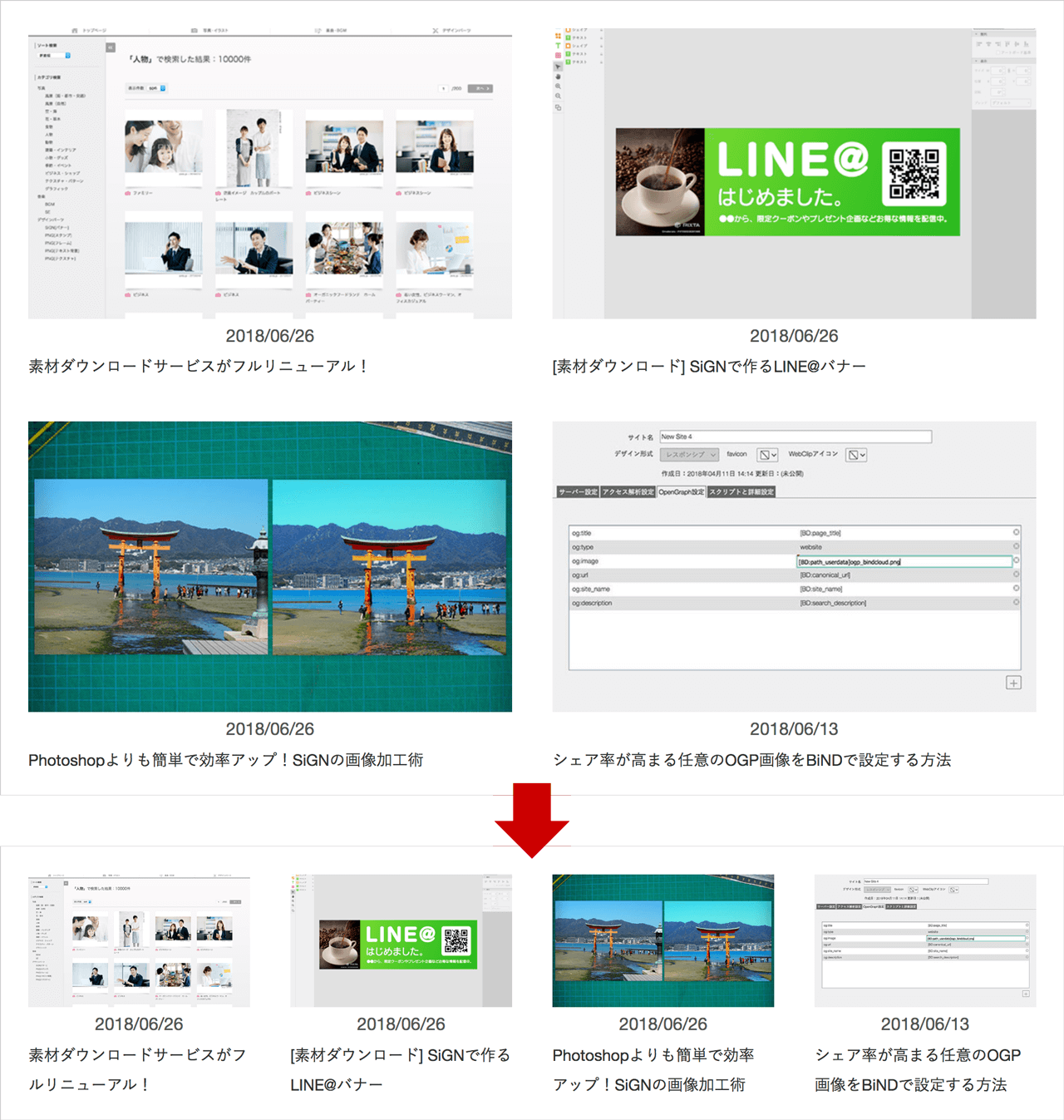
目次2段が4段になりました。これが最も簡単なレイアウトのカスタマイズになります。

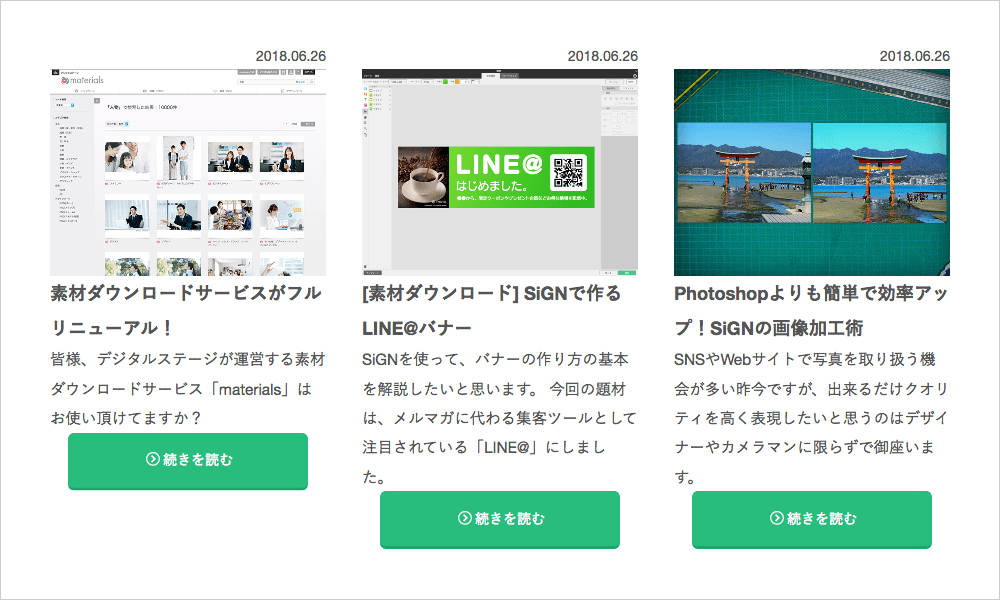
実際に反映されたレイアウトをご覧ください。
中級編:画像にリンクを貼る方法とサイズ変更の仕方
さてここからは、SMタグ編集という聞きなれない編集モードを使うので少々難しくなります。
不慣れな方は、使いたいブロックをバックアップするなどしてお試しください。
なお、今回はインデックスブロックを例に解説しますが、記事ページでも同様の設定をすればカスタマイズが行えます。

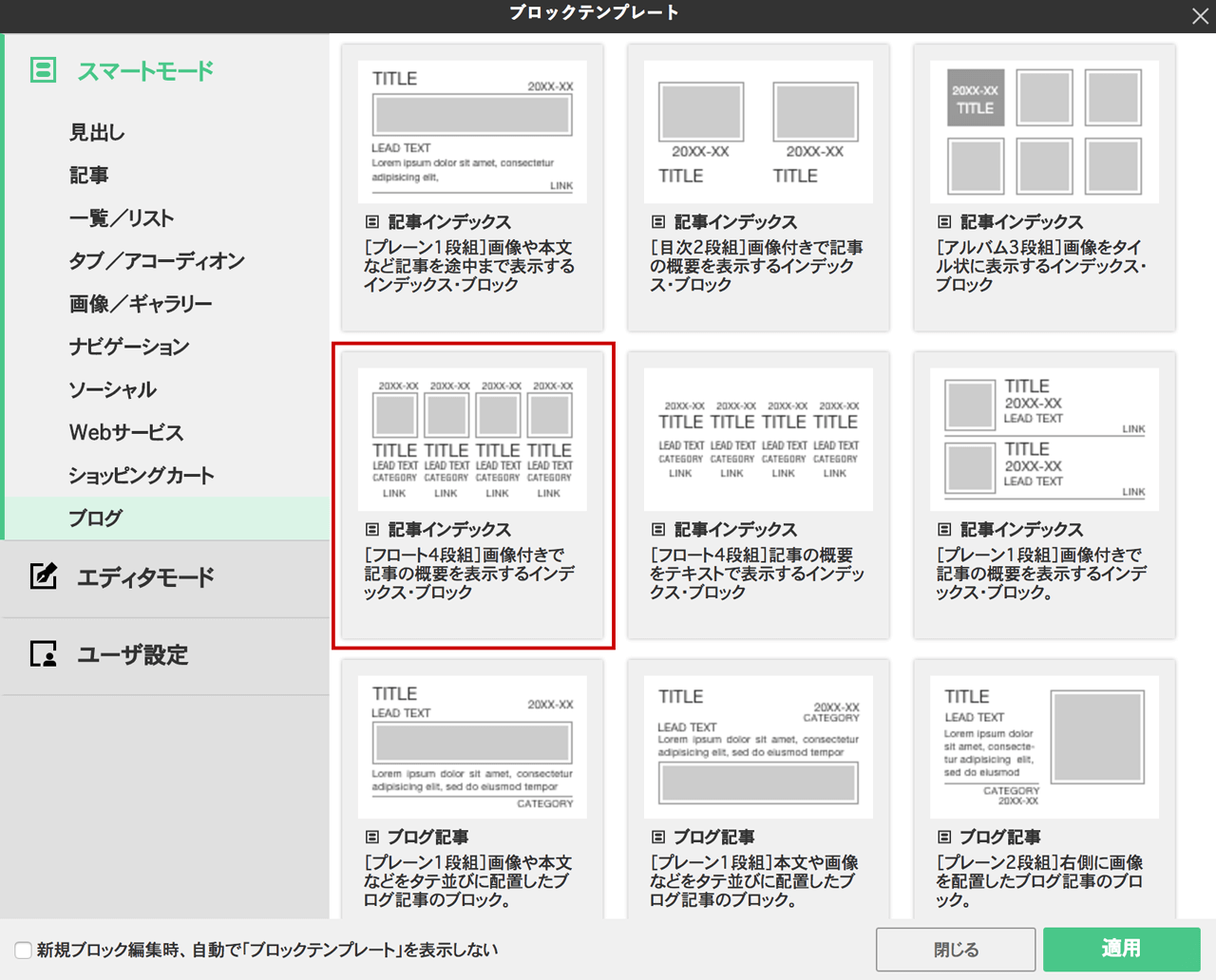
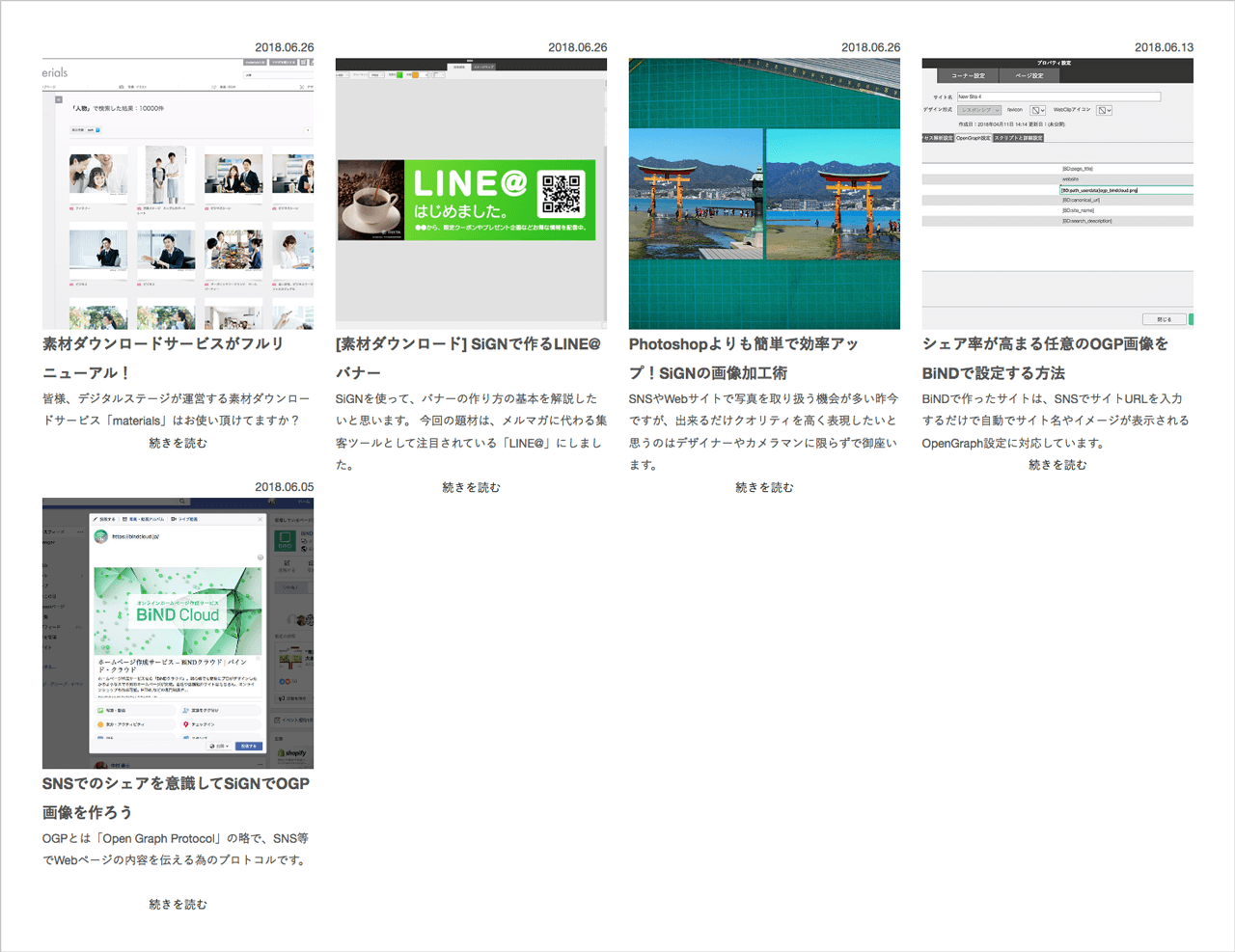
フォトスタジオ「HAPPY MONSTER」さんの場合は、インデックスブロックに[フロート4段組]を使用していました。
フロートレイアウトはブロック幅の制限が利かないので、きっちり並べたい場合に不向きです。
こうしたブログ記事の目次は、ついサムネイル画像をクリックしたくなると思いますが、デフォルトのままだと画像からは記事ページへリンクさせることが出来ません。
つまり、「続きを読む」のテキストリンクからしか遷移出来ないだけでなく、ちょっと主張が弱いため導線としては少々不親切です。BiND Pressの機能としてデフォルトでそうしておきべきですが、現状はできていないのでご容赦ください・・
これらを段階的にカスタマイズする方法をご紹介したいと思います。

1.SMタグ編集モードを開く
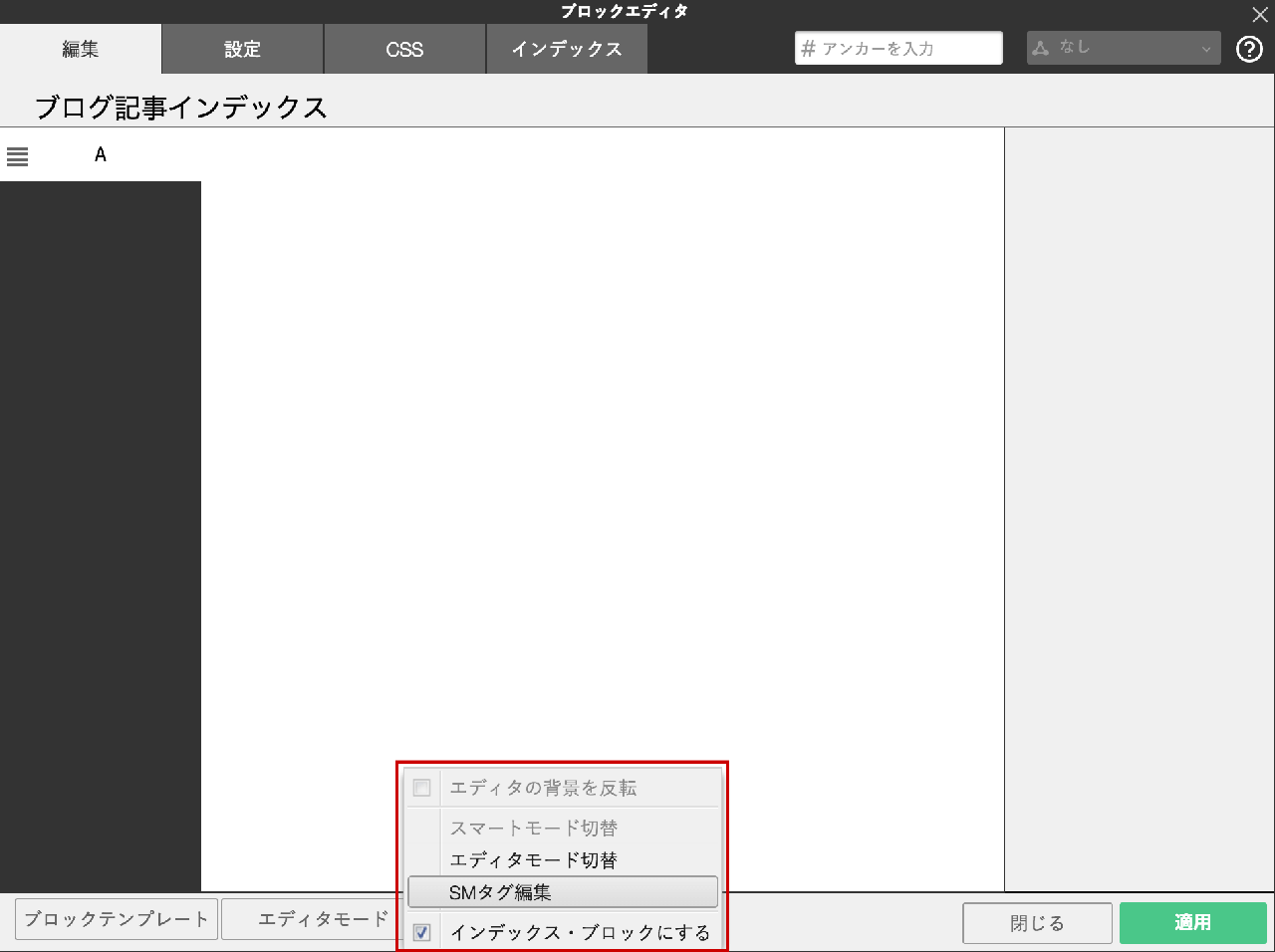
ここで注意点なのですが、インデックスブロックやブログ記事は、タグが挿入されているため間違って消さないよう、スマートモードでの編集をお勧めしています。今回はカスタマイズするために「SMタグ編集」を選択してください。
※BiNDのプロコース・プロフェッショナル版以上にしか搭載されていません。

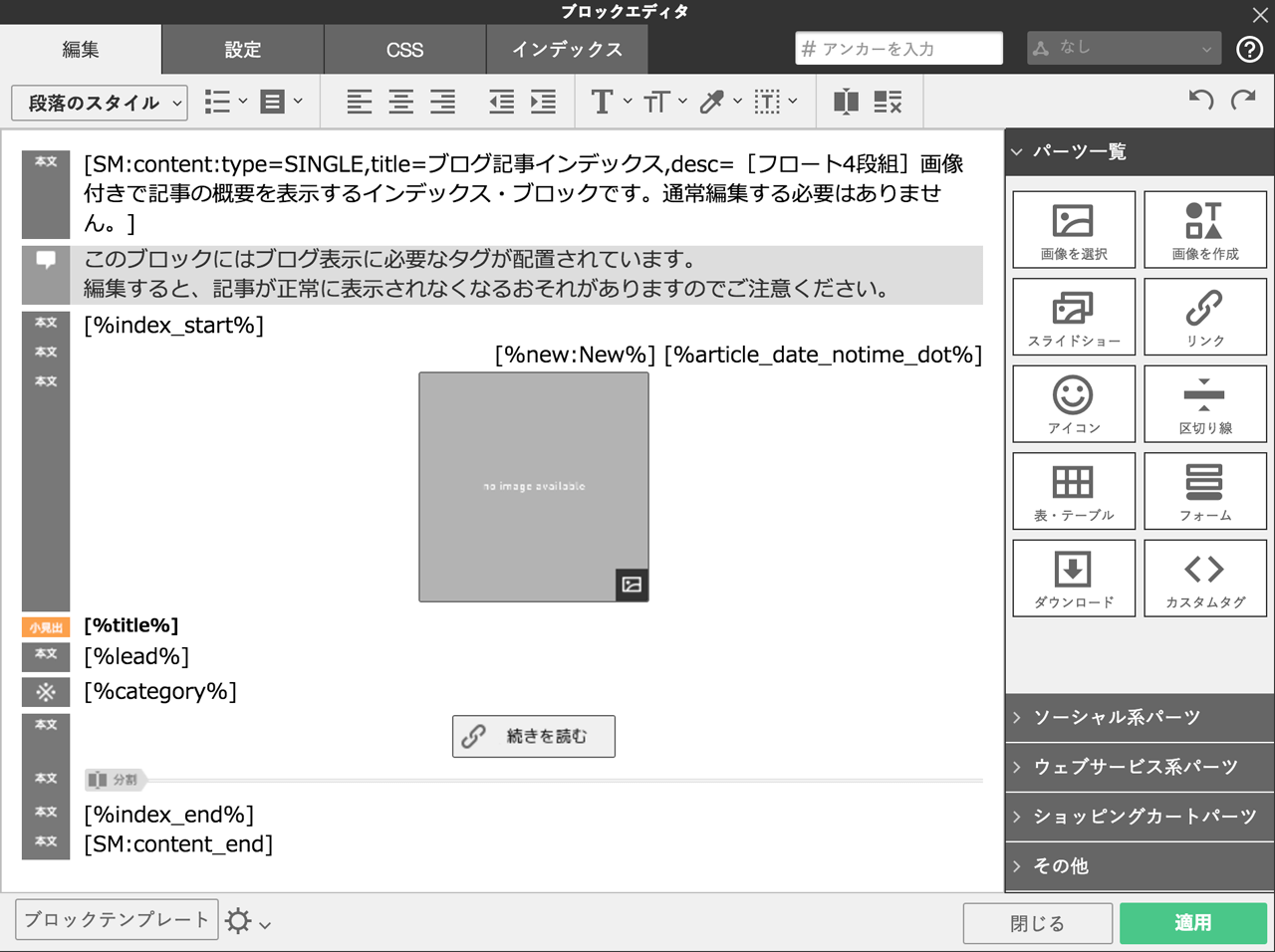
「SMタグ編集」から開くとSMタグとBiND Pressタグが挿入されたされたエディタモードの画面に切り替わります。
ここを編集して行きます。

これらのタグを削除したり変更してしまうと、正しい表示ができなくなるので触らないようにしてください。
2.ブロックレイアウトを変更する
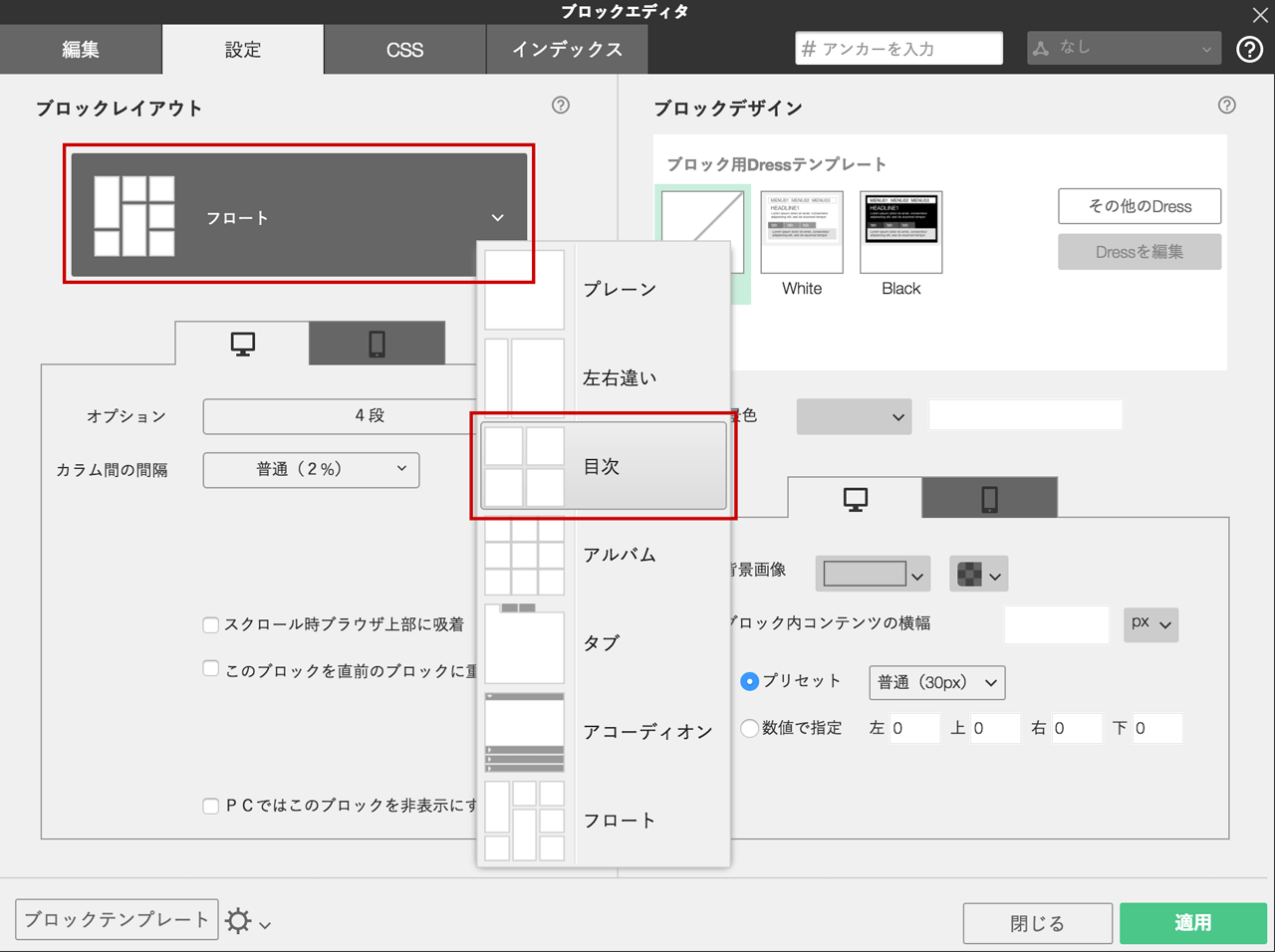
ブロック幅を制限したり折り返した際に綺麗に揃う様にするには、ブロックレイアウトを「目次」に変更します。
これでレイアウトが安定します。
フロートを使う場合は追加テンプレート『Alice Flower Harajuku』の様なレイアウトにしたい場合に選択しましょう。

3.画像にリンクを貼る
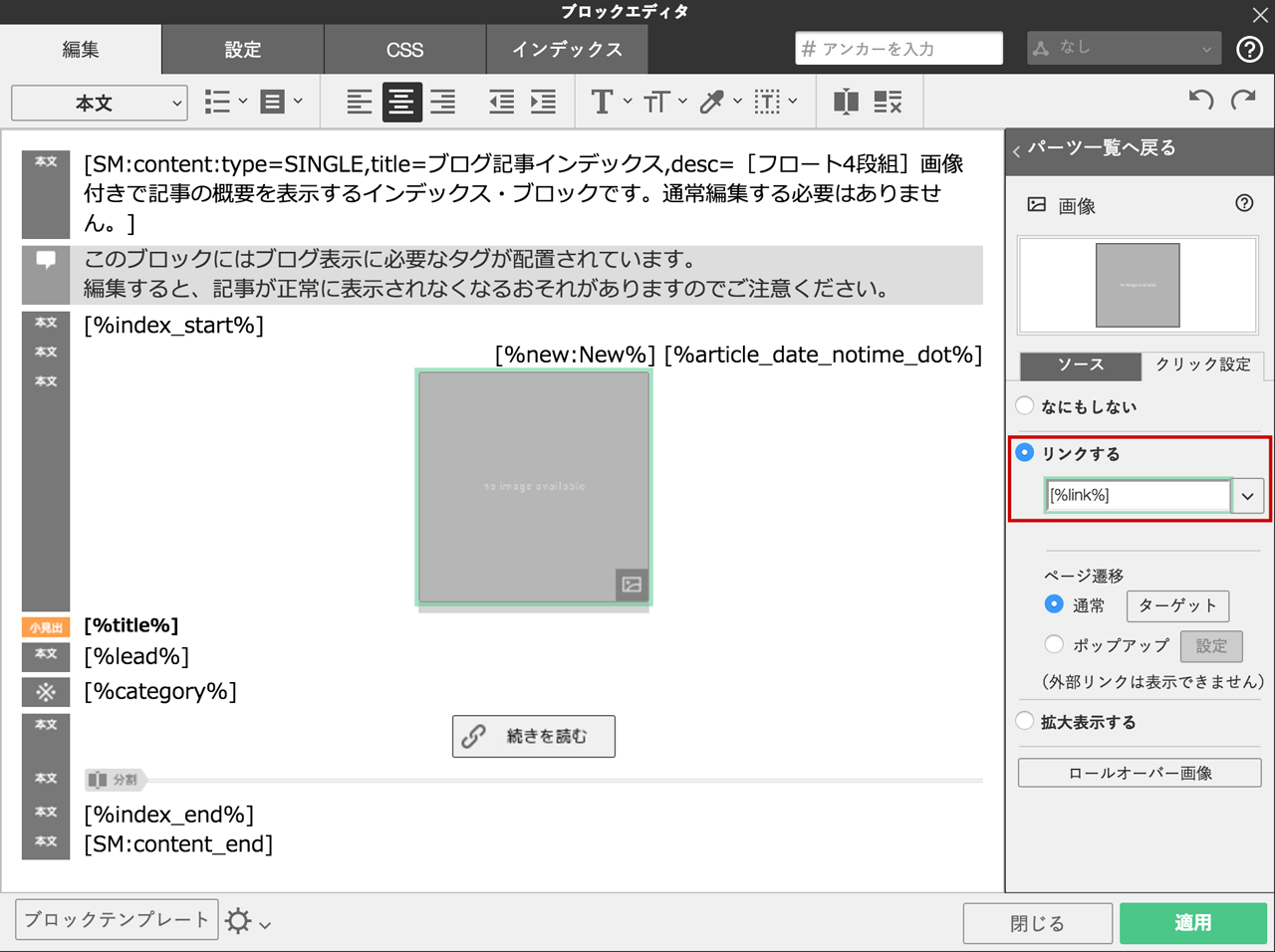
最初に出力される画像にリンクを設定しましょう。
ブロックエディタ内にグレーの画像がありますが、この画像を雛形に出力されます。この時点では、グレーの画像にはリンク設定がされていないのが解ります。画像のクリック設定タブを開いてラジオボタンを「なにもしない」から「リンクする」に変更しましょう。
直下のフォームに記事リンクを出力する為のタグ、[%link%]を記述すれば完了です。

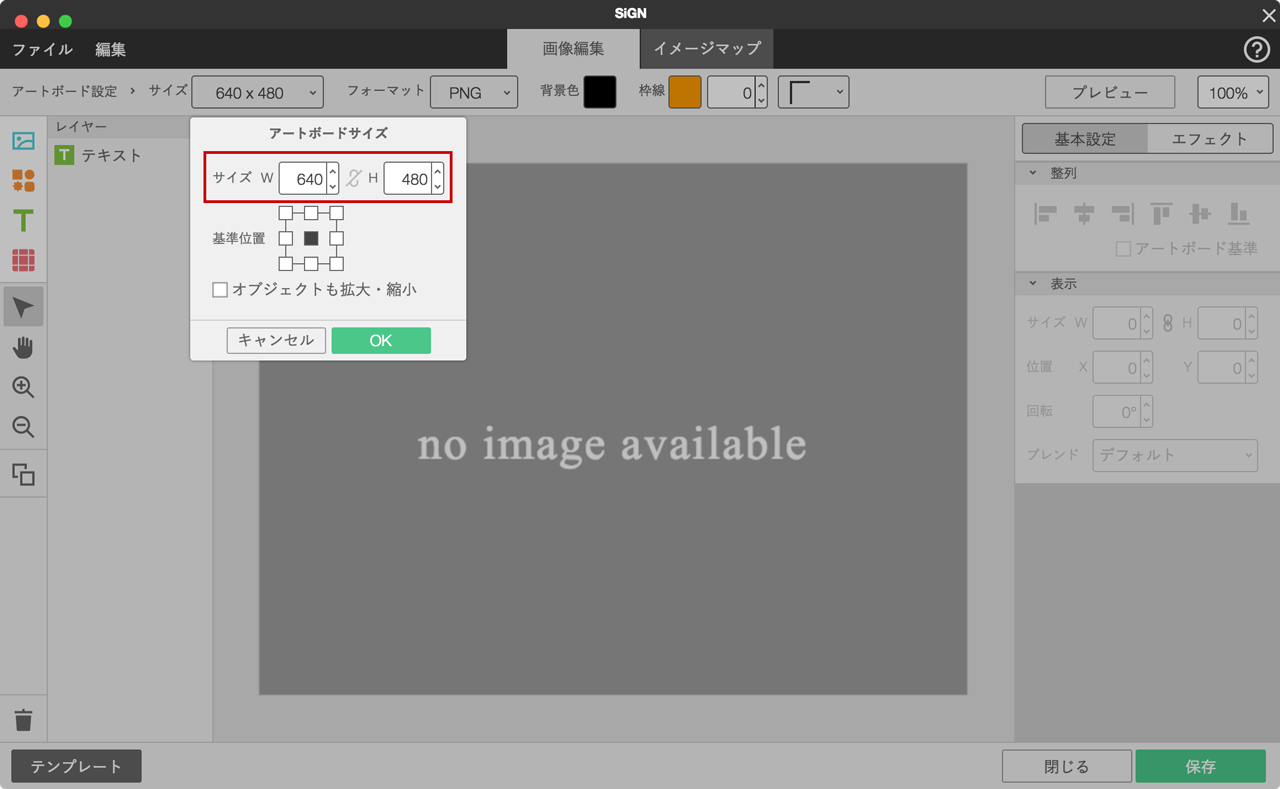
4.画像のサイズを変える
先述の通り、グレーの画像は雛形になりますので、この画像を調整する事で出力する画角をカスタマイズする事も出来ます。
例えばこの画像を「編集」ボタンからSiGNで開いて、縦長の画像に変更すれば縦長や正方形の画像を出力する事が出来ます。
必要に応じて、サイズの変更を行ってください。

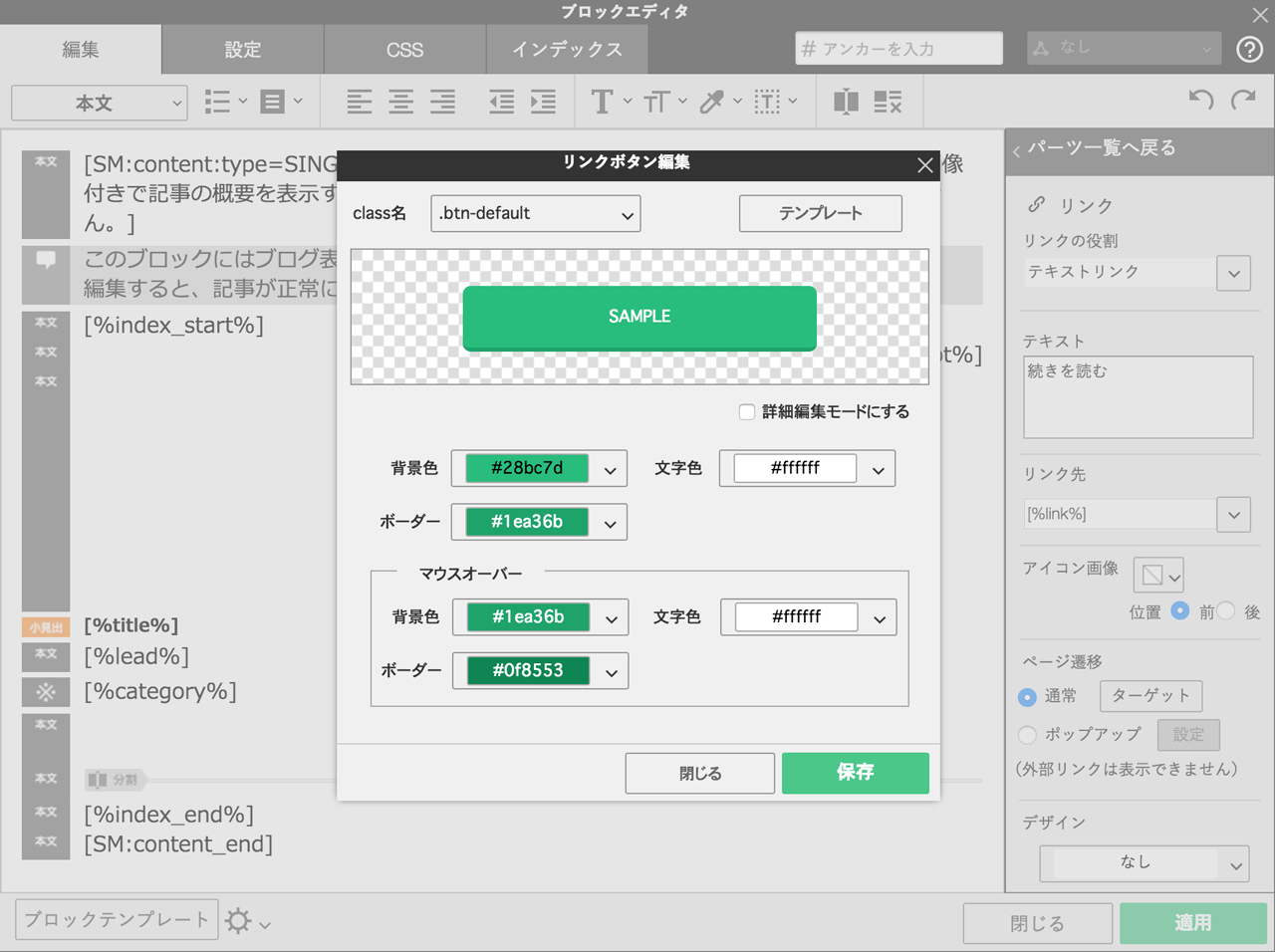
中級編:リンクテキストをリンクボタンに変更する
「続きを読む」の導線が、テキストリンクでは目立ちにくいのでボタンに変えてみると良いでしょう。

方法は簡単で、「続きを読む」リンクパーツをリンクボタンに変更するだけです。
リンクボタンの設定方法は『背景が透けてスタイリッシュ!ゴーストボタンを作ろう』をご覧ください。
これでリンクがボタンのデザインになりました。

これでユーザビリティが向上したと思います。
更にDressと連携する上級編は、また次回にお届けしたいと思います。
実際に反映したテンプレートを配布しますので、どんなカスタマイズになっているか確認してみてくださいね。
また、ブロックテンプレートのユーザー設定に保存する事で使い回す事も出来ます。
以下よりログインしてダウンロードしてください。
POINT
- BiND Pressのインデックスや記事ページは実はカスタマイズできる
- カスタマイズの時にはSMタグ編集モードを使おう
- SMタグやBiND Pressのタグは触らないように要注意