こんにちは、グラフィックデザイナーの瀧上園枝です。今回は、BiNDクラウドにおけるバナー作成のコツをポイントを押さえてご紹介します。

飲食店や美容系、アパレルなど、とくに印象が大きく影響するWebサイトでは、アイキャッチ(見ている人を惹きつけるポイント)となるビルボードの重要度が高くなります。そして、そうした目につく場所は頻繁に更新して効果的な集客に繋げるべきです。
ただ、その都度外部へ依頼することが難しい場合もありますよね。そこでデザインに自信のない人でも、スナップ写真から作れる画像作成のポイントをまとめました。プロの完璧な画像で半年に一度更新するよりも、旬なお知らせを自ら細めにアップデートする方がおすすめです。
プロっぽく仕上げる写真加工、3つのポイント
プロに頼らず自分で画像を用意したい人は、以下のちょっとしたポイントを押さえましょう。
- 暗めになりがちな室内スナップ写真は明るいイメージにする
- ちょっとした装飾を組み合わせる(BiND(SiGN)だけでも作れる!)
- 文字の大きさにメリハリをつける
では、実際に作例をみながら、それぞれのポイントを見ていきます。
1. 室内スナップ写真を明るいイメージに
室内で撮影した写真は、比較的暗いトーンになりがち。商品写真を撮影するときには、できるだけ明るい窓辺など自然光が入る環境で撮影すれば、カメラはスマホでもOKです。

図1:元の写真画像のみ。
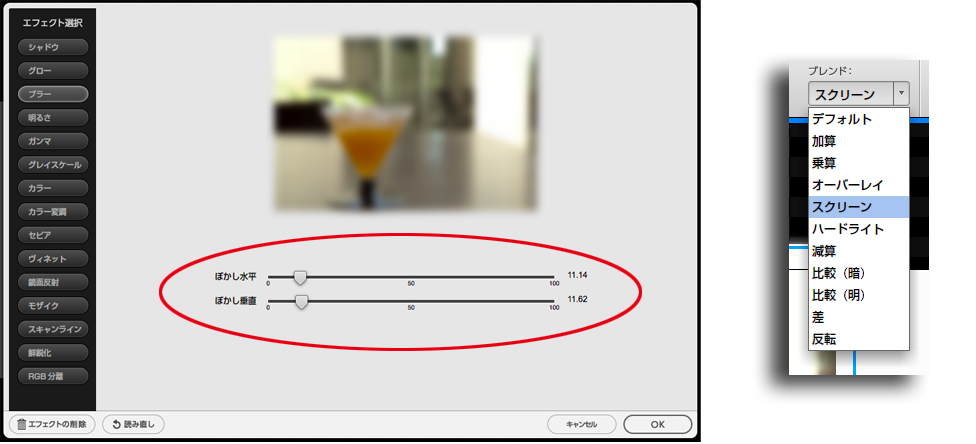
さらに上をゆくテクニックでは、「ぼかし」効果を加えたIMAGEレイヤーを「ブレンド:スクリーン」として同じ位置に重ね合わせることで、商品の輪郭がぼんやり発光しているような、明るく柔らかい外観になります。

ScreenSnapz002_mod

図3:2枚のレイヤーを重ね合わせると、カクテルグラスの周囲が発光しているような、明るく柔らかいイメージに。
2. 装飾を組み合わせる
2-1 装飾のための素材パーツをSiGNで作る
画像に装飾用のイラストやパーツを組み合わせるのも、単なるスナップ写真が生まれ変わるコツの一つです。飾り罫や合成するイメージ素材が手元にないときには、SiGNで作ってしまいましょう。シンプルな円形も、カラーやブレンドモードを変えて重ね合わせれば、柔らかい光の表現になります。SiGNではシェイプレイヤーを使うと簡単に図形が描画できます。

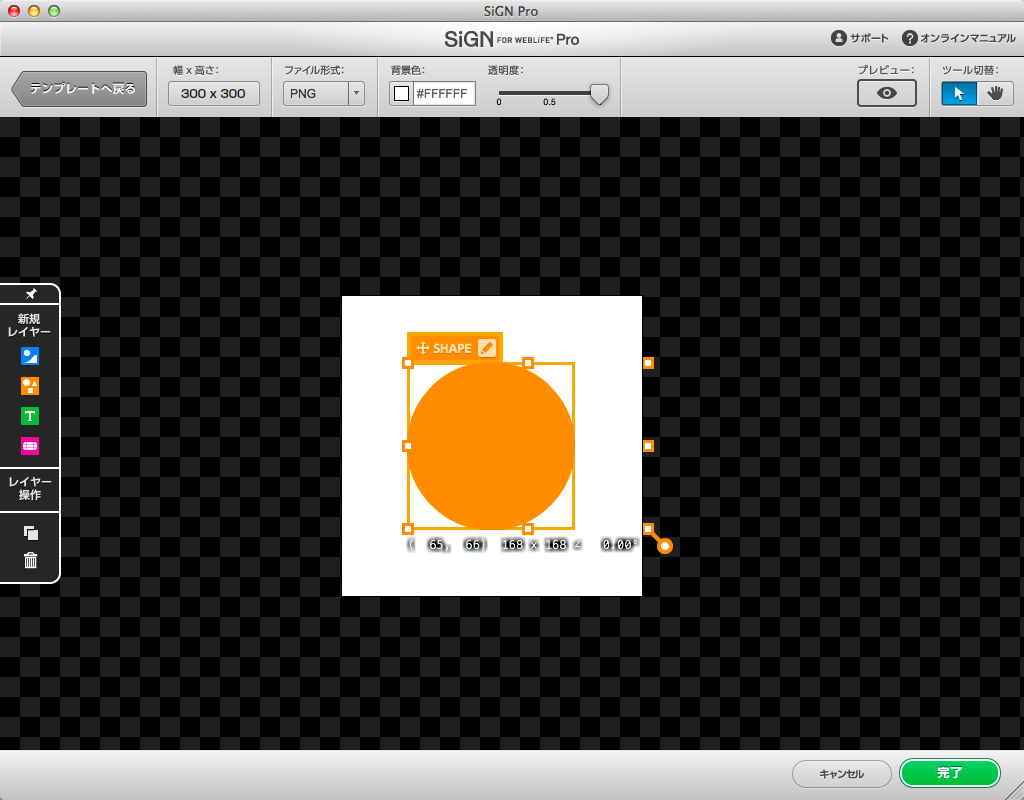
図4:SiGNで「幅300px ×高さ300px」のファイルをつくり、新規シェイプレイヤーを作成して、「円形」に指定します。円のサイズが160〜170px程度になるように調整します。

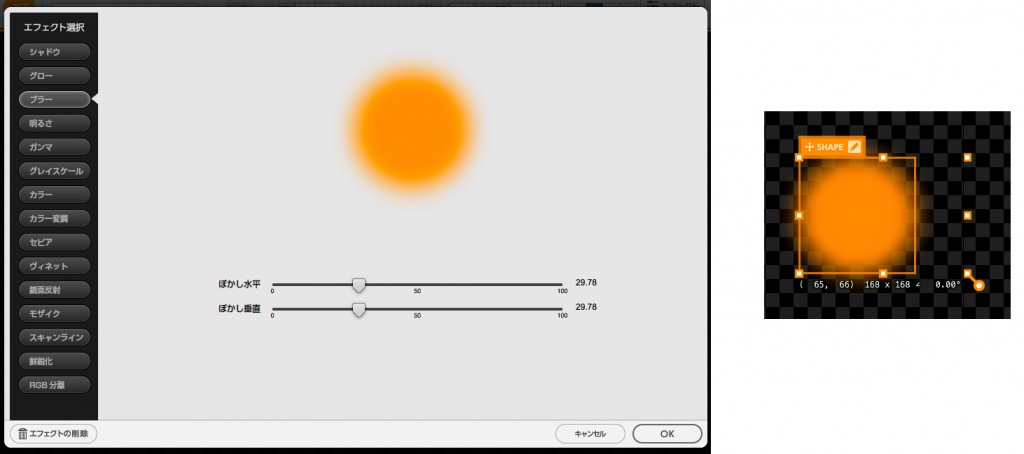
図5:円形のシェイプに「ブラー」効果を与えます。「ぼかし水平」「ぼかし垂直」スライダーとも、「30」程度に設定します(左図)。イメージ全体の背景透明度を「0」に設定して、ぼかしている円形の背景は透明にします。このイメージを「ファイル→別ファイルに保存」コマンドで、別のPNGイメージとして保存しておきます(右図)。
2-2 書き出したPNG画像を読み込んで合成する
作った図形を、加工した写真の上に重ねましょう。SiGNでは、レイヤーが何枚でも使えるので、複雑な画像加工がしやすくなっています。

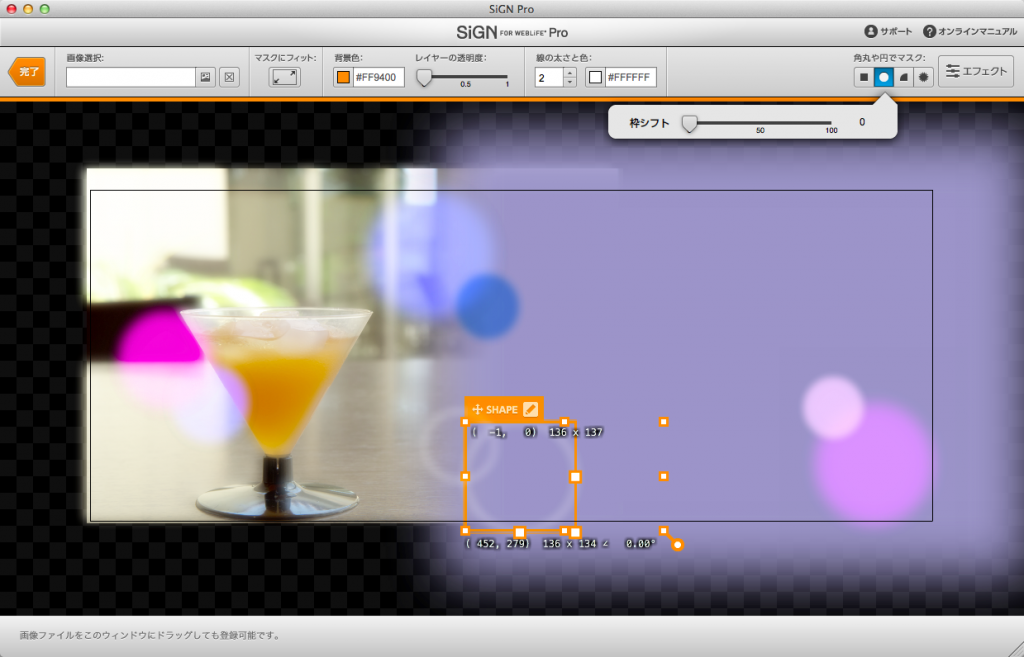
図6:写真画像イメージをビルボード領域の左側にレイアウトして、右側には「ブラー」効果で輪郭をぼかした長方形シェイプレイヤーを重ね合わせます。輪郭をぼかすことで、写真画像とカラーの領域が自然に馴染んだイメージになります。

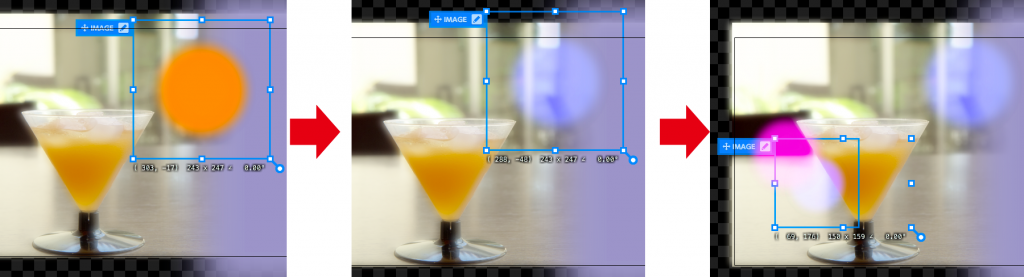
図7:この前に作ったオレンジの輪郭をぼかした円のPNG画像を、最前面に画像レイヤーを作成してから、読み込みます(左図)。読み込んだ円形の画像に「カラー」効果を設定して、青系の色になるように調整してから、位置を調整します。
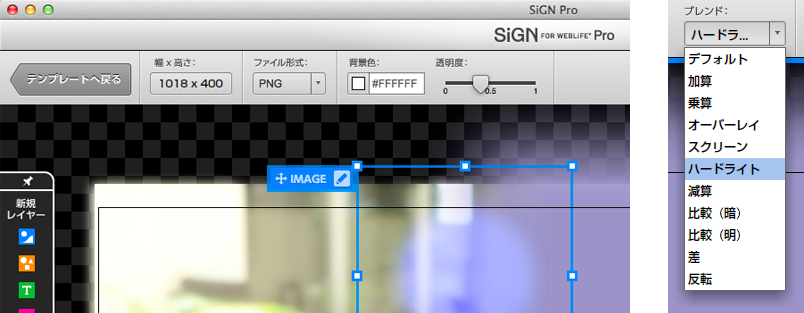
ここでポイントになるのは、色の変更と、ハードライトの効果の利用です。下の図のように設定しています。

図8:「ブレンド」モードを「ハードライト」に変更して透明度を上げると、円形のイメージが、ぼんやりとした青色の光のような印象に変わります。

ScreenSnapz014
3. サイズにメリハリをつけて文字を構成する
最後に必要な文字を入力して、画像を仕上げましょう。まずは原稿に合わせて文字を入力し、フォントやサイズ、文字のカラーを調整します。キャンペーンや新製品の名前など一番目立たせたい文字は、少し目を引くようなフォントを利用すると良いでしょう。また文字ブロック全体が、□や△▽、○などの形に収まるように構成するとまとまりのある印象になります。
3-1 一つの文字ブロックで文字のサイズに差をつける
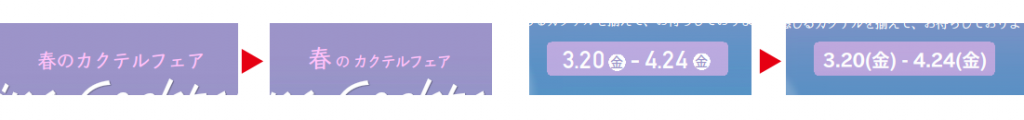
文字のレイアウトをプロっぽく仕上げたいときには、一つの文字ブロックの中で文字のサイズに差をつけて構成します。たとえば「春のカクテルフェア」なら「春」の文字だけ大きくしたり、日付の表示は曜日を小さく入れて構成するなどの「ひと手間」を加えることで、より作り込んだ印象になるのです。

図8:キャンペーン名称、開催日時などの必要な文字を入力して、それぞれのフォントやサイズを整えます。複数の文字ブロック全体が逆三角形の範囲に収まるようにレイアウトして、まとまりを出しています。

図9:一つの文字ブロックの中で文字のサイズに変化をつけて目立たせたい文字を強調すると、メリハリのある作り込んだ印象になります。曜日は円形のシェイプと重ね合わせて文字の色で抜かれているように構成しても良いでしょう。

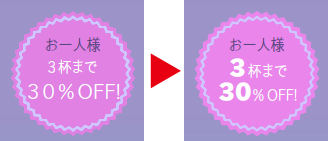
図10:バッジのように強調したい情報を囲みで入れるときも、さらにその中で強調したい文字を大きく太字にすると、印象が大きく変わってきます。
3-2 筆記体英文字を装飾に利用する
さらに、「AdajoPro」や「MurrayHillD」などの筆記体のフォントで入力した文字を透明度を上げて大きく背景にレイアウトすると、飾り罫のような装飾としても利用できます。美しい文字の曲線が、雰囲気を盛り上げてくれるパーツになってくれるのです。

図13:フォント「AdajoPro」で「&」の文字を入力して、ビルボードサイズの天地一杯に拡大し、左右反転して飾り罫のように使用します。最後、文字エリアを囲むように四角形のシェイプを組み合わせて、ビルボードデザインを仕上げました。

アイキャッチ画像のできあがり。
いかがでしたか?SiGNでは、55種類ものフォントがあらかじめ収録されているので、上手に使えばこだわりの画像加工ができます。できあがった渾身の画像はjpg画像として書き出せるほかテンプレートとして保存すれば、別に作ったBiNDサイトにも再利用でき作業効率があがります。グループでの作業にもおすすめです。
まだお試しでなかったという方は、ぜひBiNDクラウドの画像エディタ、一度使ってみてください。
POINT
- スナップ写真でもバナー素材は作成できる。撮影はスマホでもOK
- SiGNのレイヤー機能を駆使すれば、複雑な画像も簡単に作れる
- フォントの使い分けもデザインの見栄えに大きく貢献。大小のメリハリを付けるなどアレンジに工夫を