
ご無沙汰していまい大変申し訳御座いません。
花粉飛散ピーク時季に因り絶賛パフォーマンス低下中のコウです。
BiND7リリース準備に忙殺されておりましたが、漸く一段落付きましたのでブログを再開したいと思います。
BiND7はお手元に届いておりますでしょうか。
開発やプロモーションの裏話など考えていたのですが、いち早く便利機能をお伝えするのが先決かと思いまして、今回はFacebookページでも予告した通り『タブのスライド形式』について紹介したいと思います。
順次デザインチームのメンバーからもBiND7新機能の紹介記事が更新されるかと思いますので是非チェックしてくださいね。
『タブのスライド形式』は、オカベ調理・撮影、フクオカデザインによるサンプルサイト『Okaキッチン』で既に何度かお披露目されております。
この機能を用いたきっかけは、LiVE for WebLiFE*の製品サイトでした。
元々LiVEは多くの情報を扱うのは得意ではないのですが、どうしても1スライドにまとめなければいけない要件があり、jQueryソースを組込んで実装しました。
その時は結構大変な思いをしたのですが、実際BiNDでも簡単に組込めたら便利かと思い、その後開発リーダーのシガさんにお願いし続け漸く搭載された構想1年半越しの(私の)待望の機能です。
開発者サイドでは”コウタブ”と呼ばれ、その名残からCSS内に”cohtab”と云うスタイル名が施されております。

さて、先ずは基本的な使い方から。
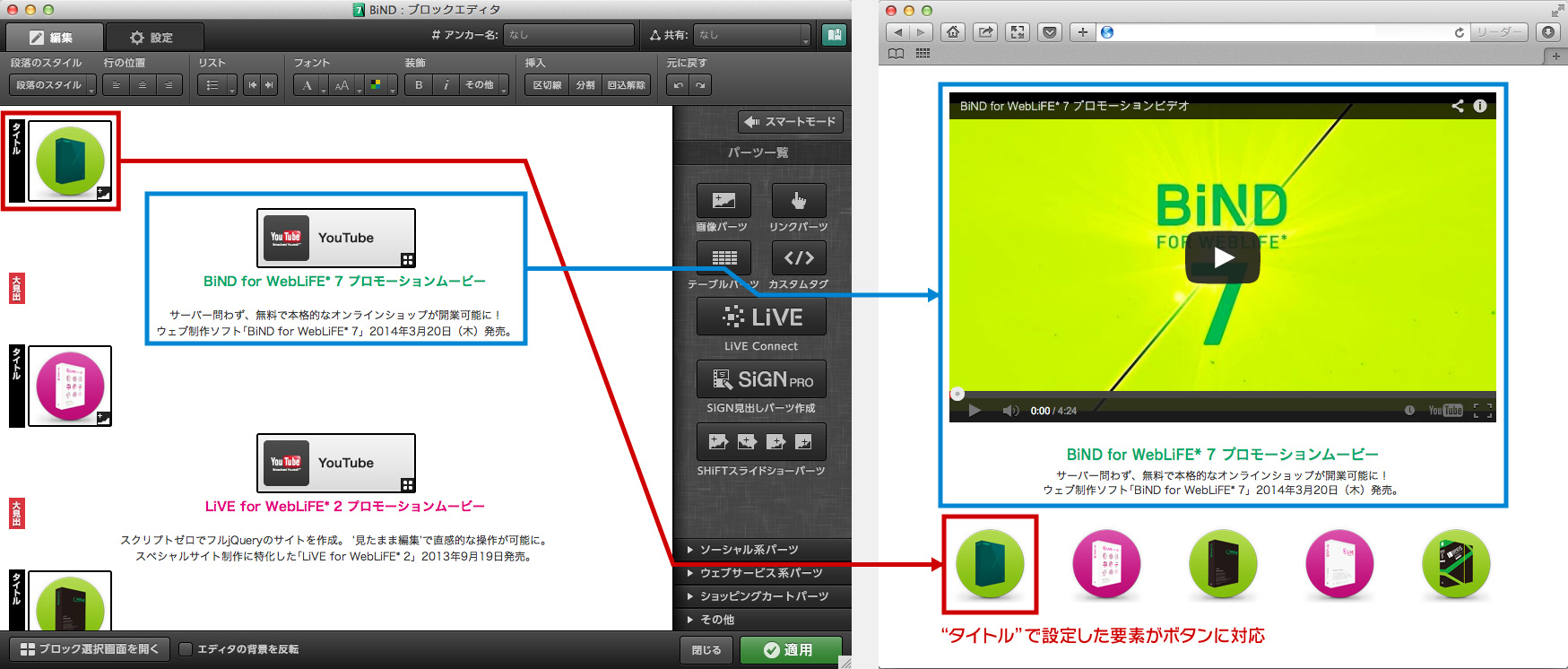
『段落のスタイル』の”タイトル”を充てた部分がボタンになります。”タイトル”以外は全て内包される要素になります。

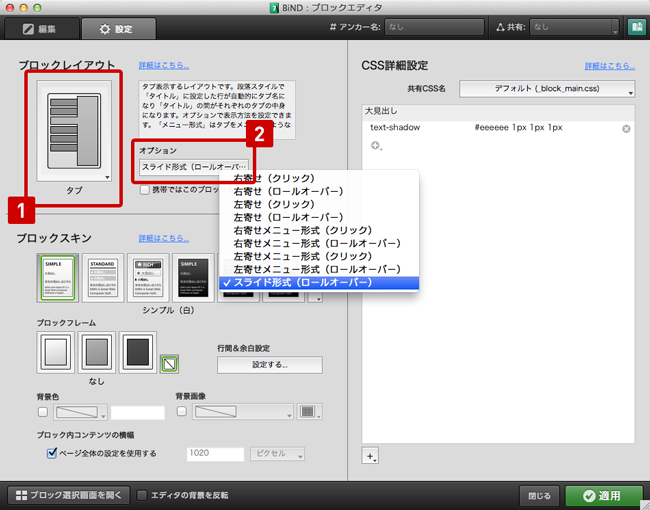
要素を構成したら『ブロックエディタ』⇒『設定』のブロックレイアウトの中から『タブ』を選択。オプションの中から『スライド形式(ロールオーバー)』を選択すれば設定完了です。

BiNDの機能を使って好きに構成出来ますので、例えば画像はもちろん、ムービーをスライドさせたり、表組や少々複雑なレイアウトを作る事も可能です。
SHiFTのスライドだと画像や簡単なキャプションに限定されてしまいますが、『タブのスライド形式』ならもっと多くの要素で構築する事が出来ます。
通常上の様な情報量をタブを使わずに縦に積むと、単純に5倍の高さを取ってしまいます。
『タブのスライド形式』によって、縦と横の概念で情報を設計する事が可能になります。
アイディア次第で様々な応用が利く、非常に使い勝手の良い機能ですので、是非お使い下さい。