BiND9からの新機能「ゴーストヘッダー」はお使い頂けてますか?
ちょっと難しい機能なので、今回はブログで解説しつつサンプル教材もお配りしたいと思います。

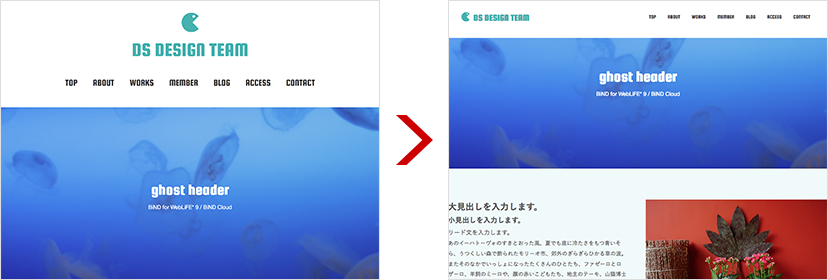
 大きくヘッダーエリアをデザインしたいけど、固定にもしたい。
そこでゴーストヘッダーの登場です。
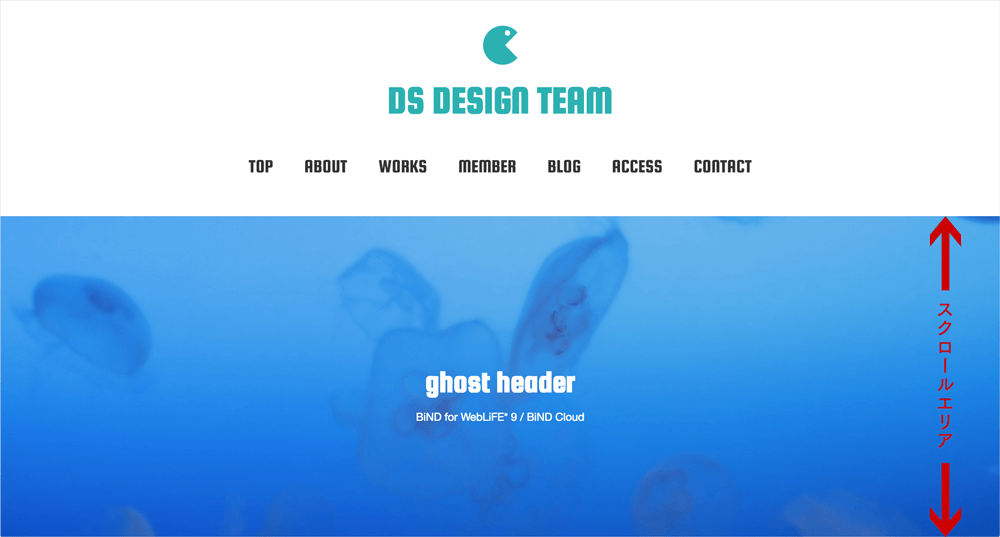
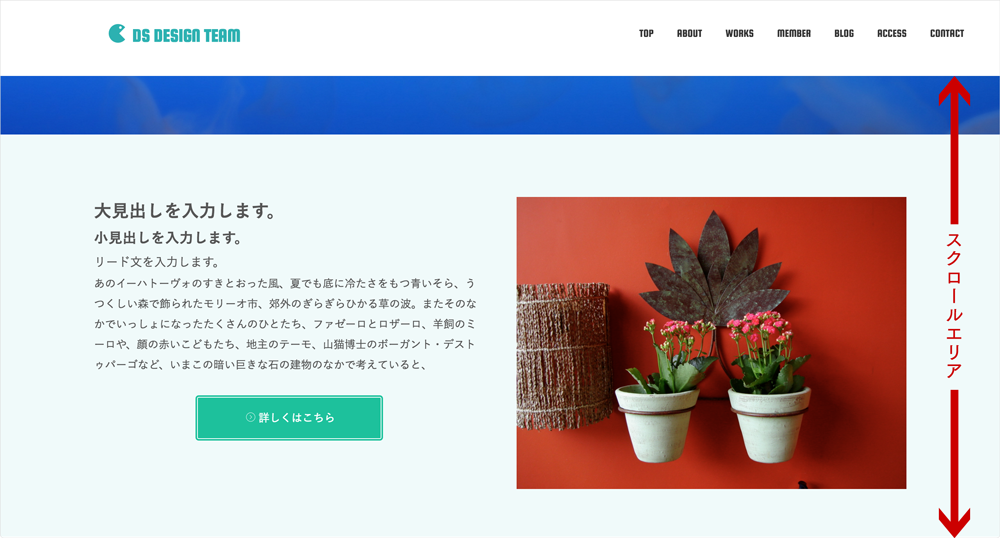
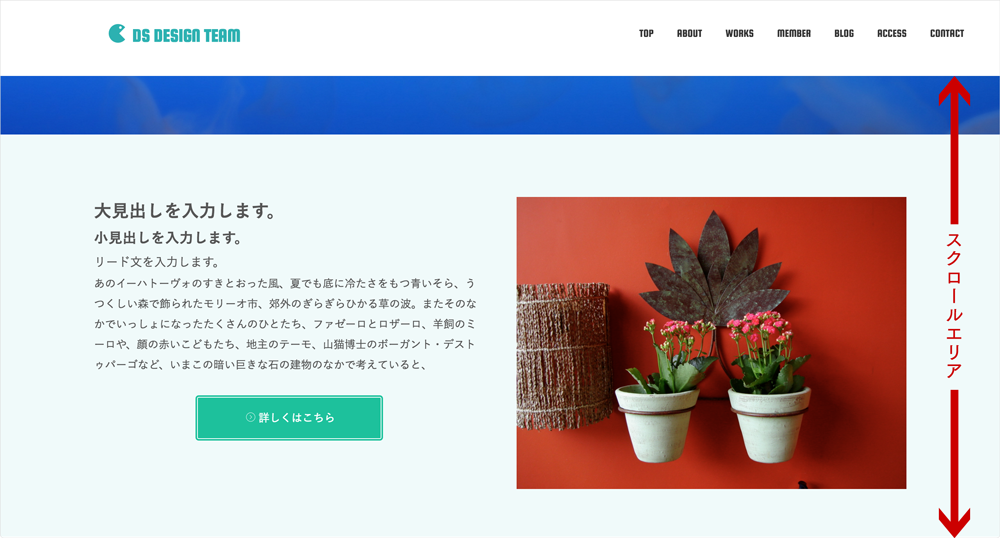
初期表示で大きく見せ、スクロール時には小さくすると云う表現が可能になります。
また、初期表示では表示したいけど、スクロール時には要らない要素と云うのもありそうですね。
そこを分けて設定出来るのがゴーストヘッダーです。
大きくヘッダーエリアをデザインしたいけど、固定にもしたい。
そこでゴーストヘッダーの登場です。
初期表示で大きく見せ、スクロール時には小さくすると云う表現が可能になります。
また、初期表示では表示したいけど、スクロール時には要らない要素と云うのもありそうですね。
そこを分けて設定出来るのがゴーストヘッダーです。



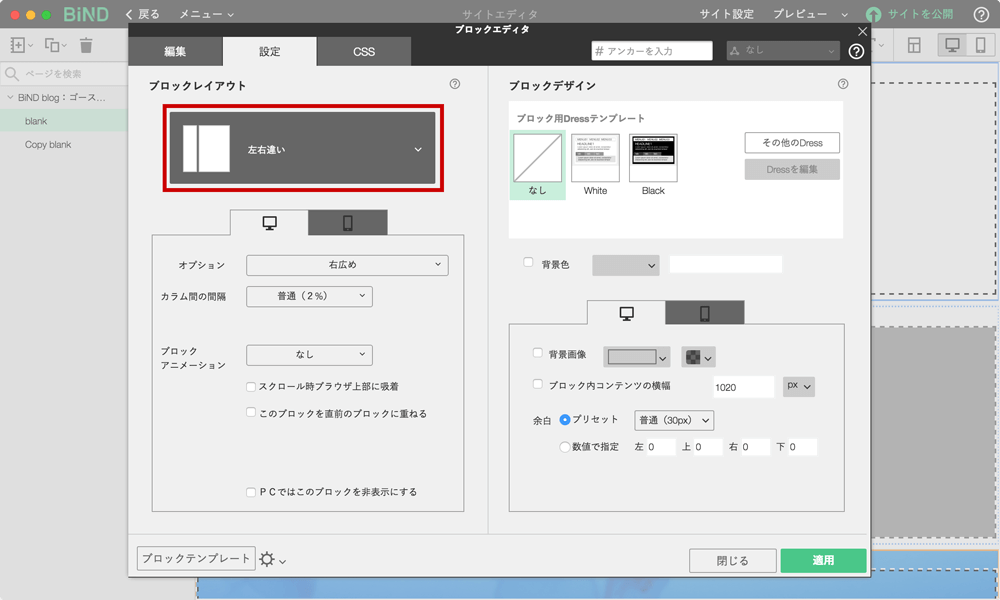
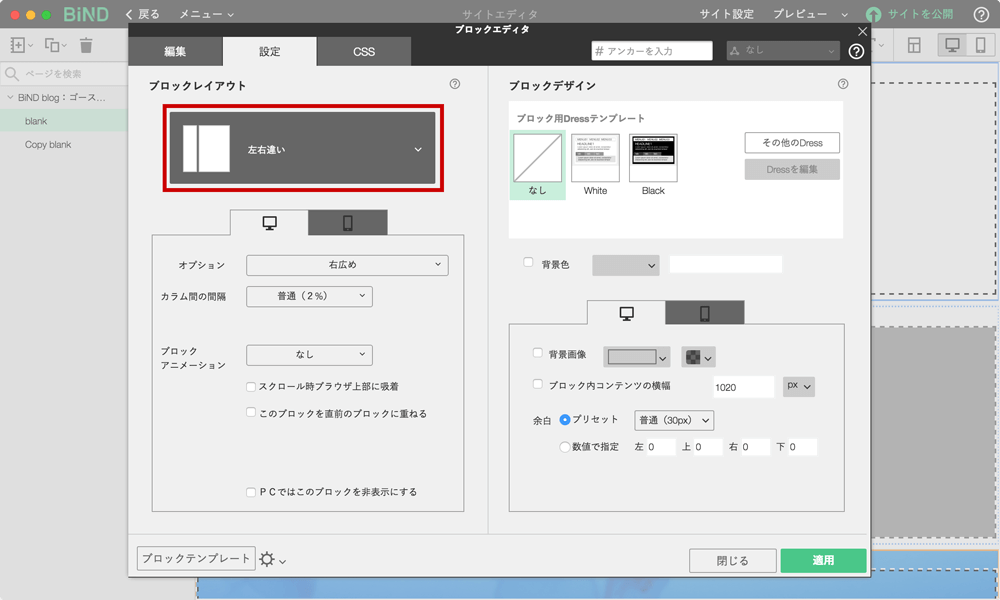
 タイトルとメニューの間に分割パーツを挿入して、ブロックレイアウトを「左右違い(右広め)」に変更しました。
タイトルとメニューの間に分割パーツを挿入して、ブロックレイアウトを「左右違い(右広め)」に変更しました。
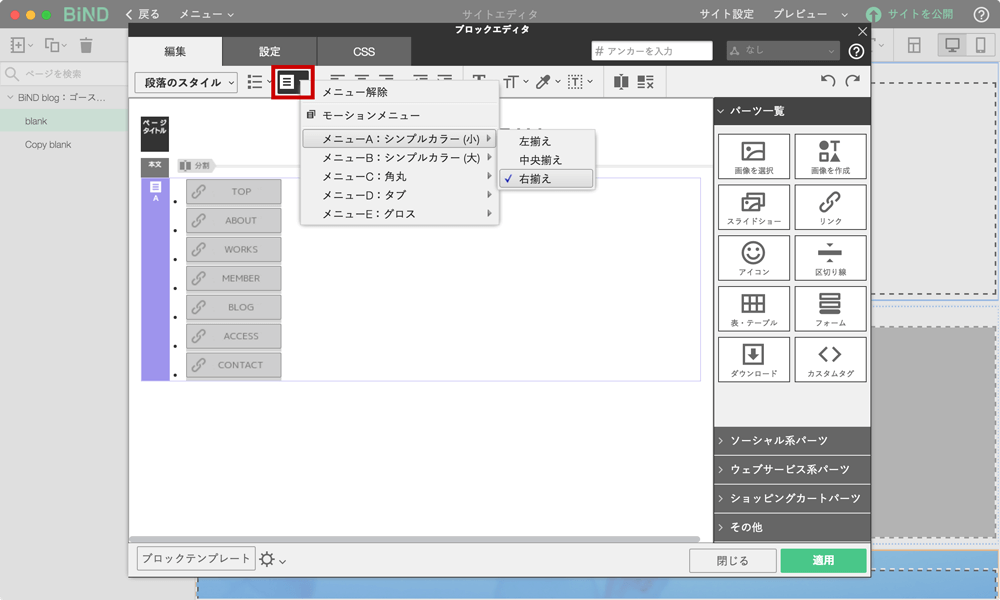
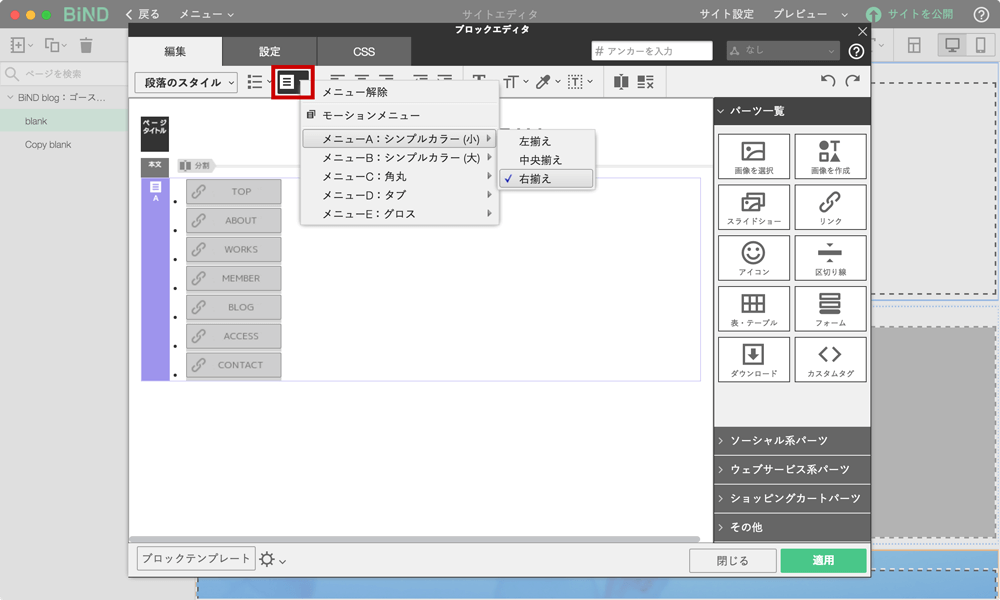
 メニューはセンタリングから右寄せに変更。
メニューはセンタリングから右寄せに変更。

 ここでも高さを抑える為、全体的に文字サイズを小さめに設定しました。
ここでも高さを抑える為、全体的に文字サイズを小さめに設定しました。
 これでゴーストヘッダーの編集は完了です。
改めて完成サイトを見てみましょう。
これでゴーストヘッダーの編集は完了です。
改めて完成サイトを見てみましょう。
ゴーストヘッダーってどう云う機能?
簡潔に申しますと、最初に表示されたヘッダー要素とスクロール後のヘッダー要素を変更出来る仕組みです。 それぞれのブロックに要素を設定出来るので、スクロール時に異なった内容が表示出来ます。
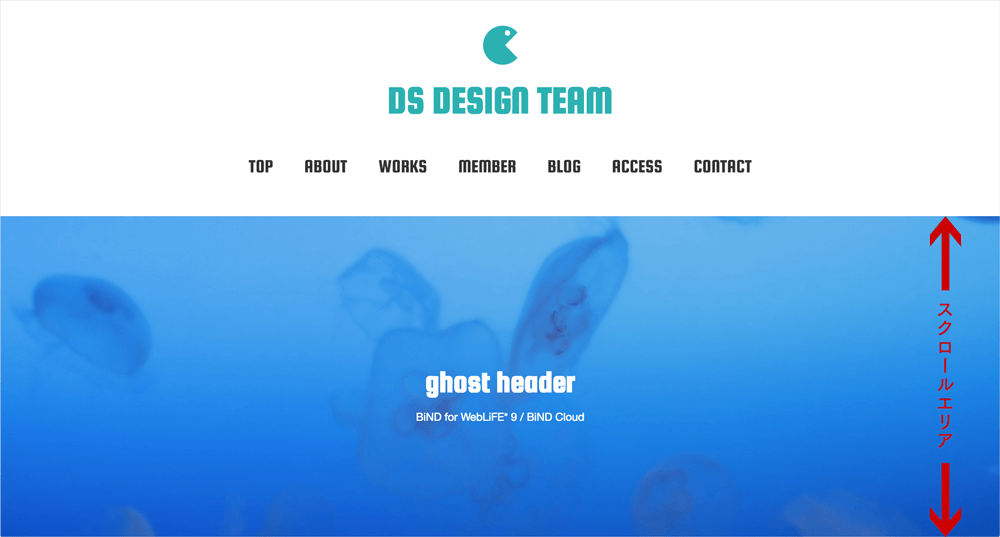
どう云う場合にゴーストヘッダーを使うの?
ヘッダーを固定する場合、常にヘッダー要素が追従するので、高さを取ってしまうとスクロールエリアが狭くなり見え難くなってしまいます。 大きくヘッダーエリアをデザインしたいけど、固定にもしたい。
そこでゴーストヘッダーの登場です。
初期表示で大きく見せ、スクロール時には小さくすると云う表現が可能になります。
また、初期表示では表示したいけど、スクロール時には要らない要素と云うのもありそうですね。
そこを分けて設定出来るのがゴーストヘッダーです。
大きくヘッダーエリアをデザインしたいけど、固定にもしたい。
そこでゴーストヘッダーの登場です。
初期表示で大きく見せ、スクロール時には小さくすると云う表現が可能になります。
また、初期表示では表示したいけど、スクロール時には要らない要素と云うのもありそうですね。
そこを分けて設定出来るのがゴーストヘッダーです。

ゴーストヘッダーの設定方法
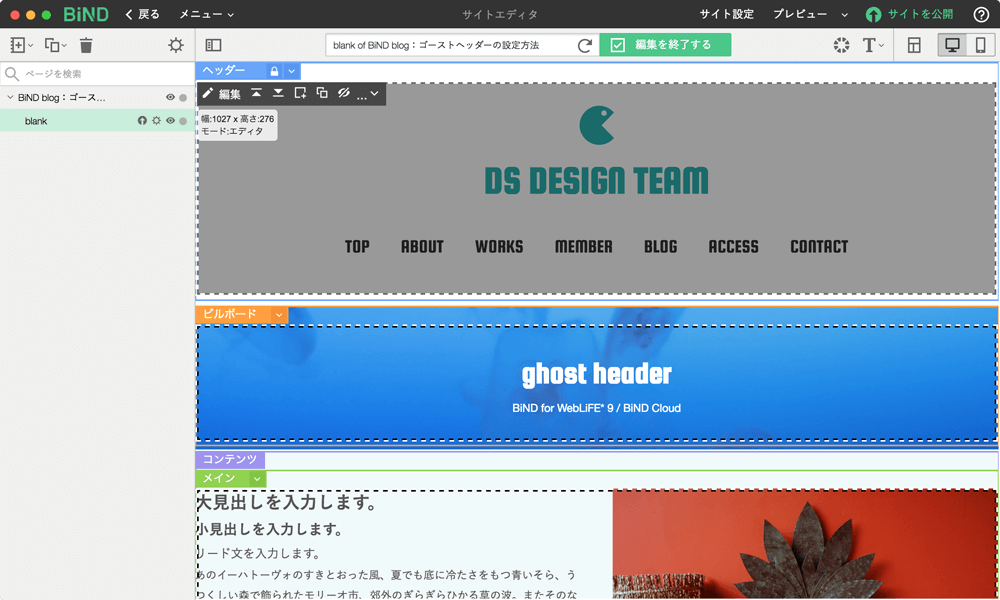
それでは順を追って設定方法をご説明します。(1)ヘッダー要素の編集
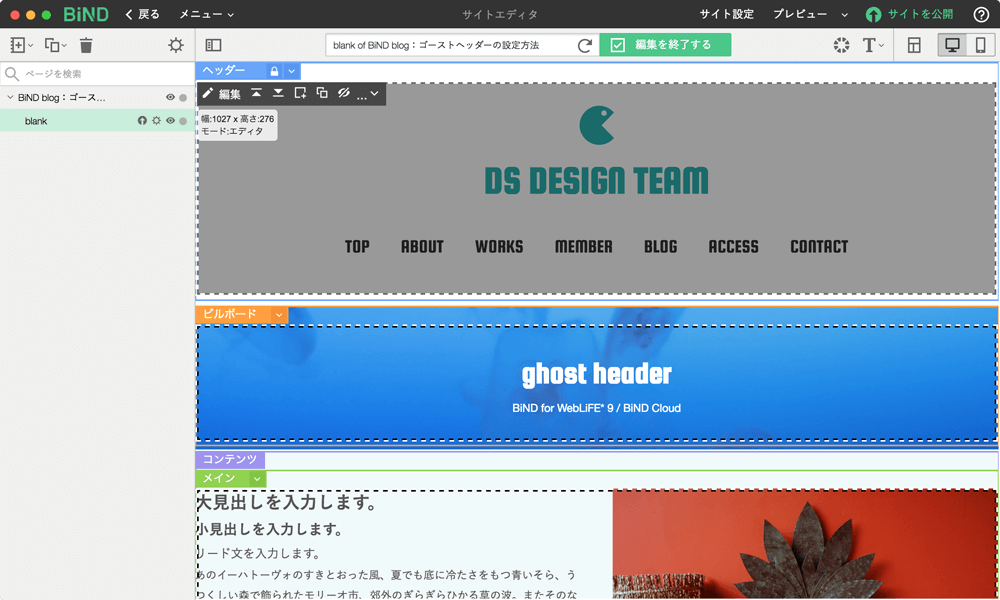
まず、これまで通りヘッダー要素を編集してデザインも完了させます。
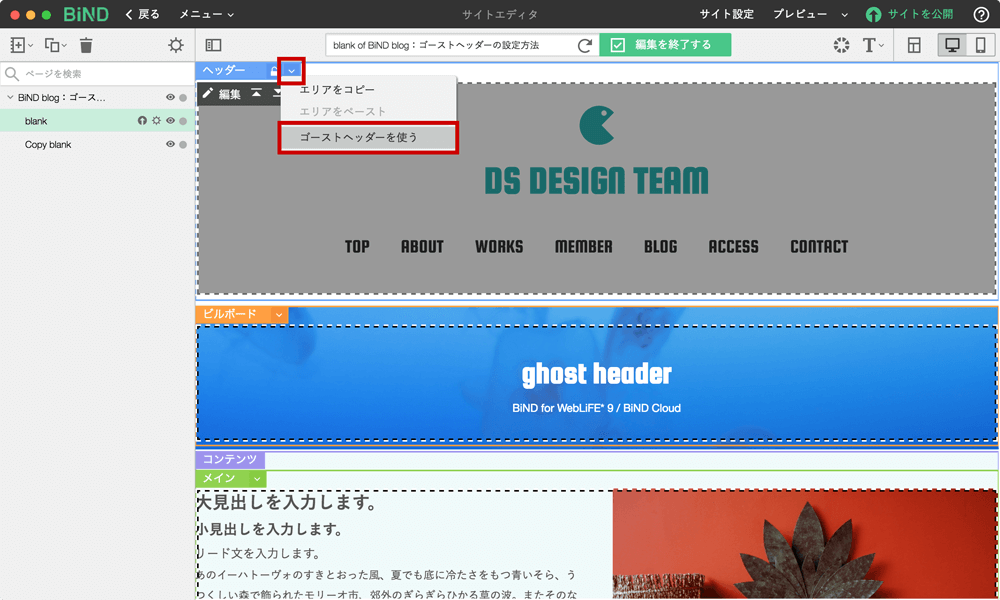
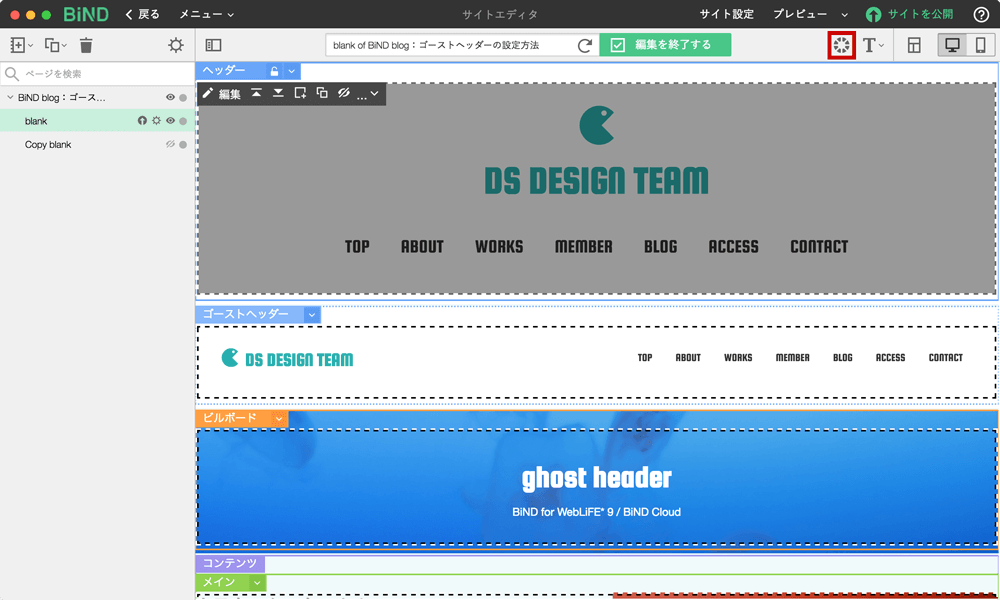
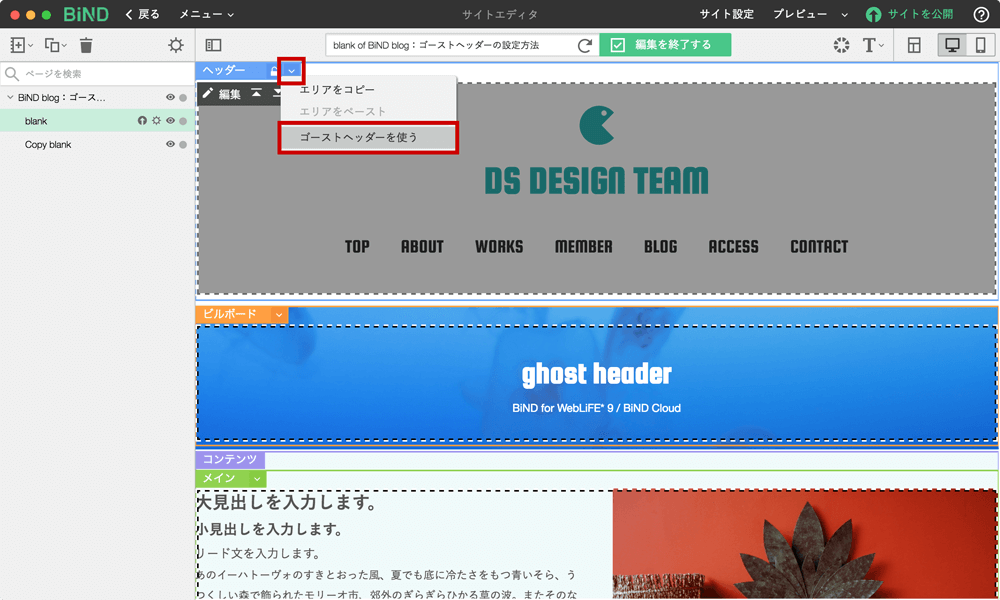
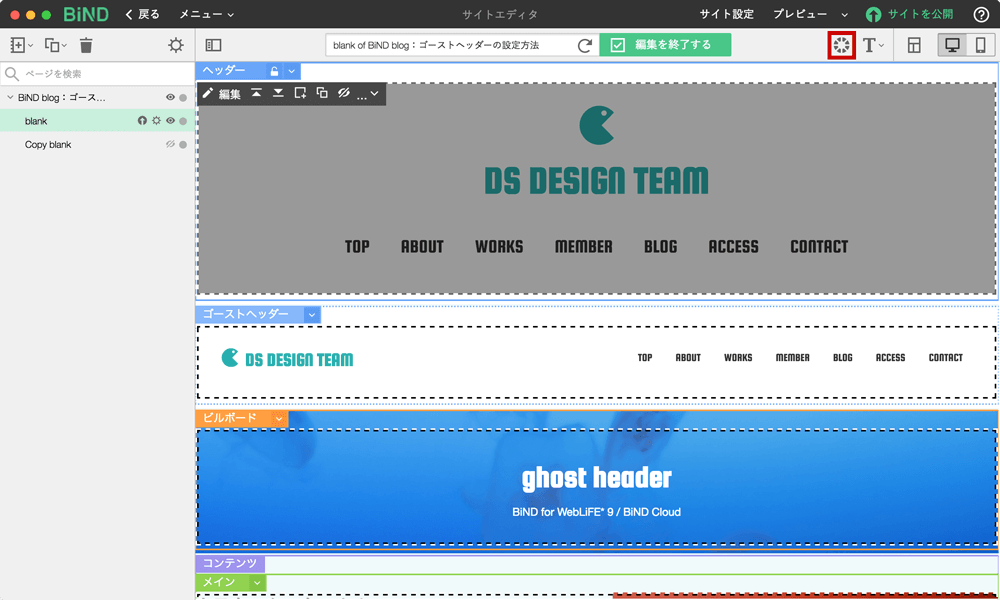
(2)ゴーストヘッダーとしてブロックを複製
ヘッダー横の矢印から「ゴーストヘッダーを使う」メニューを選択します。 複製するかを訊かれるので「はい」をクリックしましょう。 ゴーストヘッダーエリアが追加されます。
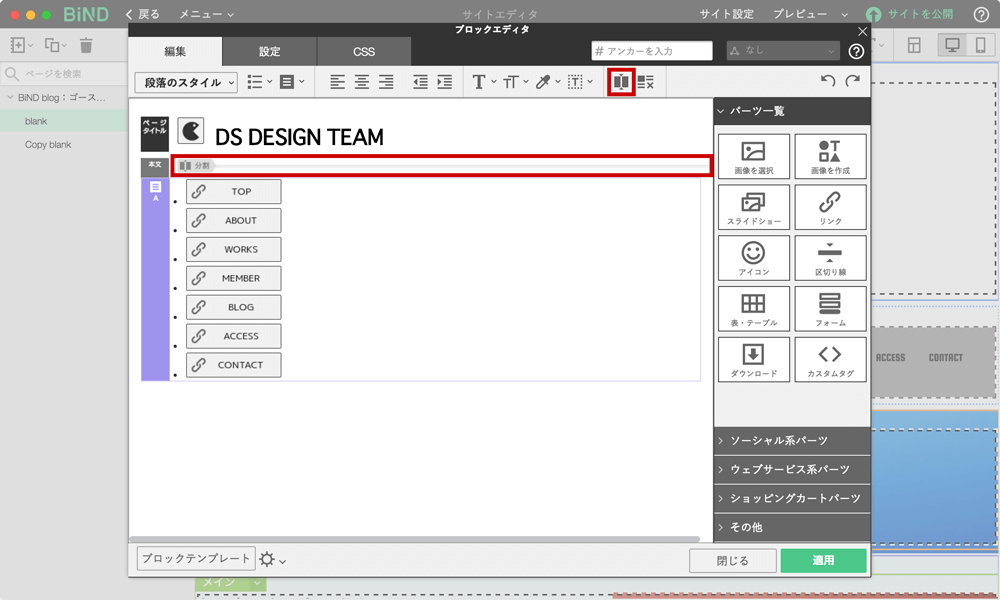
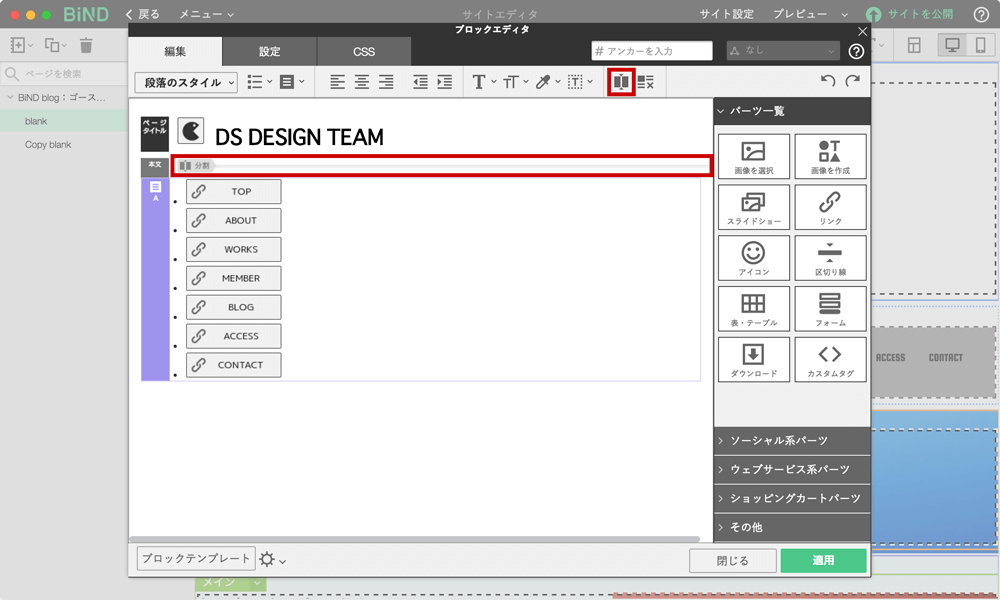
(3)ゴーストヘッダーブロックの編集
ゴーストヘッダーエリアのブロックを編集します。 元々タイトルとメニューを1カラムで表現していましたが、高さを抑えたいので、左右に割り振りたいと思います。 タイトルとメニューの間に分割パーツを挿入して、ブロックレイアウトを「左右違い(右広め)」に変更しました。
タイトルとメニューの間に分割パーツを挿入して、ブロックレイアウトを「左右違い(右広め)」に変更しました。
 メニューはセンタリングから右寄せに変更。
メニューはセンタリングから右寄せに変更。

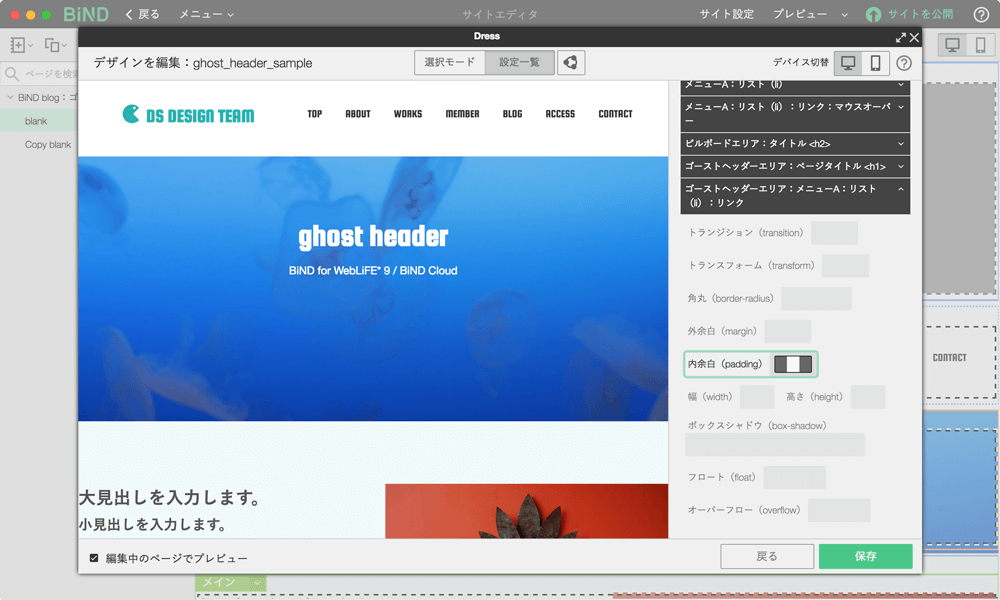
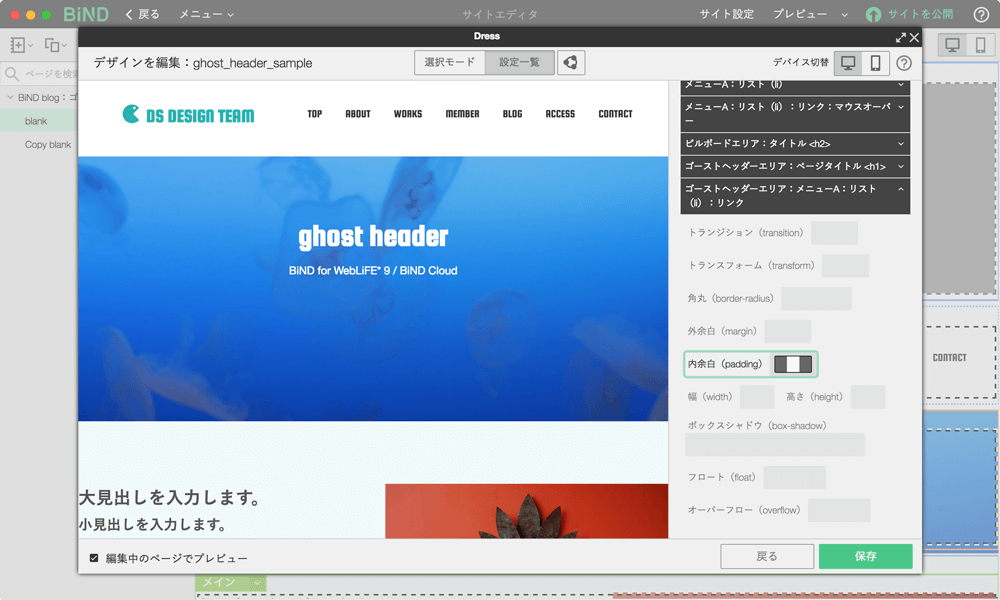
(4)ゴーストヘッダーブロックのDress編集
要素とレイアウトの編集が完了したらデザインの調整をDressで行います。 ここでも高さを抑える為、全体的に文字サイズを小さめに設定しました。
ここでも高さを抑える為、全体的に文字サイズを小さめに設定しました。
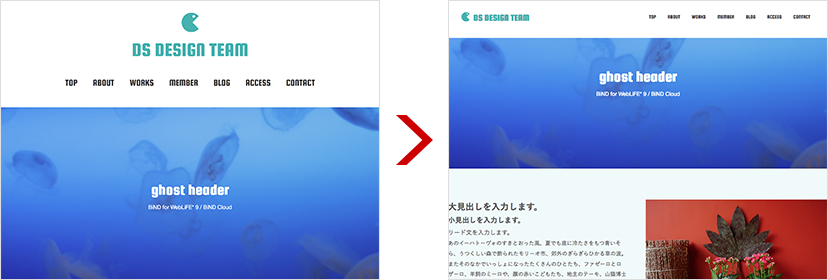
 これでゴーストヘッダーの編集は完了です。
改めて完成サイトを見てみましょう。
これでゴーストヘッダーの編集は完了です。
改めて完成サイトを見てみましょう。
最後に。
この機能は最終調整をDressで行わなければいけないので少々難しい点があります。 今回はゴーストヘッダーを設置してデザインも予め調整されたサイトデータを用意しておりますので、それを用いてカスタマイズしてみましょう。 サイトデータは下のダウンロードボタンからダウンロードできます。 ※BiND9もしくはBiNDクラウド、BiNDクライアントでお使い頂けます。POINT
- スクロールした際にヘッダーを異なるデザインにする事が出来ます。
- スクロール時にヘッダーの高さを抑えたい場合などに使いましょう。
- 初期表示とスクロール時の情報を分ける事が出来るので、ユーザビリティ向上に役立ちます。