BiNDは、HTMLを直接いじらなくても自由なデザインができるのが特徴です。それゆえに、いろいろなカスタマイズ方法があります。やりたいことを実現するのには重宝しますが、どこに何の設定画面があるのかわからない!なんてことが、カスタマイズがしたくなる中級者になってくると起きるかもしれません。
たとえば
・背景のこの場所だけ別の色にしたいんだけどどうしたらいいの?
・写真と写真の間の余白をもう少し狭くするにはどこを変えるの?
などの疑問ですね。
そこで、
心当たりをクリックしても該当の箇所が見当たらずどこを見ればいいかわからなくなったとき、設定すべき場所がわかる、BiNDのカスタマイズ箇所をまとめたPDF資料を用意しました。
カスタマイズの法則を把握する
BiNDのテンプレートをそのまま使う場合は必要ありませんが、ちょっとしたデザインやレイアウトを微調整したい場合、全体の仕組みを理解して主要な設定箇所を把握すると、戸惑うことが少なくなります。
カスタマイズの場所は全部で8項目。
ここでは中でも迷いがちな、背景色や背景画像の設定箇所、ページ全体やコンテンツ幅の設定箇所、カラム間の間隔の違いについて説明します。
PDF資料では8項目すべて解説しているのでぜひダウンロードしてみてくださいね。
大枠の設定は「ページデザイン」と「ページレイアウト」で
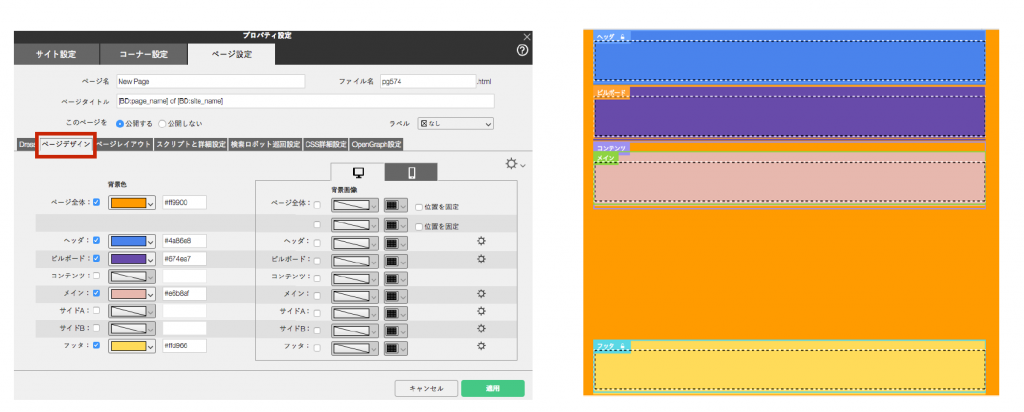
ページデザインの基本
背景色や背景画像の設定箇所を把握する

「ページ設定」の中にある「ページデザイン」では、背景に色を付けたり画像を貼ったりすることができます。
しかも、ページ全体に設定することもできれば、ある一部だけに色を加えるなどといったことができるように、エリアごとに設定が可能です。
そこで、ブロックのどの場所に設定が反映されるのかわかりやすいように、「ページ全体」「ヘッダ」「ビルボード」「メイン」「フッタ」を色分けしてみました。これらの背景に画像や動画を貼りたい場合は「背景画像」にそれぞれ設定します。
Webサイト全体のデザインはここで設定すると覚えておきましょう。
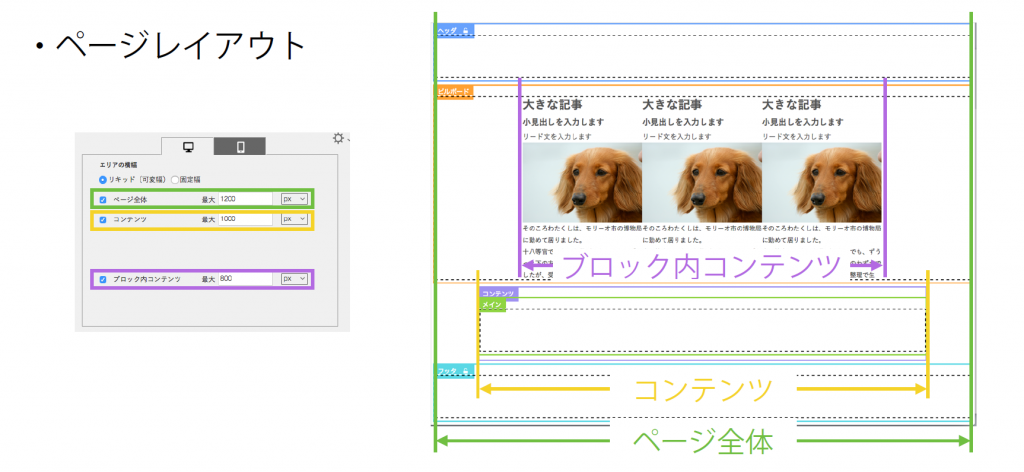
ページレイアウトの基本
ページ全体やコンテンツ幅の設定箇所を把握する

次に、ページ内のレイアウトに関して変更したいときは「ページデザイン」の右隣りにある「ページレイアウト」タブから行います。
まず基本として知っておきたい「ページ全体」「コンテンツ」「ブロック内コンテンツ」がどこを指すのか、色分けしてみました。
・写真をたくさん並べたいからページ全体の幅を広げたい
・文章が長くて読みにくいからブロック内コンテンツの幅を狭めたい
など、掲載する内容によってカスタマイズしたい場合、ここの出番です。px(ピクセル)と%で設定することができるので調整してみましょう。
このとき、コンテンツの数値や写真の横幅がページ全体よりも大きいとレイアウトが崩れる原因となりますので注意してください。
ブロック内の調整なら、ブロックエディタの「設定」タブ
ブロックの中のデザインやレイアウトを設定したい場合は、ブロックエディタの「設定」で行います。
ここでは、
・ブロックレイアウトのオプション
・カラム間の間隔
・背景色
・スマホ用の設定
・余白
などの細かい設定ができます。
このうち、見た目の美しさや見やすさの印象を大きく左右する「余白」について紹介します。
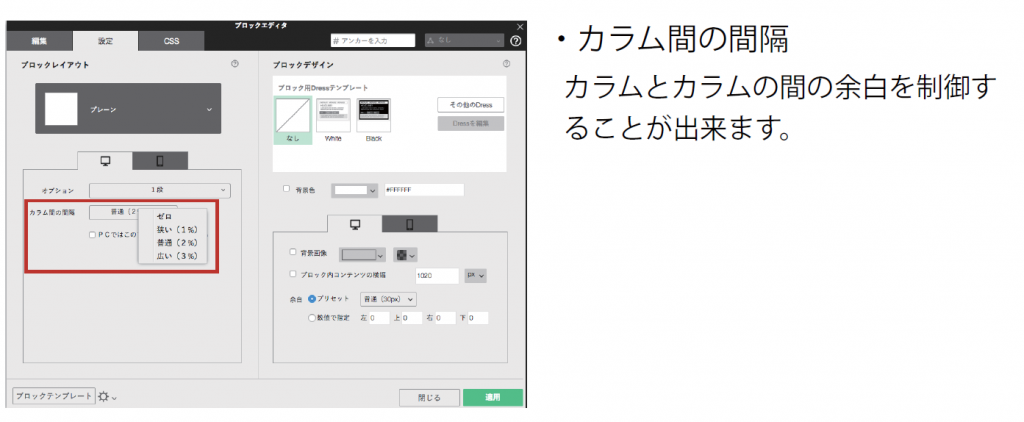
カラム間の余白の基本
カラム間の間隔の違いを把握する
BiNDでは、ブロックエディタの「設定」タブで、カラム間の間隔やブロックごとの余白を設定します。
カラム間の間隔は狭い・普通・広いの3択からの選択ですが、ブロックごとの余白は数値入力となりますので、より細かな設定が可能です。
どんな数値を入れたらいいかわからない場合は、ほかのブロックの数値を参考に入力していきましょう。
資料をダウンロード
いかがでしたか?上記で説明したのはごく一部ですが、BiNDでできるカスタマイズの8項目をPDFにまとめました。
ぜひログインして、ダウンロードしてみてください。
POINT
- 思い通りにカスタマイズをしたい場合、BiNDの仕組みを知るのが近道
- サイトの大枠のデザインは「ページデザイン」と「ページレイアウト」で行う
- ブロック内の調整は「ブロックエディタ」の「設定」タブで行う