
みなさま、こんにちは。ニタバルです。
大寒を向かえますます寒くなってきましたね。寒さが苦手な私はこたつなしでは冬を越せません。
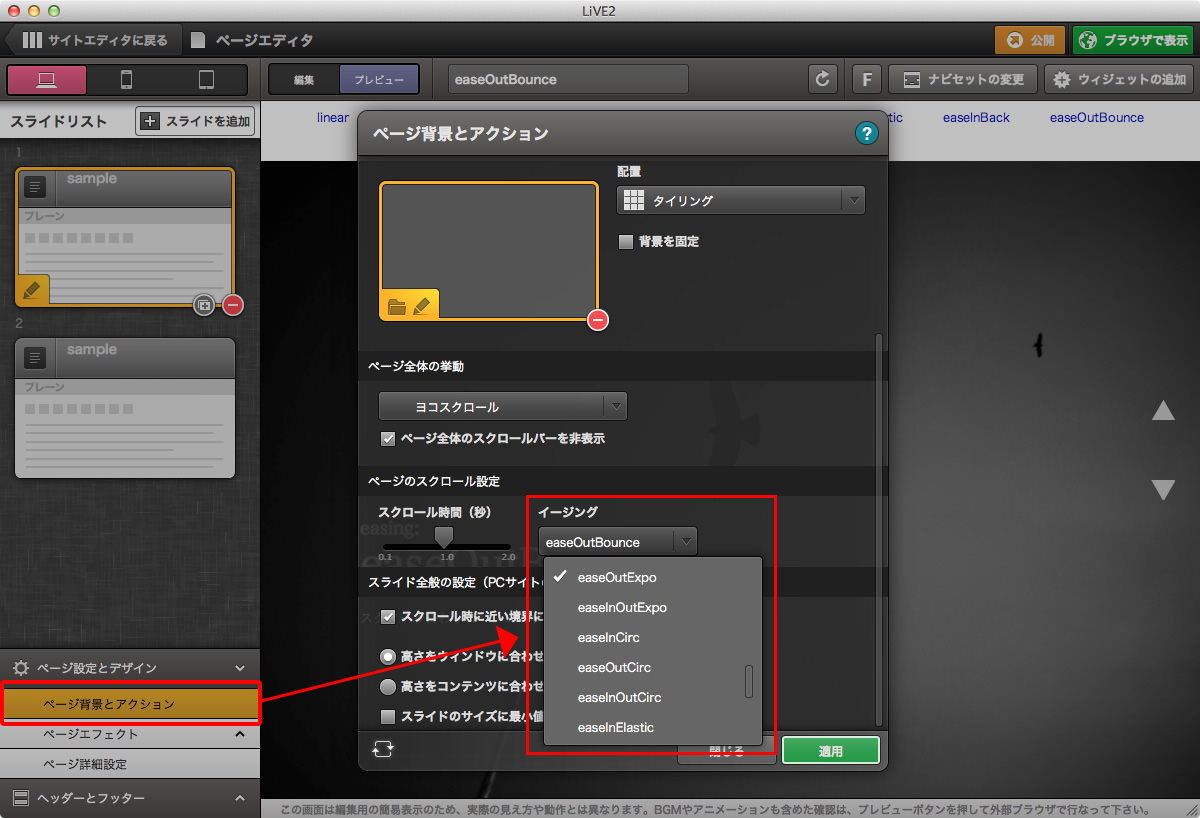
さて、今回のテーマはLiVE2から新しく追加された『ページのスクロール設定』のイージング機能です。『ページ背景とアクション』設定パネルにある項目ですね。

イージングというと聞き慣れない方も多いと思いますが、大雑把に言うと加速や減速といった効果のことです。この設定を変更することで、スライドがスクロールする時の動きを変更することができます。
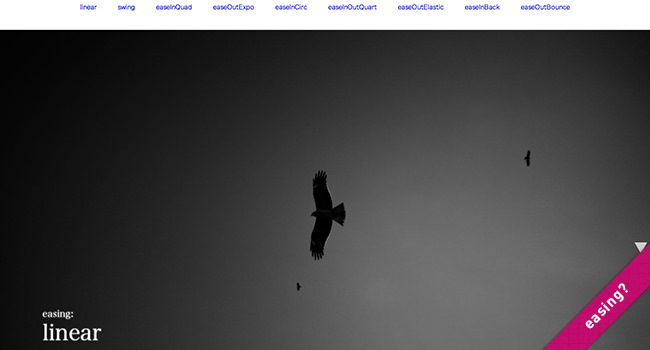
例えば下記サンプルサイトのような感じ。右側の矢印でスクロールしてみると、ちょっと変わった動きをします。これがイージング効果です。
LiVE2で選択できるイージング効果は全33種類。
たくさんある上に英語なので違いが分かりにくくてどれを選べばいいか分からない!といった方もいらっしゃるのではないでしょうか。実は私もその一人です。せっかくの機会ですので、いくつかピックアップしながらそれぞれの特長を見ていきましょう。
● linear
まずは基本。加速も減速もなし。一定のスピードでスクロールします。
http://dsdesign.luna.weblife.me/20140120/
● swing
徐々に減速するので、後半ほどゆっくりになります。
http://dsdesign.luna.weblife.me/20140120/swing.html
● jswing
減速→加速→減速します。速度の差はあまりないので、全体的に緩やかな流れになります。
● easeInSine
● easeInQuad
● easeInCubic
● easeInQuart
● easeInQuint
● easeInExpo
● easeInCirc
これらはゆっくり始まり、後半に加速します。基本的な動きは似ていますが加速のタイミングが変わるため、緩やかに加速するものもあれば、最後に一気に加速するものもあります。
サンプルを2ページ用意しましたので、比べてみてください。加速するタイミングが変わると印象も変わるのが分かると思います。
〈その1〉比較的緩やかな「easeInQuad」
〈その2〉LiVE2製品サイトのトップページでも使用した「easeInCirc」
● easeOutSine
● easeOutQuad
● easeOutCubic
● easeOutQuart
● easeOutQuint
● easeOutExpo
● easeOutCirc
これらは出だしが早く、ゆっくり終わります。基本的な動きは似ていますが減速のタイミングが変わるため、緩やかに減速するものもあれば、急ブレーキのように減速するものもあります。
サンプルはLiVE2の初期設定でもある「easeOutExpo」
● easeInOutSine
● easeInOutQuad
● easeInOutCubic
● easeInOutQuart
● easeInOutQuint
● easeInOutExpo
● easeInOutCirc
これらの項目は、減速→加速→減速するタイプです。最初の方に紹介したjswingと同じ感じです。それぞれ速度が違うので、緩やかなものもあれば、一気に加速して一気に減速するものもあります。
サンプルは「easeInOutQuart」
● easeInElastic
● easeOutElastic
● easeInOutElastic
Elastic(輪ゴム)の名の通り、スクロール始めやスクロール終わりにゴムのように弾む動きをします。
サンプルはスクロールの終わりが弾むようになる「easeOutElastic」
● easeInBack
● easeOutBack
● easeInOutBack
Backという名がついているように、スクロール始めやスクロール終わりに一旦バックするような動きが入ります。
サンプルはスクロールの始まりに一旦バックする「easeInBack」
(2スライド目から3スライド目にかけての動きを見ると分かりやすいと思います)
● easeInBounce
● easeOutBounce
● easeInOutBounce
Bounceという名の通り、スクロール始めやスクロール終わりにボールがバウンドするような動きが入ります。
サンプルはスクロール終わりにスライドがバウンドする「easeOutBounce」
駆け足な説明になってしまいましたが、このようにイージングを変えるだけでサイトの印象も変わってきます。
落ち着きのあるサイトにしたい時はシンプルで緩やかなスクロール、リッチにしたい時は重さを感じさせるスクロールなど、サイトのイメージに合わせてイージングの設定もいろいろ変えてみてください。ページ単位で指定できるので、ページごとに動きを変えてみるのも面白いかもしれませんね。
今回のサンプルは比較しやすいように全てタテスクロールで作成しましたが、もちろんヨコスクロールでも使用できます。みなさんも是非活用してみてください!