ご無沙汰してしまい申し訳ございません。
ヒノキ花粉が終息したかと思えば、今度はイネ科の雑草花粉に因り花粉症はまだまだ継続中のコウですこんにちは。
本日はサイトの表示サイズのお話を。
時代と共にモニタサイズが大きくなるにつれ、サイトの表示サイズも大きくなって行く傾向があります。
BiND5辺りまでは横幅825ピクセルでテンプレートが作られていましたが、BiND6以降は横幅960ピクセル付近でデザインされています。
私共が手掛けるデジタルステージの各サイトも基本幅として960ピクセルを採用しています。
最近はより大きな画面サイズにも対応した、横幅1120ピクセルのサイトもあり、BiND製品サイトもそのサイズに合わせて制作されています。
以前の記事でもお話しましたが、最近はダイナミックに表現するサイトデザインが多く、サイトのサイズは非常に重要なものと云えます。
私は普段iMacの27inchでサイトを閲覧していますが、800ピクセル付近のサイトを観ると、非常にこじんまりとした「何かぱっとしないなぁ」と云う印象を受けてしまいます。
当然デザインやレイアウトで意図的に狭い表示サイズにする例もあるので、一概には云えませんが。

ブラウザの表示サイズに合わせて可変する「リキッドレイアウト」と云うものもありますが、どの表示サイズでも意図したレイアウトが実現出来る様想定しなければいけない為、ハードルは高いと思います。
横幅を広げる事でレイアウトが難しくなってしまう部分はありますが、その辺はまた、後日取り上げてみたいと思います。
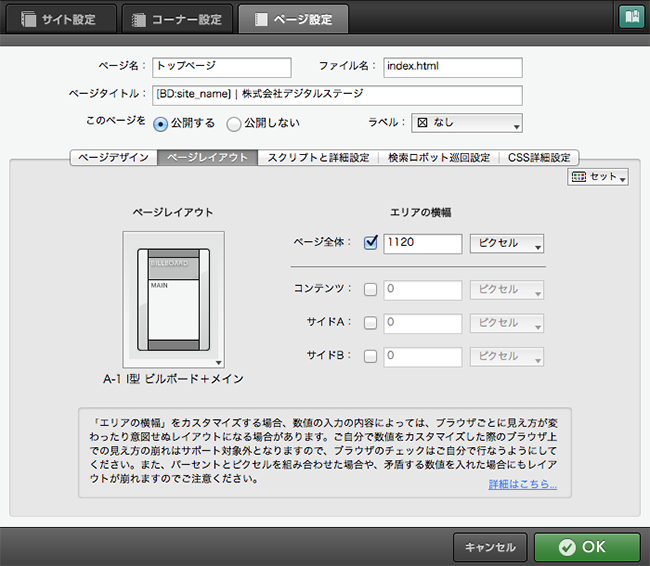
BiNDでは「設定」→「ページ設定」→「ページレイアウト」→「ページ全体」の数値を指定する事でページ幅が変えられますので、是非お試しください。
デザインの再調整は大変ですが、印象が一気に変わると思います。

私のおすすめサイズは960ピクセル、若しくは1120ピクセルで左右余白を80ピクセルずつ取った(実質960ピクセル)余裕のあるレイアウトです。
それではまたお会いしましょう。