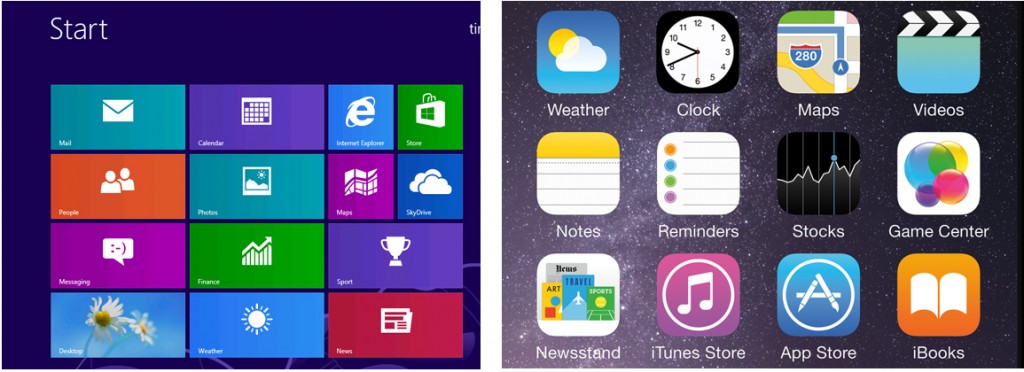
古くは、Windows 8の「メトロUI」、iPhoneの「iOS 7」が登場して以降、「フラットデザイン」「フラットUI」という言葉がWebやアプリのデザイン用語として広まり、今ではデザイン手法として定着しています。
しかし「見た目に凹凸がない」こと以外、いまひとつ掴みづらいフラットデザイン。単なる見た目の流行と思われる人も多いかもしれませんが、実は見た目のインパクト以上の深い意味があるのです。その、意外な事実を押さえておきましょう。

UI
フラットデザインとは?
字のごとく、ボタンなどを装飾する際に凹凸をつけず、立体感や陰影を加えない見た目のデザインを指します。
一般的にフラットデザインとは、デザインにおける余分な要素を排除して、立体感を生み出すエンボスやグラデーションなどの細かい加工をする代わりに、対象物を抽象化してシンプルでダイナミックなレイアウトや色使いで勝負するデザイン手法です。
リッチ・デザイン、スキューモフィズムのような表現とは対照的に、平面的なパーツから作られているのが特徴的です。
アップルもグーグルも「フラットデザイン」とは言っていない
iOS 7で採用された新しいユーザーインターフェース(現在のiPhone の操作画面のデザインや、アプリのデザイン)がフラットであったことから一気に「フラットデザイン」の名が広がりましたが、実際のところアップル社もグーグル社も、メトロデザインを生み出したマイクロソフト社も「フラットデザイン」を名称として提唱しているわけではありません。
もとはといえば、グラフィックデザインはどれもフラット(平面)でした。しかし、コンピュータ上でのインターフェースデザインに限っては、平面のなかに現実の物を模すことに注力していったため、非常に立体的なデザインが多く、極端に強調されていきました。これが今になって、ユーザーの経験値、現状で提供できるウェブ技術などを配慮したうえ、再びフラットな状態に戻ったわけです。
いわゆるスマートフォン、モバイル端末、アプリなどが出てきた新しい時代のインターフェースデザインの「通称」と言えるでしょう。
フラットデザインの見た目以上の効果とは?
いわゆるフラットデザインを採用しているのは、Windows 8 をはじめ、MacのOS X Yosemite、iOS、GoogleのAndroid OSなどで、モバイル端末時代の一大トレンドであることがわかります。なぜここまで一気に広まったのでしょうか?
たとえば、エンボス加工された立体感のあるボタンがあったとします。PC上ではその質感が美しく表示されていてもスマートフォンではどうでしょう? 小さいがゆえに潰れて見難くなり、かえって汚く見えてしまいます。

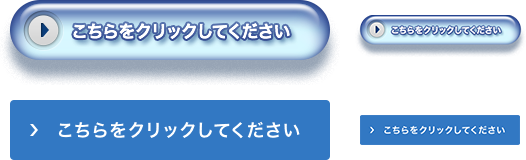
ボタンのデザイン例
あるいは、見出しにインパクトを求めて大きな画像文字を使ったらどうでしょうか。PCではよくても、スマホでは右端の文字は削れて読めず、不親切だと感じるでしょう。
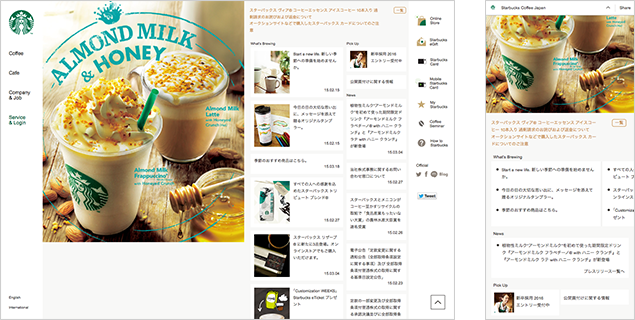
こうしたことを避けるために、各端末のサイズに最適化したWebレイアウトを提供することが求められています。つまり、異なる画面サイズごとにコンテンツを並び替えて表示する必要が出てくるのですが、その際フリーレイアウトで自由に配置されたものより、あらかじめグリッドで区切られたような四角いレイアウトで配列したものの方が、表示が大小変化したときに形づくりやすいと言えます。
http://www.starbucks.co.jp/

グリッドデザインの例
このように、フラットデザインがひとつの潮流となっているそもそもの意味は、マルチデバイスに対応するコンテンツを制作するために、向いているデザインだからということです。
フラットデザインと組み合わせる事で活きる!3つのデザイン手法
ここまで基本的なフラットデザインの概念を解説しましたが、近年のトレンドではフラットデザインをベースに立体的な表現を組み合わせたデザインが多くなっています。
手法としては昔からある表現もありますが、飽くまでフラットデザインをベースにしている処が大きな違いになります。
ノーコードでサイトが作れるBiNDupのテンプレートを例に幾つか紹介します。
1:グラデーションで洗練された印象に
ベタ塗りでは重くなりそうなデザインもグラデーションを用いる事で軽やかに洗練された印象を出す事が出来ます。
明度差だけのグラデーションは無難ですが、こちらのサンプルの様に複数カラーを組み合わせるとデザインに深みが出ます。
グラデーションの角度も単純な90度や180度ではないのもポイントですね。
通常はCSSでグラデーションを表現しますが、写真などを極端にぼかす事で規則性の無い面白いグラデーション素材を作れる事もあります。
2:シャドウを使って要素を浮き上がらせる
文字要素を囲んで背景色を敷く表現はよくありますが、ほんのりシャドウを効かせる事で奥行き感が出て面白い効果が出ます。
気を付けるポイントとしては、くっきりシャドウを落としてしまうと古臭くなってしまうので、薄めに大きく落とすのが良いですね。
シャドウの付け方は本当にセンスが出るので簡単に見えて難しい手法です。
色々なデザインを見て良し悪しを学ぶと良いでしょう。
3:要素同士を重ねて単調さを解消
元々は雑誌など紙媒体のレイアウト手法ですが、最近はWebサイトでもよく見かける様になりました。
フラットデザインはどうしても縦横を揃えて余白をどう取るかがメインになってしまうので単調になりがちですが、要素を重なり合わせる事で独特のリズム感が生まれ飽きにくいデザインに出来ます。
CHISATO Plant

ブラウザで見る
レスポンシブデザインを想定した場合、どの様に変化するかも計算してレイアウトする必要がある為、ハードルは少し高めではあります。
ホームページ作成サービスのBiNDupならトレンド溢れるテンプレートを数多く収録しています。ノーコードでデザイン編集もできるのでぜひ試してみてください。
BiNDupでWebサイトを無料で作ろう
POINT
- フラットデザインは、デザインの装飾的な部分を排除した、シンプルさを極めたコンテンツを邪魔しないデザイン
- フラットデザインはマルチデバイス対応とともに普及。時代に適したインターフェースデザインと言える
- サイトの目的や商材によっては、必ずしもフラットデザインがマッチしない場合もある

