レスポンシブWebデザインにリニューアルして、より多くの人が見やすいWebサイトに改善したいという人が増えています。そんな時、押さえておくべきポイントや現在のサイトの改善点など、ホームページのオーナーが、サイトリニューアルを始めるまえに考えておきたいことを紹介します。

成功するレスポンシブWebへのリニューアル方法
レスポンシブWebの大きな魅力のひとつは、PC、タブレット、スマートフォンなど様々なデバイスで見たとき最適な状態で閲覧できる点です。サイト幅に合わせてデザインがフレキシブルに変化します。ひとつのHTMLソースでPCとスマホを両方まかなえるというメリットがある一方で、どちらで表示された場合でも不都合のないバランスの良いWebを作らなければなりません。
今あるサイトをレスポンシブWebへリニューアルしたい場合、まずサイト設計やデザインに関する今までの常識や良し悪しに関する考え方を改め、レスポンシブWeb時代の考え方に切り替えておくことが大事です。
そのための3つのポイントを挙げます。
順に説明していきましょう。
PC環境で完璧でも、別のデバイスを常に意識
PCサイトだけをデザインしていた時のWebデザインは、標準的なPC環境に基準を定め、そこで美しいレイアウトが再現できるように心掛けるのが基本スタンスでした。閲覧環境によって表示に差異が出ると言ってもブラウザによる差くらいだったと言ってよかったでしょう。
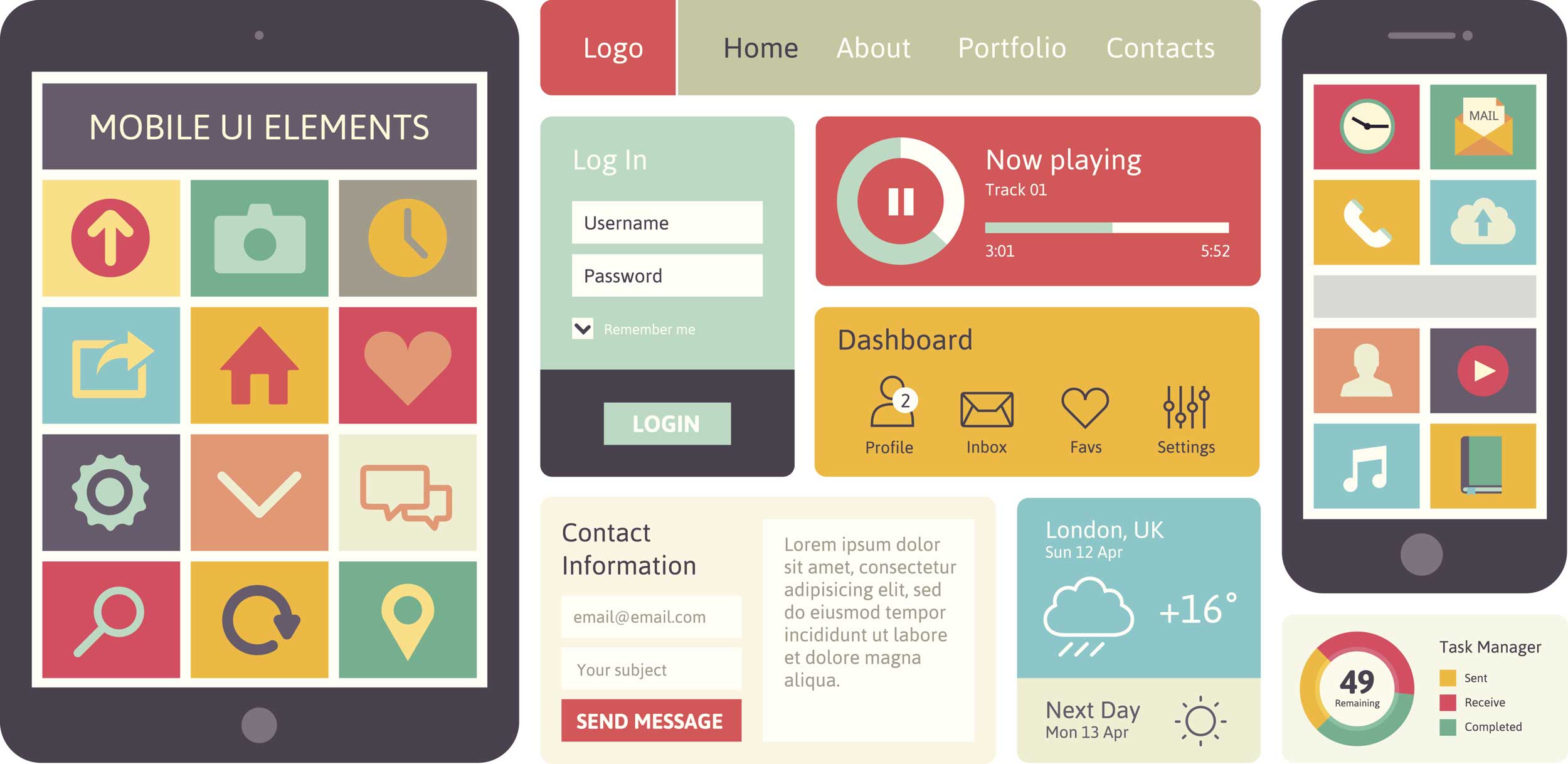
レスポンシブWebにおいては、1ページをタイル状に並んだグリッドのように分けて考えるコンテンツの組み立て方が新しいルールになってきています。長方形をタイル状にして、横に1〜4コに並べた状態を使い分けるのが、レスポンシブのコンテンツの並べ方の基本です。たとえば、PCサイトでは3段で表示するものが、幅の狭いスマホ画面では1段で表示されるため縦に長く連なることになります。すぐに思いつくのが、iOSのフラットデザインや、Windowsのメトロインターフェースと言われたタイル状のOS画面です。その前提でページ構成を考えていく必要があります。
またPCサイトと同時にスマホでもベストの状態にするためには、一方の完成度を追求するだけでなく、両方でのバランスのよいデザインを目指すことが重要です。たとえば、サイドメニューが配置されているページは、PCサイトでは便利でも画面幅の狭いデバイスではメインエリアを狭め読みづらくするため、両方で見たときに親切なナビゲーションとは何かを考え直さなければならないでしょう。
モバイル上で分かりにくい画面はNG
ボタンやナビゲーションなど動線をつくる部分についても考え方は同様です。以前は、目立つことを優先し、ボタンの色や書体を派手に装飾することがよくありました。しかし、これをスマホで見たらどうなるでしょうか?たとえば、スマホではボタンが極小表示になって押しづらいとか、画像文字では文字が潰れて読めないなど使い勝手が落ちるほか誤操作の原因になります。
また、グローバルナビゲーション(メインメニュー)のように、サイト全体の道案内になるナビゲーション類についても考えを改めたいポイント。
おすすめは、グローバルメニューの項目はあらかじめ重要な5つ程度に絞ります。そのほかは、関連リンクにしたり、フッタエリアにサイトマップ的にリンク集を用意するなど、サイト構造もリフレッシュしていく配慮が必要です。
最近では、目的の項目が見つからないと、ページ下のリンクをチェックするのが習慣化しています。一方、サイト内検索を積極的に用いる人もいますので検索機能を盛り込むなどを検討するとよいでしょう。

glonavi
また、以前は親切心で利用されることが多かったページを「別ウィンドウで開く」機能もスマホでは嫌われます。別ウィンドウを開くことで、意図せずこれまで見ていたページがどこにあるか分からなくなったり、逆に戻るボタンが使えず不便を被ることが増えました。特別に回避できない問題がない限り、リンクは同じウィンドウで開き、ポップアップウィンドウも使わないのが賢明です。
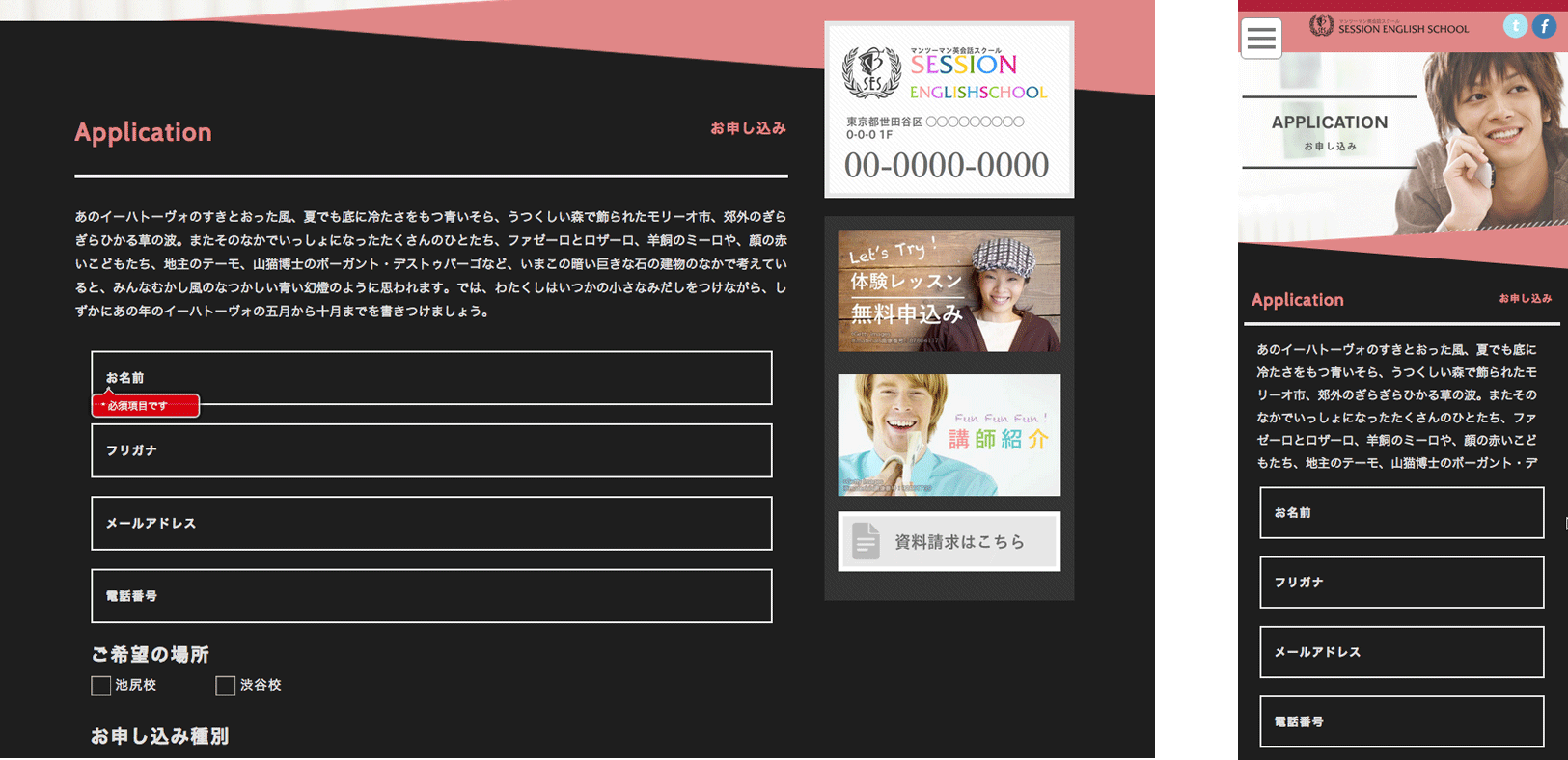
そのほかフォーム画面についてはモバイルを考慮していないと使いづらい代表選手。項目ごとに入力エリアを拡大したり、スクロール移動しなければならず、時間がかかるだけでなく入力エラーを頻出させます。スマホからの申し込みや商品購入を促したい場合、もっとも注意したいポイントです。
ウェブ制作ソフト「BiNDクラウド 」のフォーム機能やショッピングカート機能(ともに無料で利用可能)はレスポンシブ対応済みなのでスマホでの入力にも考慮されています。

BiNDで利用できるフォーム機能はレスポンシブ対応済み
サイト内を回遊しやすい構成にする
最後に、ページの中の構成についても触れておきましょう。このコラムの最初に、「コンテンツはグリッドで区切るように考える」というレイアウト上のコツを話しましたが、ページの構成内容もまた「情報の組み上げ方」が重要になってきています。
Webマーケティングでは、成果を上げるためには閲覧者が次の行動を起こすための仕組みづくりが重要になってきています。たとえば、レストランならば予約を促すアクション、オンラインショップであれば、購入ページへの導線アクションなどです。あるいは「関連商品も見て興味を覚えて欲しい」とか、「ブログのコラムを読んで、お店のこだわりを知って欲しい」といった前段階にゴール設定するステップもあります。
つまり、「閲覧者が次にしたい(させたい)アクション」を予想して、ページの中に用意しておくのです。
こうした情報の組み上げ方は、製品やサービスの魅力を存分に知っている人こそ上手にできるはずです。お客様にもっと次を見てみたい、と思わせることで、新たなファン獲得に繋がるのです。見ている人の立場に立って情報の設計を考えてみましょう。
POINT
- グローバルメニューの項目はあらかじめ重要な5つ程度に絞る。
- ページを「別ウィンドウで開く」リンク設定はスマホでは嫌われる。
- モバイルの小さな画面で使いにくいものは不採用に。とくにナビゲーション周りや入力フォームを注意。